Semantic UI 第一篇
1、如果我们只想使用默认主题,只需下载Semantic已编译好的文件,http://www.semantic-ui.cn/introduction/getting-started.html
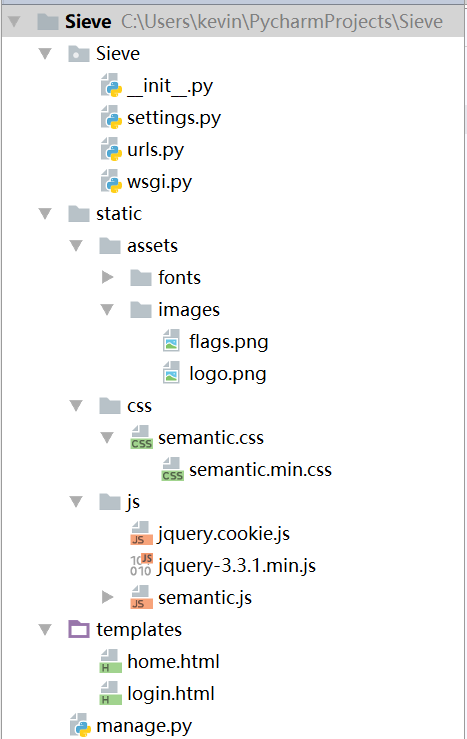
2、下载好后,将相关文件copy到Django项目对应的static目录下(jquery文件是另外添加的):

3、在Django项目文件setting设置中,配置获取static路径
STATIC_URL = '/static/' STATICFILES_DIRS = (os.path.join(BASE_DIR, 'static'),)
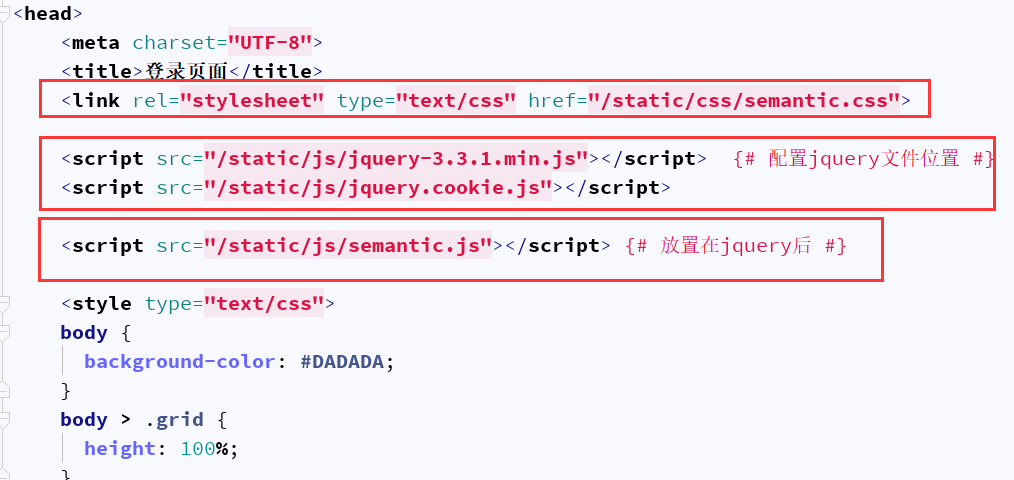
4、创建html页面,调用Semantic;注:Semantic调用时要放在在jQuery调用后

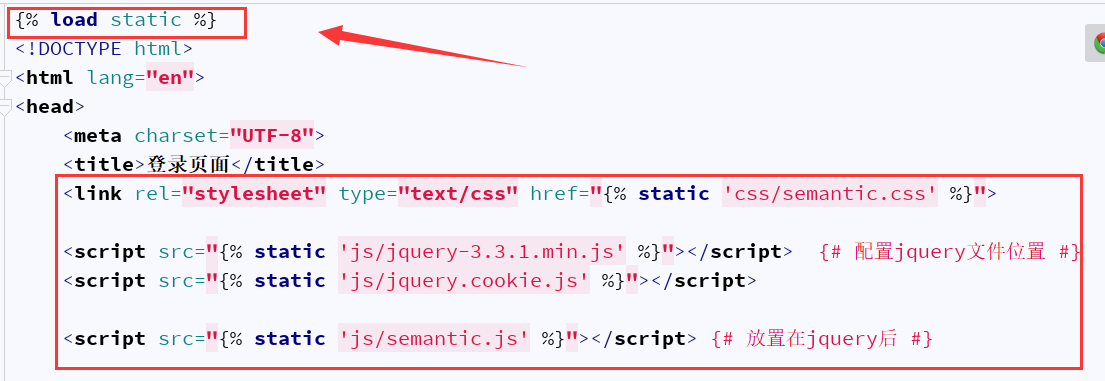
5、将html页面转换为适应性更强的djano模版html

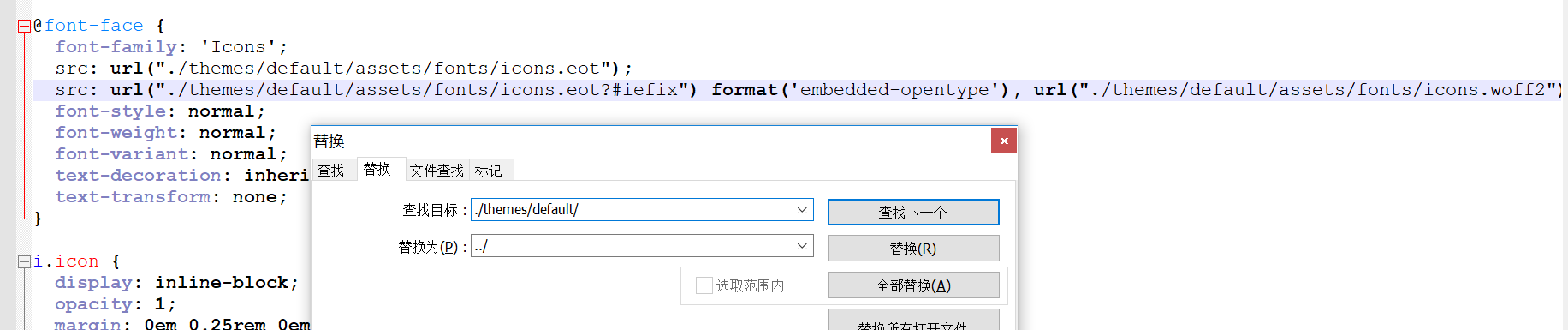
6、更改引用的semantic.css中fonts图标路径,把所有涉及到图标的路径都修改为相对路径(与semantic.css的相对路径)

我们的征途是星辰大海



