父子级全在一个数组的问题---取值问题
脑子是个好东西我希望我有一个
学会斟酌,不想争夺,因为知道生活多难,兄弟助我一臂之力让我推起波澜
说下这个问题,试了很多种方法都是差一点就好了,后来求助解决了( 定义一个新数组存子级数据 )

首选父级子级全部都在一个数组里有条件可以判断出是子级还是父级,然后根据对应的条件放到一个新数组里( 子级也要放到对应父级里然后放到一个新数组里 )最后循环把数据渲染出来
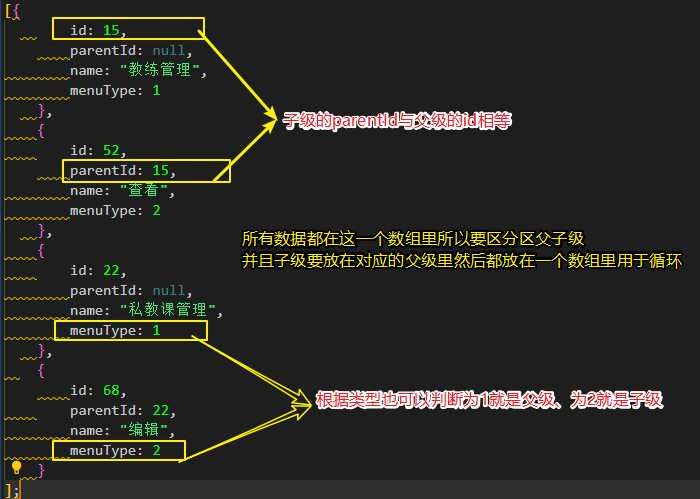
这张图就是后台返回的数据结构( 简化了,话不多说直接上代码 )

首先调接口分离数据
data中定义: //接收角色权限列表 所有数据 roleBaseedVal: [], //定义三个空数组根据类型判断分出父级 按钮及权限然后赋值 去循环 parentVal: [], childBtnVal: [], parentChildMap: [], 事件: // 获取角色权限列表 复选框的数据 GET请求 getListRoleList() { roleManagementPermissionlist().then(({ data }) => { this.roleBaseedVal = data.data;//接收所有数据 //使用过滤器先将父集合 和子集合分离出来 this.roleBaseedVal.filter(item => { //根据类型判断出父级还是子级,分别放在不同的输入框里 1为父级、2为子级 if (item.menuType == 1) { this.parentVal.push(item); } else if (item.menuType == 2) { this.childBtnVal.push(item); } }); //根据parentId(子)和id(父)的相等关系,找出子对应父 this.parentVal.filter(item => { //定义一个空数组,判断关系后重新赋值,这个数组就是新数据结构里的子级数据二次循环用的 item.children = []; this.childBtnVal.filter(items => { if (item.id == items.parentId) { //判断完关系,找到对应的父级,然后把子集合的值赋给刚刚在父级里定义的数组,这个时候父级里就有子级的数据了 item.children.push(items); } }); }); //把刚才拿到子级数据的父级数据赋值给一个空数组,可以for循环了 this.parentChildMap = this.parentVal; console.log(this.parentChildMap, "数据结构发生变化"); }); },
created() {
this.getListRoleList();
},
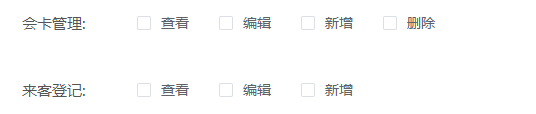
结构( 使用for循环遍历数据 )
<!-- 循环取出父级中的内容 -->
<div v-for="(itemParent, indexParent) in parentChildMap" :key="indexParent"> <el-form-item class="xxx" :label="itemParent.name + ':'">
<!-- 循环取出子级中的内容 --> <span class="ccc" v-for="(itemChild, indexChild) in itemParent.children"
:key="indexChild"
v-model="ruleForm.typeSite"
@change="handel(itemChild.id, itemChild.name, itemParent.id)"
> <el-checkbox :label="itemChild.name"></el-checkbox> </span> </el-form-item> </div>
取值问题( 获取父级下标、子级选中下标、子级名称 )---触发事件
handel(index, values, parentId) {
//index===选中按钮的id值、value===按钮的选中值、parentId===选中按钮的父元素id
this.redioParentId = parentId;
this.radioId.push(index)
console.log(this.redioParentId, this.radioId);
}
data中定义:
//选中父级与选中子级的id
radioId: [],
redioParentId: ""



