小试牛刀_浅谈AspNetPager在三层架构中的使用
AspNetPager第三方分页控件介绍
AspNetPager针对ASP.NET分页控件的不足,提出了与众不同的解决asp.net中分页问题的方案,即将分页导航功能与数据显示功能完全独立开来,由用户自己控制数据的获取及显示方式,因此可以被灵活地应用于任何需要实现分页导航功能的地方,如为GridView、DataList以及Repeater等数据绑定控件实现分页、呈现自定义的分页数据以及制作图片浏览程序等,因为AspNetPager控件和数据是独立的,因此要分页的数据可以来自任何数据源,如SQL Server、Oracle、Access、mysql、DB2等数据库以及XML文件、内存数据或缓存中的数据、文件系统等等。
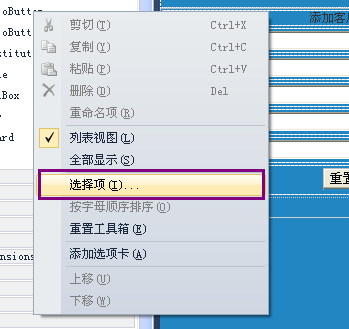
首先在VS中添加对AspNetPager.dll的引用,右键工具栏,选择"选择项" ,如图:

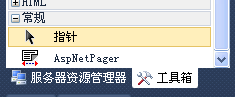
这个过程时间可能会有点长,需要等待,然后在弹出的对话框中选择本地文件夹中的AspNetPager.dll文件,点击打开,之后就将这个控件添加到了VS2010的工具栏中了,如图:

![]()
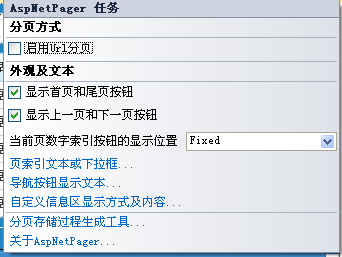
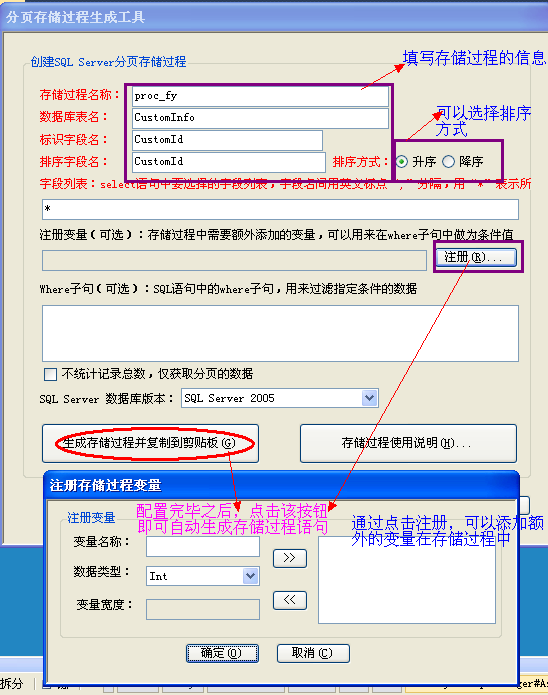
点击右边的小三角形可以进行控件显示的设置和存储过程的配置,如图:

这里一些导航文字,信息取显示方式,索引文本的设置就不再赘述了,设置比较简单,直接贴效果:
![]()

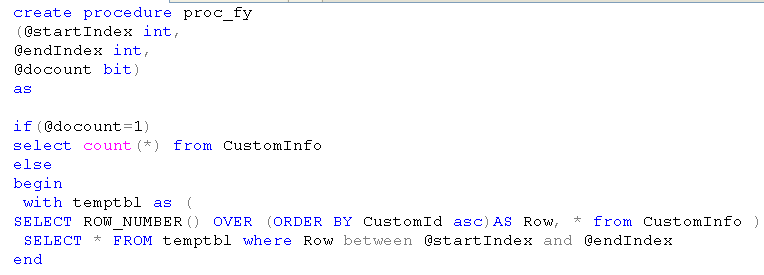
然后来看看自动生成的T-SQL语句,语句此处不做解释,直接点执行,在数据库中添加该存储过程即可

