关于extjs使用iframe:关闭的方法
kevin 16:07:27
嘿嘿。忙吗?问个小问题
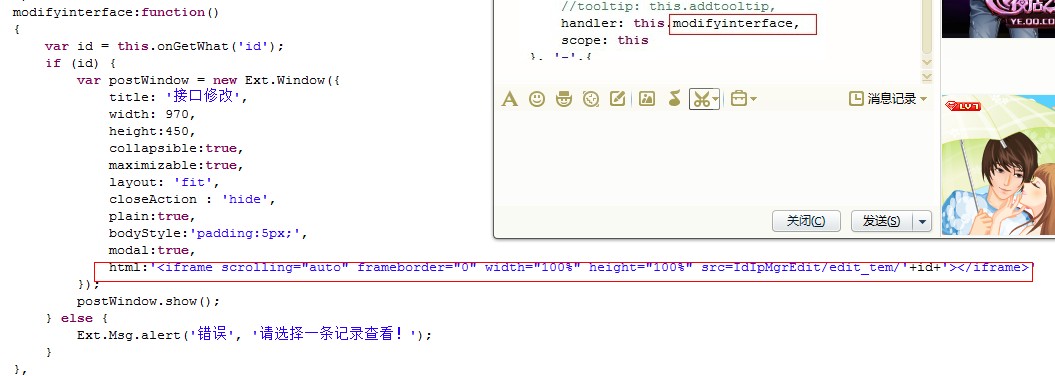
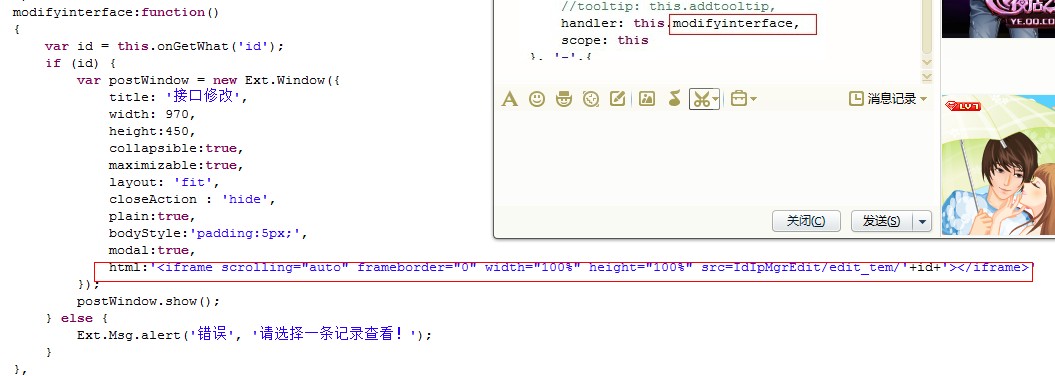
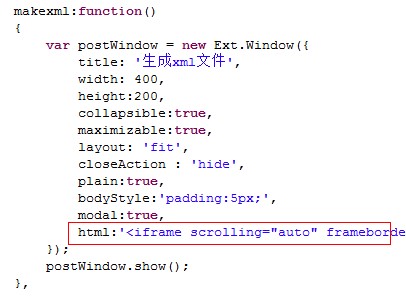
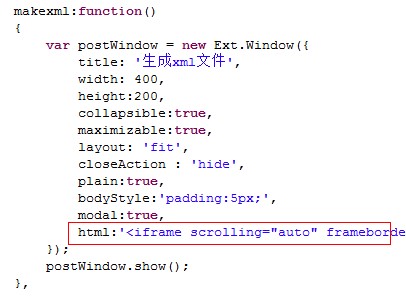
var postWindow = new Ext.Window({
html:'<iframe scrolling="auto" frameborder="0" width="100%" height="100%" src=IdIpMgrEdit/edit_tem/'+id+'></iframe>'
呼叫宝宝,嘿嘿。问个问题。
我new 一个window 然后通过html 属性插入一个iframe页面,这个页面成功会弹出 成功。如果获取这个页面成功后 关闭这个;window呢
超児ゼ寶寶 16:08:29
postWindow.close() 不行?
kevin 16:09:10
![]()
主要是页面这样进来的
超児ゼ寶寶 16:09:54
你打开的效果是一个html 还是弹出的ext的window、
?
kevin 16:09:56
我在这个页面 发送了提交插入数据库的请求。成功后 提示成功。
你打开的效果是一个html
晕了。
不是 我是通过 postWindow.show(); 显示的
kevin 16:11:00
我的意思是 我不知道如何 在页面返回成功的时候 关闭这个 win


kevin 16:12:06
是这样的。嘿嘿 打扰了。
超児ゼ寶寶 16:12:36
你要想什么时候关闭?
什么时候关闭就什么时候调用就行了撒
kevin 16:13:33
我就是想 <iframe 插入的页面 操作成功时 关系
成功后我用javascript 弹出的
超児ゼ寶寶 16:14:32
现在插入成功没?
kevin 16:14:37
成功了
超児ゼ寶寶 16:15:28
没明白你意思 你逻辑有问题 为什么刚弹出来又要关闭掉?
kevin 16:16:28
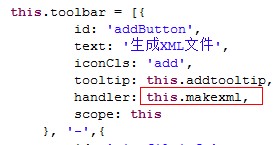
看这个例子吧。

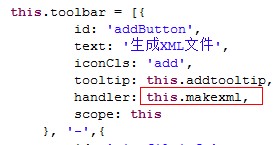
红色部分是 iframe进来的
提交后会弹出生成成功。
超児ゼ寶寶 16:17:29
生成成功后关闭window?
kevin 16:17:33
对的。
超児ゼ寶寶 16:17:42
- - 表达不清楚啊
Ext.Msg.alert('提示','生成成功',function(){})
Ext.Msg.alert('提示','生成成功',function(){win.close()})
kevin 16:19:09
不是不是。我这个提交是插入的 HTML
在页面中的,而返回的 生成 成功是 从action里面返回的
现在是 不同的页面,所以不知道怎么处理了
超児ゼ寶寶 16:19:58
生成成功是后台生成的?
kevin 16:20:00
是不是我还没有表达清楚 。。
是的 在控制器里面
返回的 这句
kevin 16:21:00
echo "<script>alert('生成成功');window.history.go(-1)</script>";
超児ゼ寶寶 16:22:38
你提交是用的ajax提交的撒?
kevin 16:22:45
是的
提交不是ajax
直接请求的 控制器呢
超児ゼ寶寶 16:23:19
额
kevin 16:23:24
action过去的
;form
超児ゼ寶寶 16:24:43
这样确实不好找window对象
kevin 16:25:33
是呀。就是觉得不知道怎么找,也不知道有没有其它方法解决
超児ゼ寶寶 16:26:04
方法肯定有
超児ゼ寶寶 16:27:39
你要用后台关闭的话 前台就不要用ext的window 直接弹出另外一个html 指定相应的高 宽 去掉普通网页的工具条什么什么的 然后你后台就可以用关闭网页的方式关闭掉
要么你就换一种请求方法 用ext的ajax请求你的action 然后根据你后台相应的条件返回一个参数值 根据这个参数值来控制调用win。close()
超児ゼ寶寶 16:29:14
我的话 会用第二种 而已我从来不在后台输出前台的信息
kevin 16:29:35
现在是 html里面写的东西比较多 要改extjs重新布局 太麻烦。
如果不用win的什么显示这个页面?;pannel吗?我是点击后弹出的
超児ゼ寶寶 16:29:56
没有啊
那是你还不够了解ext撒 你window里面还能放formpanel 然后提交的话就是以form形式提交了
超児ゼ寶寶 16:32:37
思路这样的 window下面放一个panel 下面放你的iframe 让后用ajax提交 提交的话有2种方式 用form提交的话 不用传参数 但是你相关的参数全在iframe里面 所以这种方式暂时你不行 就直接用ajax的请求就行了 需要的参数一个一个传过去就行了
Ext.Ajax.request({
url : culturePressForm.url,
params : {
method : 'getProInvProById',
id:global_businessId,
xxxxx:xxxxxx,
yyyyy:yyyyy//传递的参数
},
method : 'POST',
success : function(response) {
},
failure : function(form,action) {
Ext.Msg.alert('提示', '与服务器交互失败!');
}
});
超児ゼ寶寶 16:30:31
那是你还不够了解ext撒 你window里面还能放formpanel 然后提交的话就是以form形式提交了
kevin 16:34:21
还有一个问题就是 我在frame里面 提交时做了很多的验证 用jquery做的。如果用extjs的ajax是不是失效了。重新写验证呢
超児ゼ寶寶 16:34:18
这里的参数的话 能用ext获取就用ext获取 不能话就用js的来获取就行了
超児ゼ寶寶 16:36:18
没影响的啊 jquery和ext可以一起混用的啊
kevin 16:37:02
恩。那我试一下。
超児ゼ寶寶 16:39:47
吗的 网不好 老掉
kevin 16:40:24
嘿嘿。我这边还行。
超児ゼ寶寶 16:40:47
最近越来越差了 纠结啊
kevin 16:41:57

