Vue封装elementUI消息确认框+message消息提示--更新
有些东西非常走心,更像是提醒着在路上的人们,勿忘初心甚至是找回初心《Do You Remember》
Vue简单封装一个elementUI消息确认框
elementUI中的消息确认框在方法中触发就可以,但是会有很多地方用到所以简单封装一下
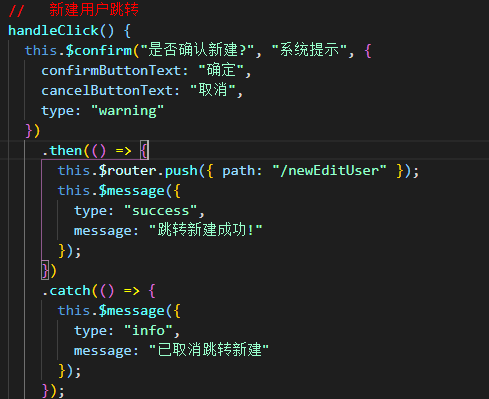
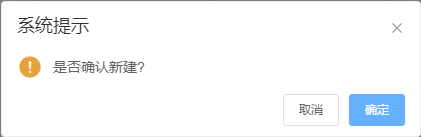
( 下面的图是没有封装之前的 )


下面开始封装:
封装:
挂载到Vue实例上也就是在main.js上写给他的原型加一个属性为$alertMsgBox ( 用的时候直接 this.$alertMsgBox()调用就可以)
Vue.prototype.$alertMsgBox = function alert(
//这些都是参数 不传参的时候默认显示以下定义的
msg = "是否确认新建",
title = "系统提示",
title1 = "此项为新建一名用户",
iconType = "el-icon-warning", //图标类型
iconColor = "#ccc", //图标颜色
settings = {}
) {
Object.assign(settings, {
//合并对象
confirmButtonText: "确定",
cancelButtonText: "取消",
dangerouslyUseHTMLString: true //允许确认框内容为html格式
});
return this.$confirm(
//定义样式已经设置为html格式,可以自定义( 这里我直接写了内联,哈哈哈哈 )
`
<div style="height:94px;margin:auto;border-bottom:1px solid #ccc;display:flex;justify-content: center;">
<i class=${iconType} style=" font-size:43px;align-self: center;margin-right:5px;color:${iconColor}"></i>
<span style="display:block;align-self: center;margin-left:5px">
<p style="font-weight:bold;color: #6C6C6C;font-size: 15px;">${msg}</p>
<p style="color: #ABA5A5;">${title1}</p>
</span>
</div>
`,
//把定义的参数反出去
title,
settings,
title1,
iconType,
iconColor
);
};
使用的时候传参不传参默认显示实例中定义的
第一参数:第一个提示内容
第二个参数:标头提示内容
第三个参数:第二个提示内容
第四个参数:图标类型 icon的className
第五个参数:图标颜色
方法中使用:
this.$alertMsgBox(
"是否确认新建",
"系统提示",
"此项为新建一名用户1",
"el-icon-warning",
"#688ef7"
)
.then(() => {
this.$router.push({ path: "/newEditUser" });
this.$message({
type: "success",
message: "已跳转"
});
})
.catch(() => {
this.$message({
type: "info",
message: "已取消"
});
});

封装一点一点学,代码一点一点优化,哪怕是省去一个花括号
elementUI消息提示简单封装
创建一个js文件
这两个参数就是消息提示中的状态和内容
export function alertOK(msg, title) { this.$message({ type: msg, message: title }); } export default alertOK;
函数名随便起,完成操作后倒出去在main.js引入设置全局 import message from "./common/message/inedx.js";
给它的原型加一个属性为$messageOK可以直接使用了 Vue.prototype.$messageOK = message;页面中使用: this.$messageOK("info", "已取消"); this.$messageOK("success", "已成功");





