Redux的简单使用
使用react-redux,redux中放的都是组件
花蝴蝶在我身边围绕围绕,码代码我惟妙惟肖,还没抓到那诀窍
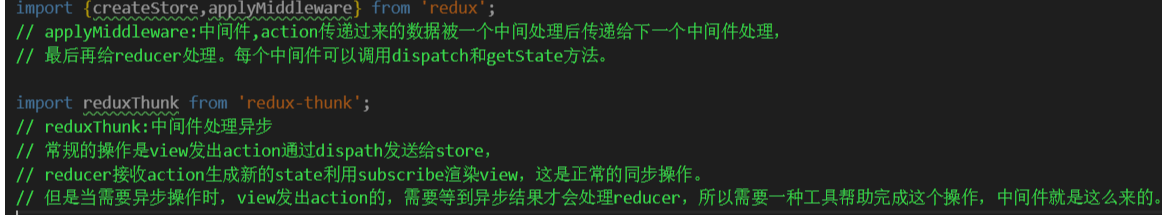
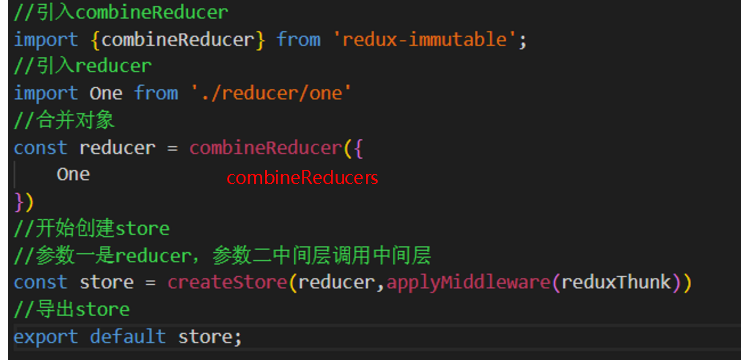
1.创建store

2.store中创建reducer

3.返回store引入reducer

4.去掉Fragment

开始获取接口数据
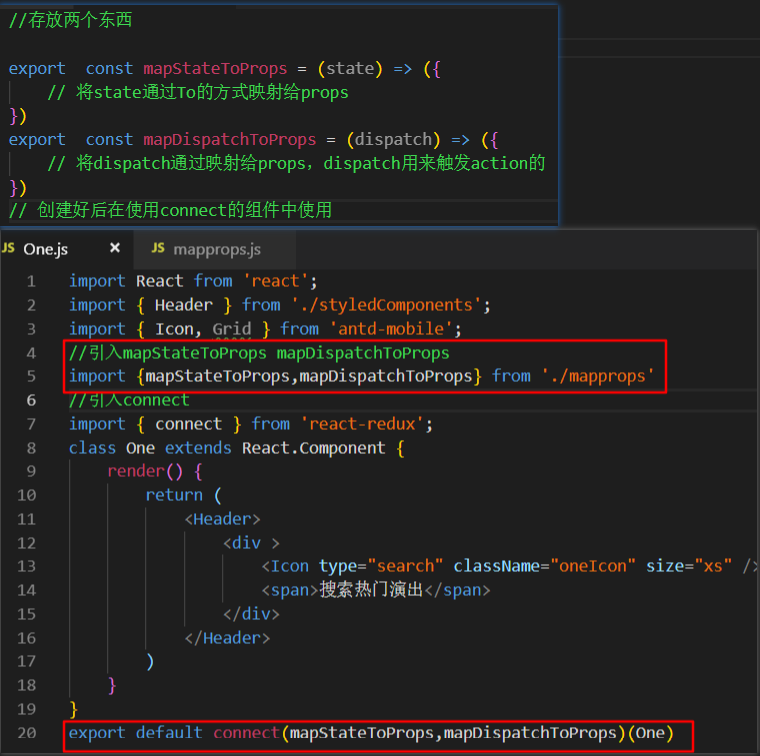
1.在哪里用就在哪里调用这个数据调用会用到connectconnect是react-redux中的高阶组件用于连接store

