jquery事件重置html内容
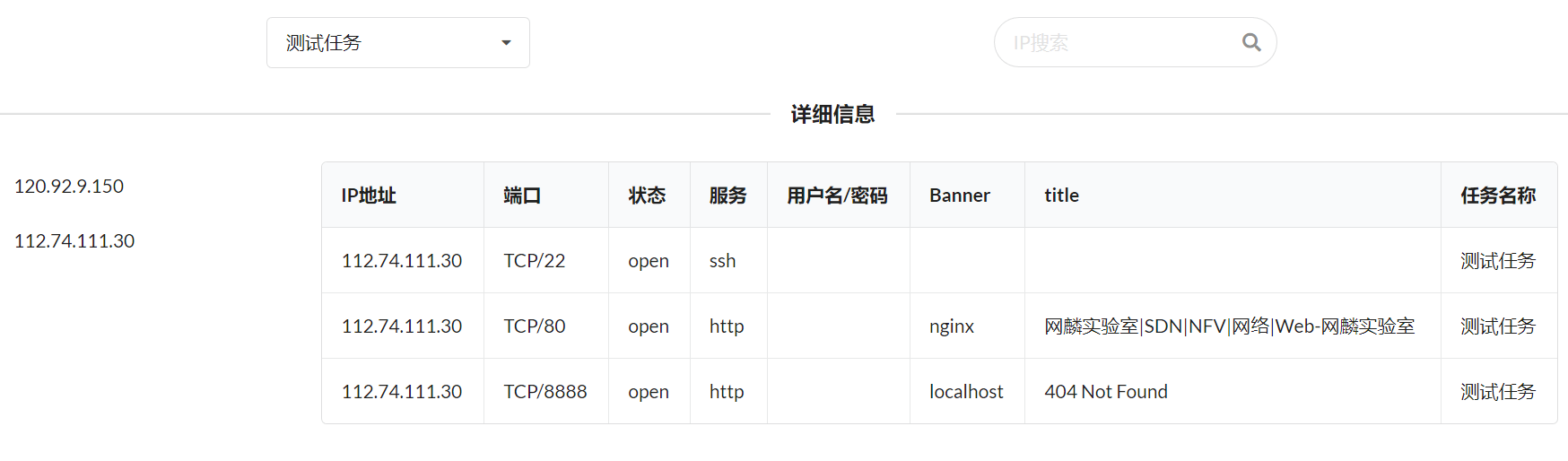
场景:1、选择下拉框任务名称后,列出任务的所有IP 2、选择对应任务IP后,列出具体内容信息

html代码如下:

1 {% block content %} 2 <div class="ui two column stackable grid" style="margin-top:4em;margin-left: 14em"> 3 <div class="column"> 4 <div> 5 <select name="skills" class="ui dropdown" id="mission-select" style="width: 250px"> 6 {% for name in mission %} 7 <option value="{{ name.0 }}">{{ name.0 }}</option> 8 {% endfor %} 9 </select> 10 </div> 11 </div> 12 <div class="column"> 13 <div class="ui search"> 14 <div class="ui icon input"> 15 <input class="prompt" placeholder="IP搜索" type="text"> 16 <i class="search icon"></i> 17 </div> 18 </div> 19 </div> 20 </div> 21 </div> 22 <h4 class="ui horizontal divider header"><i class="bar"></i>详细信息</h4> 23 24 <!--触发下拉框后显示的IP列表--> 25 <div class="ui one row padded grid"> 26 <div class="three wide column"> 27 <div class="ui secondary vertical menu" id="iplist"> 28 29 </div> 30 </div> 31 <div class="twelve wide column"> 32 <table class="ui celled padded table"> 33 <thead> 34 <tr> 35 <th class="single line">IP地址</th> 36 <th>端口</th> 37 <th>状态</th> 38 <th>服务</th> 39 <th>用户名/密码</th> 40 <th>Banner</th> 41 <th>title</th> 42 <th>任务名称</th> 43 </tr></thead> 44 <!--显示IP信息表格--> 45 <tbody id="ip_info"> 46 47 </tbody> 48 </table> 49 </div> 50 </div> 51 {% endblock %}
js代码:
1 //下拉框触发事件 2 $(document).ready(function(){ 3 $('#mission-select').dropdown({ 4 onChange: function() { 5 var temp = $('#mission-select').dropdown('get value'); 6 $.ajax({ 7 url:'/abyss/display', 8 type:'POST', 9 tradition:true, {#对数据原生处理,不做加工#} 10 data:{data0:temp}, {#类似以json.dumps转换为字符串的方式#} 11 success:function (arg) { //arg为返回的数据 12 var test_ip = jQuery.parseJSON(arg); {#把返回的字符串数据用json.load成字典#} 13 var tag=""; 14 for (var i=0;i<test_ip.length;i++){ 15 var tem = test_ip[i]; 16 var tag=tag+"<a class='item' name="+temp+" onclick='get_ipinfo(this);'>"+tem+"</a>"; 17 } 18 var id1=document.getElementById('iplist'); //选择器选择对应标签id 19 id1.innerHTML=tag //生成html 20 } 21 }); 22 } 23 }); 24 });
1 //IP列表中点击事件 2 function get_ipinfo(obj) { 3 var v1 = obj.text; //获取当前点击的IP 4 var v2 = obj.getAttribute('name'); 5 $.ajax({ 6 url: '/abyss/queryapi', 7 type: 'GET', 8 tradition: true, {#对数据原生处理,不做加工#} 9 data: {data0: v1,data1:v2}, 10 success: function (args) { //arg为返回的数据 11 $('#ip_info').text(""); 12 var info = jQuery.parseJSON(args); 13 {#把返回的字符串数据用json.load成字典#} 14 for (var j=0;j<info.length;j++){ 15 $("tbody").append("<tr>" 16 + "<td>" + info[j][0] + "</td>" 17 + "<td>" + info[j][1] + "</td>" 18 + "<td>" + info[j][2] + "</td>" 19 + "<td>" + info[j][3] + "</td>" 20 + "<td>" + info[j][4] + "</td>" 21 + "<td>" + info[j][5] + "</td>" 22 + "<td>" + info[j][6] + "</td>" 23 + "<td>" + info[j][7] + "</td>" 24 + "</tr>"); 25 } 26 } 27 }); 28 }
我们的征途是星辰大海