kevin 17:03:50
 嘿嘿。有个告诉我一个方法
嘿嘿。有个告诉我一个方法
用 全局 window.postWindow =
然后 parent.postWindow.close();
kevin 17:04:52
 是不是又掉线了。嘿嘿
是不是又掉线了。嘿嘿
嘿嘿。忙吗?问个小问题
var postWindow = new Ext.Window({
html:'<iframe scrolling="auto" frameborder="0" width="100%" height="100%" src=IdIpMgrEdit/edit_tem/'+id+'></iframe>'
呼叫宝宝,嘿嘿。问个问题。
我new 一个window 然后通过html 属性插入一个iframe页面,这个页面成功会弹出 成功。如果获取这个页面成功后 关闭这个;window呢
超児ゼ寶寶 16:08:29
postWindow.close() 不行?
kevin 16:09:10
主要是页面这样进来的
超児ゼ寶寶 16:09:54
你打开的效果是一个html 还是弹出的ext的window、
?
kevin 16:09:56
我在这个页面 发送了提交插入数据库的请求。成功后 提示成功。
你打开的效果是一个html
晕了。
不是 我是通过 postWindow.show(); 显示的
kevin 16:11:00
我的意思是 我不知道如何 在页面返回成功的时候 关闭这个 win


kevin 16:12:06
是这样的。嘿嘿 打扰了。
超児ゼ寶寶 16:12:36
你要想什么时候关闭?
什么时候关闭就什么时候调用就行了撒
kevin 16:13:33
我就是想 <iframe 插入的页面 操作成功时 关系
成功后我用javascript 弹出的

超児ゼ寶寶 16:14:32
现在插入成功没?
kevin 16:14:37
成功了
超児ゼ寶寶 16:15:28
没明白你意思 你逻辑有问题 为什么刚弹出来又要关闭掉?
kevin 16:16:28
看这个例子吧。

红色部分是 iframe进来的
提交后会弹出生成成功。
超児ゼ寶寶 16:17:29
生成成功后关闭window?
kevin 16:17:33
对的。
超児ゼ寶寶 16:17:42
- - 表达不清楚啊
Ext.Msg.alert('提示','生成成功',function(){})
Ext.Msg.alert('提示','生成成功',function(){win.close()})
kevin 16:19:09
不是不是。我这个提交是插入的 HTML
在页面中的,而返回的 生成 成功是 从action里面返回的
现在是 不同的页面,所以不知道怎么处理了
超児ゼ寶寶 16:19:58
生成成功是后台生成的?
kevin 16:20:00
是不是我还没有表达清楚 。。
是的 在控制器里面
返回的 这句
kevin 16:21:00
echo "<script>alert('生成成功');window.history.go(-1)</script>";
超児ゼ寶寶 16:22:38
你提交是用的ajax提交的撒?
kevin 16:22:45
是的
提交不是ajax
直接请求的 控制器呢
超児ゼ寶寶 16:23:19
额
kevin 16:23:24
action过去的
;form
超児ゼ寶寶 16:24:43
这样确实不好找window对象
kevin 16:25:33
是呀。就是觉得不知道怎么找,也不知道有没有其它方法解决
超児ゼ寶寶 16:26:04
方法肯定有
超児ゼ寶寶 16:27:39
你要用后台关闭的话 前台就不要用ext的window 直接弹出另外一个html 指定相应的高 宽 去掉普通网页的工具条什么什么的 然后你后台就可以用关闭网页的方式关闭掉
要么你就换一种请求方法 用ext的ajax请求你的action 然后根据你后台相应的条件返回一个参数值 根据这个参数值来控制调用win。close()
超児ゼ寶寶 16:29:14
我的话 会用第二种 而已我从来不在后台输出前台的信息
kevin 16:29:35
现在是 html里面写的东西比较多 要改extjs重新布局 太麻烦。
如果不用win的什么显示这个页面?;pannel吗?我是点击后弹出的
超児ゼ寶寶 16:29:56
没有啊
那是你还不够了解ext撒 你window里面还能放formpanel 然后提交的话就是以form形式提交了
超児ゼ寶寶 16:32:37
思路这样的 window下面放一个panel 下面放你的iframe 让后用ajax提交 提交的话有2种方式 用form提交的话 不用传参数 但是你相关的参数全在iframe里面 所以这种方式暂时你不行 就直接用ajax的请求就行了 需要的参数一个一个传过去就行了
Ext.Ajax.request({
url : culturePressForm.url,
params : {
method : 'getProInvProById',
id:global_businessId,
xxxxx:xxxxxx,
yyyyy:yyyyy//传递的参数
},
method : 'POST',
success : function(response) {
},
failure : function(form,action) {
Ext.Msg.alert('提示', '与服务器交互失败!');
}
});
超児ゼ寶寶 16:30:31
那是你还不够了解ext撒 你window里面还能放formpanel 然后提交的话就是以form形式提交了
kevin 16:34:21
还有一个问题就是 我在frame里面 提交时做了很多的验证 用jquery做的。如果用extjs的ajax是不是失效了。重新写验证呢
超児ゼ寶寶 16:34:18
这里的参数的话 能用ext获取就用ext获取 不能话就用js的来获取就行了
超児ゼ寶寶 16:36:18
没影响的啊 jquery和ext可以一起混用的啊
kevin 16:37:02
恩。那我试一下。
超児ゼ寶寶 16:39:47
吗的 网不好 老掉
kevin 16:40:24
嘿嘿。我这边还行。
超児ゼ寶寶 16:40:47
最近越来越差了 纠结啊
kevin 16:41:57

kevin 17:03:50
 嘿嘿。有个告诉我一个方法
嘿嘿。有个告诉我一个方法 用 全局 window.postWindow =
然后 parent.postWindow.close();
kevin 17:04:52
 是不是又掉线了。嘿嘿
是不是又掉线了。嘿嘿 ====================
self-center 16:34:32
简单
kevin 16:35:40
嘿嘿。请教了
self-center 16:35:42
在这个页面 弹出成功 后加入 parent.yourWinHandle.close();
最好在window这层写一个通过的方法.
self-center 16:36:45
如 System.getWindow({....}).show();
System.getActivityWindow().close();之类的.
kevin 16:37:11
我弹出的成功的 是在控制器里面写的 echo "<script>alert('生成成功');window.history.go(-1)</script>";
self-center 16:37:20
一样.
<script>parent.窗口变量.close();
</script>
kevin 16:38:02
那我试一下。嘿嘿 好的。 我试一下
self-center 16:38:13
你的做法有点像 提交
完了关闭 当前window
kevin 16:38:55
是的。
sc-110 16:41:43
好了回应一下.
kevin 16:41:47
 好像不行
好像不行
我说一下我现在的结构吧

kevin 16:42:51

html:'<iframe scrolling="auto" frameborder="0" width="100%" height="100%" src=/IdIpXml></iframe>'
$this->db->insert('xml', $data);
echo "<script>alert('生成成功');parent.postWindow.close();</script>";
最后这一段是控制器里面 如果 插入数据库成功就 弹出的
sc-110 16:51:55
当然不行啦.
我说了要 使用统一方法
不然你的窗口引用是局部的.
肯定调用不到啦.
要么用ID..
kevin 16:52:39
那 应该怎么解决才合适呢?
sc-110 16:52:45
要么用全局管理
你们都没有UI框架层吗?
都是全散的?
kevin 16:53:23
是哦。比较乱
sc-110 16:53:27
模块与模块之间都散落在一起的??
那无语.
模块 外我们还有一个 context层.
那你模块与模块之间怎么交互??难道没有??
kevin 16:55:08
刚开始尝试做东西。目前还没有呢。
sc-110 16:55:37
那你的项目整体 结构怎么定的.
模块与模块之间肯定都是暴露着的.