个人在使用的时候,没用用到@docount bit该参数,故在下面的介绍中,我使用的存储过程中把该参数删除了。。。
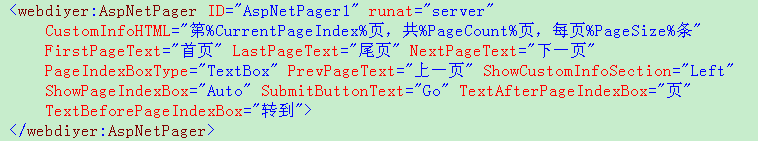
好了,存储过程准备就绪了,就开始看代码了,首先来看看现在分页控件的html源代码:

然后需要再进行手动的配置,个人比较喜欢直接在代码里配置属性,当然也可以在属性栏进行配置,我们需要加上三个属性:
![]()
PageSize:每页显示的数目大小(也可以在后台代码端设置)
LayoutType:呈现方式,有Div方式和表格方式
AlwaysShow:分页时会出现一种情况,就是用户的数据数量小于每页显示的数据数目,这时,会默认不显示分页控件,如果用户设置强制显示,就将该属性设为true即可
经过以上过程,页面及页面端的设置已经完成了,接下来要开始书写后台代码了,直接贴代码:
BLL层:
Getpages方法:
 View Code
View Code
2 /// 获取分页的数据
3 /// </summary>
4 /// <param name="startPage">起始页</param>
5 /// <param name="endPage">结束页</param>
6 /// <returns></returns>
7 public List<CustomerInfo> GetPages(int startPage, int endPage)
8 {
9 return IcustomerDal.GetPages(startPage, endPage);
10 }
GetCount方法:
 View Code
View Code
2 /// 返回总的记录数
3 /// </summary>
4 /// <returns></returns>
5 public int GetCount()
6 {
7 return IcustomerDal.GetCount();
8 }
IDAL接口层:
 View Code
View Code
2 {
3 public interface ICustomerInfoDAL
4 {
5
6 int GetCount();
7 List<CustomerInfo> GetPages(int startPage, int endPage);
8
9
10 }
11 }
DAL层:
GetPages() 方法:
 View Code
View Code
2 public List<CustomerInfo> GetPages(int startPage, int endPage)
3 {
4 SqlParameter[] parameters=
5 {
6 new SqlParameter("@startIndex",startPage),
7 new SqlParameter("@endIndex",endPage)
8 };
9
10 DataSet ds = DbHelperSQL.GetDataSetByProc(CommandType.StoredProcedure, "proc_CustomerInfo_Fy", parameters);
11 List<CustomerInfo> customerInfos = new List<CustomerInfo>();
12 CustomerInfo customer = null;
13
14 DataTable dt=ds.Tables[0];
15
16 int Count = dt.Rows.Count;
17
18 for (int i = 0; i < Count; i++)
19 {
20 customer = new CustomerInfo();
21 customer.CustomId = dt.Rows[i]["CustomId"].ToString();
22 customer.CustomName = dt.Rows[i]["CustomName"].ToString();
23 customer.CompanyAddr = dt.Rows[i]["CompanyAddr"].ToString();
24 customer.Tel = dt.Rows[i]["Tel"].ToString();
25 customer.Memo = dt.Rows[i]["Memo"].ToString();
26
27 customerInfos.Add(customer);
28 }
29
30 return customerInfos;
31 }
32 }
GetCount() 方法:
 View Code
View Code
2 public int GetCount()
3 {
4 string sql = "select count(*) from CustomInfo";
5 int result = (int)DbHelperSQL.GetSingle(sql);
6 return result;
7 }
Utility层:
GetSingle() 方法:
 View Code
View Code
2 /// 执行一条计算查询结果语句,返回查询结果(object)。
3 /// </summary>
4 /// <param name="SQLString">计算查询结果语句</param>
5 /// <returns>查询结果(object)</returns>
6 public static object GetSingle(string SQLString)
7 {
