webpack学习(一)
1.首先建立一个webpack项目,然后新建文件demo2,在demo2下新建src文件,index.html文件,初始化项目 (npm init --yes)得到package.json
2.全局安装webpack (npm install webpack -g),在项目文件下本地安装webpack(npm install webpack --save--dev),
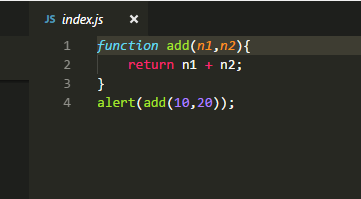
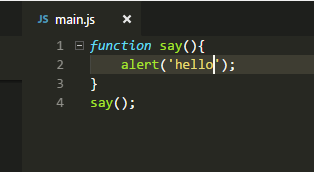
3.在src下面新建js文件,分别创建两个js文件main.js和index.js 如下图所示:



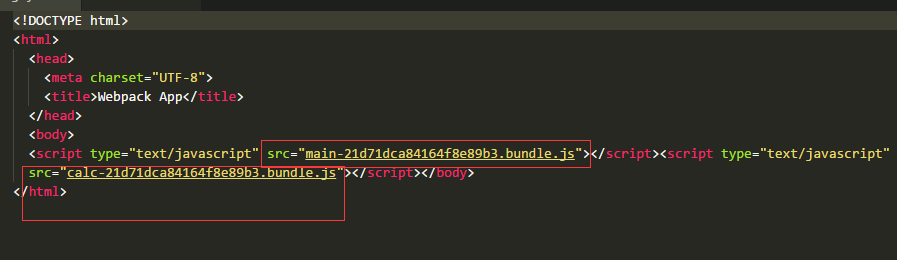
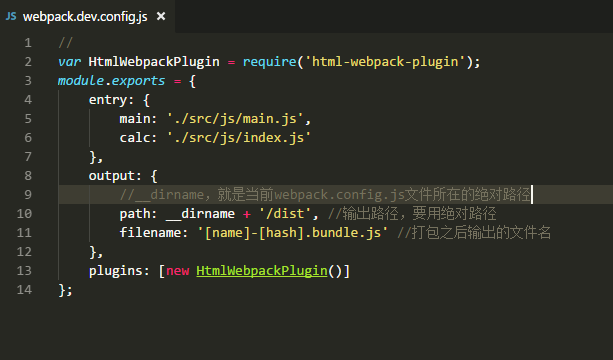
4.在demo2下创建webpack.dev.config.js配置文件,注意此时的入口文件有index.js,main.js两个,要生成动态的index.html文件(即自动引入index.js和main.js). 需要引入html-webpack-plugin插件,通过npm install html-webpack-plugin --save--dev 下载,具体代码如下图所示:

entry:表示入口文件 output:表示输出文件 path表示路径 __dirname表示当前webpack.dev.config.js的绝对路径。filename表示文件名称.filename支持4种动态起名字的方式( id, name, hash, chunkhash )
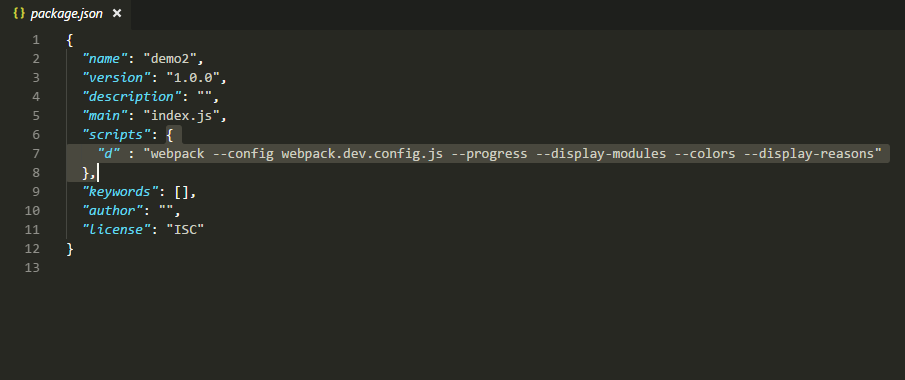
5.将package.json里面的scirpt键对应的值改为:
{
"d" : "webpack --config webpack.dev.config.js --progress --display-modules --colors --display-reasons"
},
如下图所示: