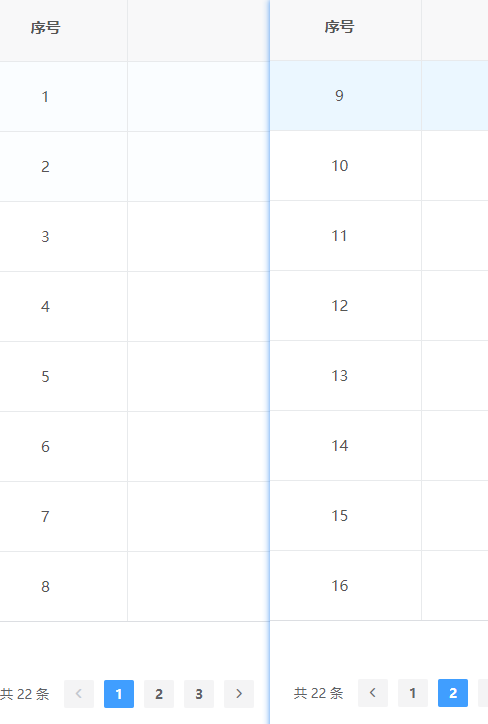
表格序号累加( 翻页序号连续 )---更新
比如说一共有57条数据一页显示10条翻页就是从第11条开始

原有下标 + (当前页-1) * 每页显示的数据条数 +1
page 当前页
limit 每页显示的数据条数
elementUI
<el-table-column type="index"= fixed="left" align="center" :index="table_index" //这里绑定一个方法,将返回值赋给index,即表格每行数据的下标> </el-table-column> methods: { table_index(index){ return (this.page-1) * this.limit+ index + 1 }
iViewUI
官方文档中说过表格的type类型只可以绑定四个(index、selection、expand、html)
如果不考虑翻页累加那直接type:index就可以了,累加的话就需要计算所以就不用写了在render中进行计算
{
title: "序号",
slot: "id",
render: (h, params) => {
return h('span', params.index + (this.page - 1) * this.limit + 1)
}
}
如果分页被封装(iView中使用)
分页组件:
//把分页数据传给父组件
this.$emit("pageIndex",this.limit,this.page,this.total)
父组件接收并执行自定义方法(替换)
pageIndex2(valIndex){
this.pageCount.limit = valIndex[0]
this.pageCount.page = valIndex[1]
this.pageCount.total = valIndex[2]
}
使用:
{
title: "序号",
slot: "id",
width: 163,
render: (h, params) => {
return h('span', params.index + (this.pageCount.page- 1) *this.pageCount.limit + 1);
}
}