8 using (SqlConnection connection = new SqlConnection(connectionString))
9 {
10 using (SqlCommand cmd = new SqlCommand(SQLString, connection))
11 {
12 try
13 {
14 connection.Open();
15 object obj = cmd.ExecuteScalar();
16 if ((Object.Equals(obj, null)) || (Object.Equals(obj, System.DBNull.Value)))
17 {
18 return null;
19 }
20 else
21 {
22 return obj;
23 }
24 }
25 catch (System.Data.SqlClient.SqlException e)
26 {
27 connection.Close();
28 throw e;
29 }
30 }
31 }
32 }
GetDataSetByProc() 方法:
 View Code
View Code
2 /// 获取DataSet数据集(通过存储过程)
3 /// </summary>
4 /// <param name="type">CommandType类型</param>
5 /// <param name="procName">存储过程名</param>
6 /// <param name="parameters">参数</param>
7 public static DataSet GetDataSetByProc(CommandType type, string procName, params SqlParameter[] parameters)
8 {
9 using (SqlConnection conn = new SqlConnection(connectionString))
10 {
11 conn.Open();
12 using (SqlCommand cmd = new SqlCommand())
13 {
14 cmd.Connection = conn;
15 cmd.CommandText = procName;
16 cmd.CommandType = type;
17 cmd.Parameters.AddRange(parameters);
18 using (SqlDataAdapter da = new SqlDataAdapter(cmd))
19 {
20 using (DataSet ds = new DataSet())
21 {
22 try{ da.Fill(ds);return ds; }
23 catch (SqlException)
24 {
25 return null;
26 }
27 finally
28 {
29 conn.Close();
30 }
31
32 }
33 }
34 }
35 }
36 }
最后是UI层的调用:
首先页面一开始载入的时候就要对分页控件进行绑定 以及对Repeater控件数据源进行绑定
一开始页面Page_Load时就调用BindCustomInfo()自定义绑定方法:
 View Code
View Code
2 {
3 if (!IsPostBack)
4 {
5 //调用自定义绑定方法
6 BindCustomInfo();
7 }
8 }
BindCustomInfo() 方法:
 View Code
View Code
2 public void BindCustomInfo()
3 {
4 //设置分页控件的总页数
5 AspNetPager1.RecordCount = new CustomerInfoBLL().GetCount();
6 //每页显示数目
7 int pageSize=AspNetPager1.PageSize;
8 //当前页索引
9 int currentPage=AspNetPager1.CurrentPageIndex;
10 //根据分页控件的当前索引页和每页大小来获取对应数据集 绑定repeater控件数据源
11 CustManRepeater.DataSource = new CustomerInfoBLL().GetPages(pageSize * (currentPage - 1)+ 1, pageSize * currentPage);
12 //绑定方法
13 CustManRepeater.DataBind();
14 }
最重要的是不要忘记了,每当分页控件的索引页发生变化时都要进行数据的重新获取和绑定,所以要给分页控件添加PageChanged事件,在该事件中添加自定义绑定事件:
 View Code
View Code
2 {
3 //调用自定义绑定方法
4 BindCustomInfo();
5 }
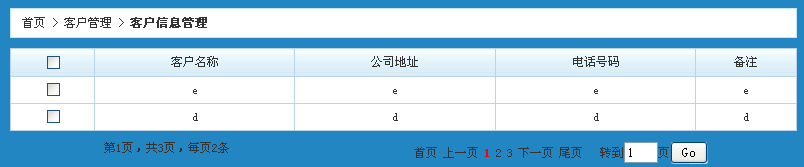
至此,这个分页控件的全部设置算是大致完成了,接下来测试,看看效果:
首先第一页:

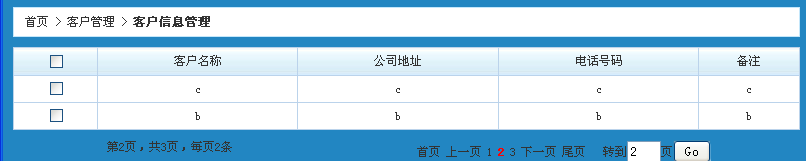
点击下一页:

呵呵,,其他的就不测试了,都没有问题,至此,整个分页就完成了,,,
当然这个样式可以自行更改,我这个比较寒酸了点了,,呵呵,,,
分页控件下载地址:
/Files/holyknight-zld/AspNetPager/AspNetPager732DLL.rar







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述