elemetUI开关状态误操作

好了,可以倒计时了。。。我想回家
<el-form-item> <el-switch v-model="ruleForm.useStatus" @change="switchVhange()"></el-switch> <em v-if="ruleForm.useStatus == true">开启</em> <em v-else>关闭</em> </el-form-item> ruleForm:{useStatus: true}
switchVhange() {
if(!this.ruleForm.useStatus == true) {
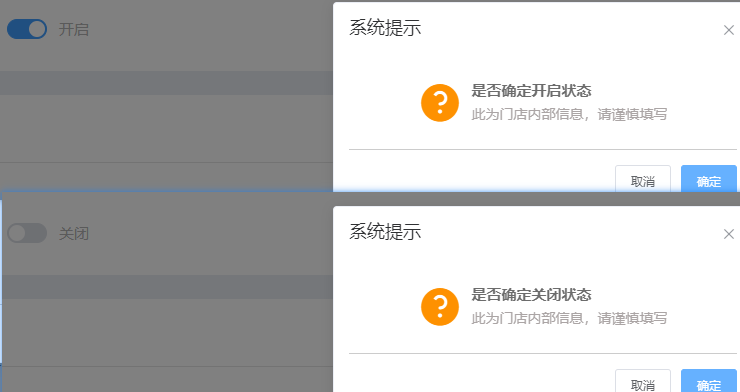
this.$alertMsgBox(
"是否确定关闭状态",
"系统提示",
"此为门店内部信息,请谨慎填写",
"el-icon-question",
"#FE9100")
.then(() => {
this.$messageOK("success", "已关闭");
})
.catch(() => {
this.ruleForm.useStatus = true
this.$messageOK("info", "已取消");
});
} else if(!this.ruleForm.useStatus == false) {
this.$alertMsgBox(
"是否确定开启状态",
"系统提示",
"此为门店内部信息,请谨慎填写",
"el-icon-question",
"#FE9100")
.then(() => {
this.$messageOK("success", "已开启");
})
.catch(() => {
this.ruleForm.useStatus = false
this.$messageOK("info", "已取消");
});
}
}





