Firefox3下<object>标签导致产生空白的"bug"
探讨之前先来看看HTML代码:
 Code-HTML
Code-HTML




这段HTML中设置了4个<div>,3个被包含。其中<header1><header3>中嵌入文字,<header2>里嵌入一个flash。
为了使代码符合w3c标准,插入flash采用了流行的<object>结合<embed>标签的方法。
css代码部分将网页所有元素的padding,margin置0;网页背景设置全黑,文字设白方便观察。
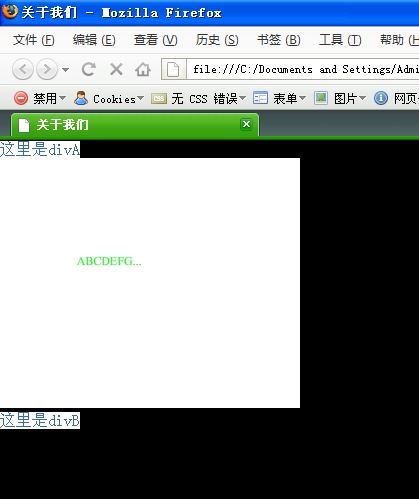
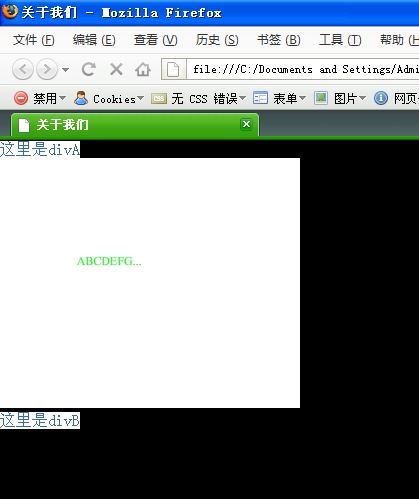
运行效果如下(Firefox 3.0.14):

注意:divA和flash之间没有距离,而divB和flash之间却有空白!
还有有趣的事情在下面。
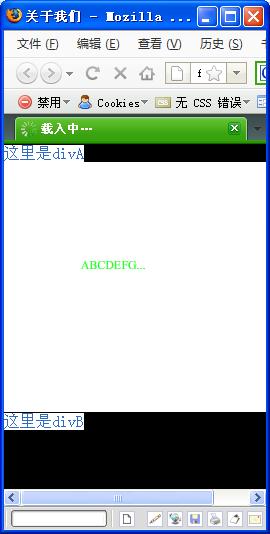
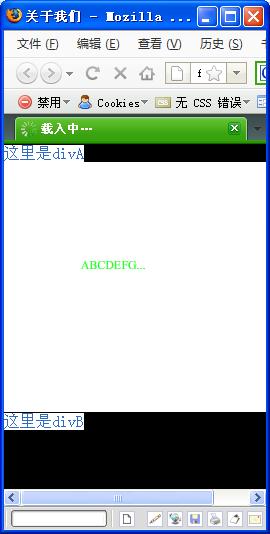
当我们缩小firefox3的窗口使得窗口宽度小于flash宽度,效果再次变化了!

上图中,divB和flash之间的空白减少了,但是仍有一丝的间隙。
不过,倘若我们将flash的插入代码更改如下:
<embed src="main.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="300" height="250"></embed>
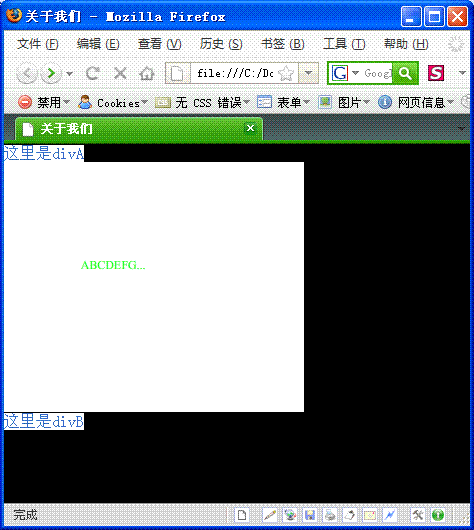
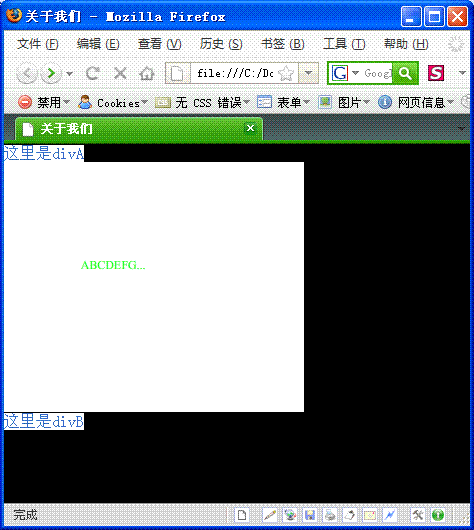
再次运行,可以得到的效果如下图:

此时,divB和flash之间仍有一丝间隙。
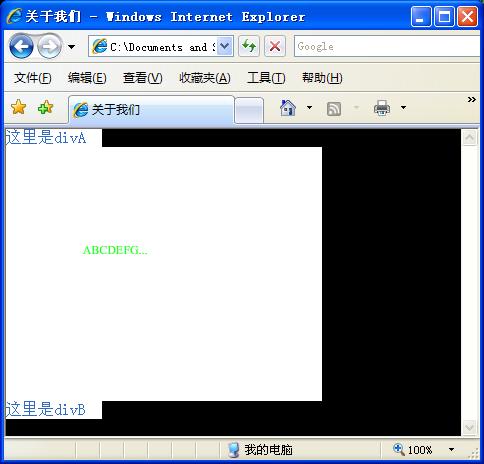
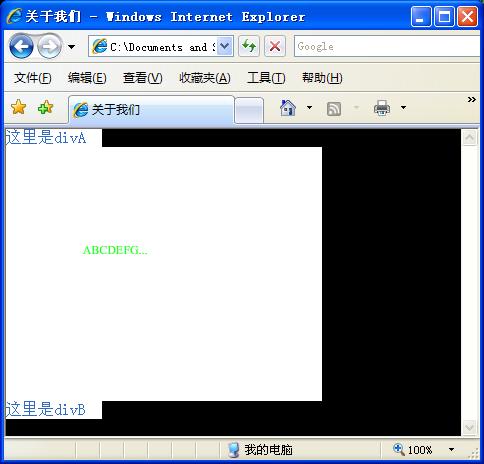
代码在IE7下运行效果如下图

显然,这才应该是我们想要得到的效果!
更有趣的是在Firefox 1.x版本里并不会出现上面描述的这个问题。
至于产生这个效果的原因,Holynn做了很多试验没有得出结论,倘若有高人来访,不妨指点一二!
静候佳音!