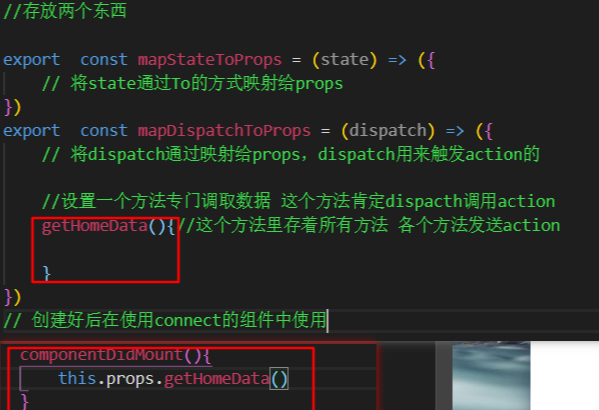
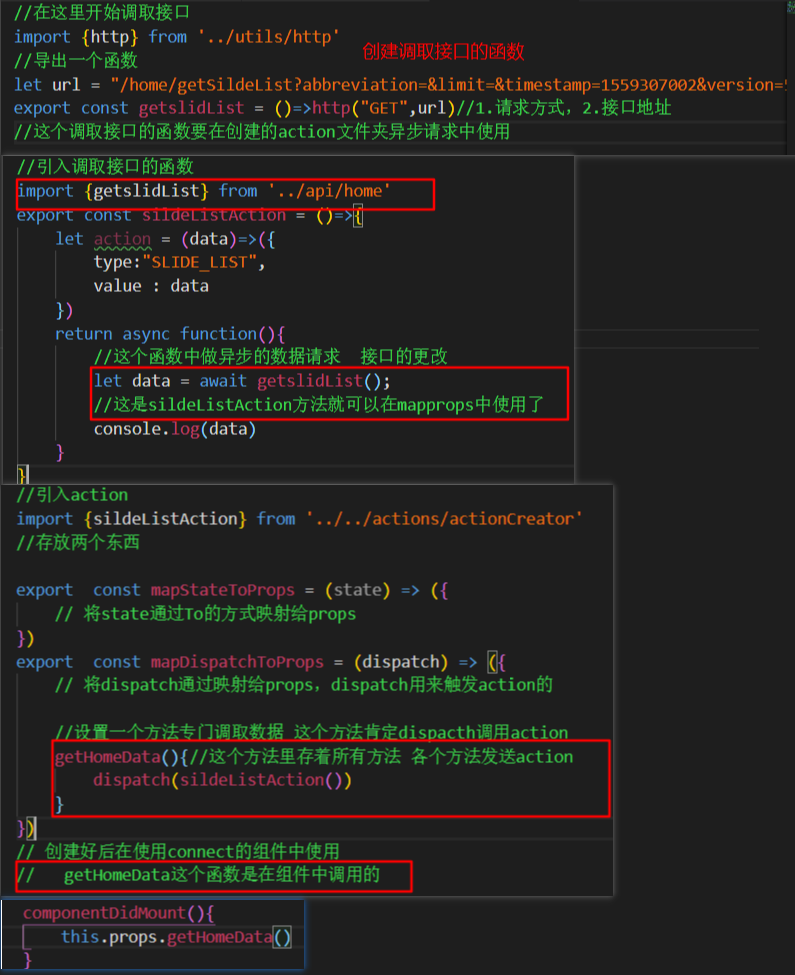
2.在使用connect的组件中在创建一个mapprops.js文件在使用connect的组件中使用这是connect的两个参数先引入

3.调用获取数据的方法(这个方法可肯定dispacth调用action)在使用数据的组件中的挂载后使用

4.开始发送action给了store在store中做中间件处理引入action所以创建action在action文件夹中创建一个actionCreator的js文件

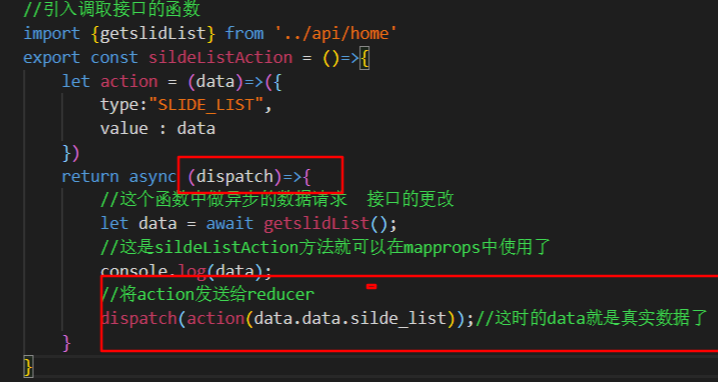
5.异步请求数据在api文件夹创建一个js文件调取接口

6.上方数据获取后发送reducer

7.action发送过去后要reducer中使用

完成以上操作可以渲染了,如果分组件写的话接的引入connect和mapprops更改mapprops.js文件更改为文件夹:
内容还是以前的内容因为好多地方要用所以更改

渲染:
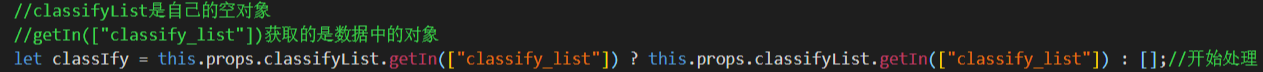
如果是数组存的数据:在使用这个数据的组件中拿过来就好

如果是对象遍历渲染就可以了