kevin 16:56:42
准确的说现在这个都不叫项目
呵呵
sc-110 16:56:54
现在最简单的解决方法就是 把postWindow的访问级别 提升到window级就OK了.
DEMO
kevin 16:57:37
 不懂。太深奥了。呵呵还没有用过呢。刚学习ext
不懂。太深奥了。呵呵还没有用过呢。刚学习ext
望指点一下
sc-110 16:57:47
var postWindow改成 window.postWindow
这跟Ext没关系
kevin 16:58:18
哦。明白了 直接 用;window呀。
那关系还是跟以前一样?
那关闭还是跟以前一样?
sc-110 16:58:38
嗯,
定义引用要提升到window域才能被 parent.访问到
kevin 16:59:36
window.postWindow = new Ext.Window({
是这样吧。
sc-110 16:59:59
对
但这样你的模块就不安全了.
kevin 17:00:15
那 下面显示 的话是 直接使用 window.postWindow.show 还是 postwindow.show
sc-110 17:00:24
都可以.
window在本域下可以省略
如
kevin 17:00:49
不安全在那里?会被其它人入侵?嘿嘿
sc-110 17:01:42
var win = {a:1};//window域
function(){
//函数内部域
win.a++;//相于window.win.a++;
}
kevin 17:01:42
你太牛了。 的确 消失了

sc-110 17:02:02
安全性指 开发上的
不是指黑毛客的.
如果在多模块开发或多人开发中...window域(全局域)变量多了会混乱.
sc-110 17:03:04
导购变量冲突
kevin 17:03:06
哦。明白了。
相当于你说的全局变量了。
sc-110 17:03:20
这个安全就相当于内存安全
kevin 17:03:35
对哦。学习了。呵呵
kevin 17:06:06


 谢了 兄弟
谢了 兄弟
简单
kevin 16:35:40
嘿嘿。请教了
self-center 16:35:42
在这个页面 弹出成功 后加入 parent.yourWinHandle.close();
最好在window这层写一个通过的方法.
self-center 16:36:45
如 System.getWindow({....}).show();
System.getActivityWindow().close();之类的.
kevin 16:37:11
我弹出的成功的 是在控制器里面写的 echo "<script>alert('生成成功');window.history.go(-1)</script>";
self-center 16:37:20
一样.
<script>parent.窗口变量.close();
</script>
kevin 16:38:02
那我试一下。嘿嘿 好的。 我试一下
self-center 16:38:13
你的做法有点像 提交
完了关闭 当前window
kevin 16:38:55
是的。
sc-110 16:41:43
好了回应一下.
kevin 16:41:47
 好像不行
好像不行我说一下我现在的结构吧

kevin 16:42:51

html:'<iframe scrolling="auto" frameborder="0" width="100%" height="100%" src=/IdIpXml></iframe>'
$this->db->insert('xml', $data);
echo "<script>alert('生成成功');parent.postWindow.close();</script>";
最后这一段是控制器里面 如果 插入数据库成功就 弹出的
sc-110 16:51:55
当然不行啦.
我说了要 使用统一方法
不然你的窗口引用是局部的.
肯定调用不到啦.
要么用ID..
kevin 16:52:39
那 应该怎么解决才合适呢?
sc-110 16:52:45
要么用全局管理
你们都没有UI框架层吗?
都是全散的?
kevin 16:53:23
是哦。比较乱
sc-110 16:53:27
模块与模块之间都散落在一起的??
那无语.
模块 外我们还有一个 context层.
那你模块与模块之间怎么交互??难道没有??
kevin 16:55:08
刚开始尝试做东西。目前还没有呢。
sc-110 16:55:37
那你的项目整体 结构怎么定的.
模块与模块之间肯定都是暴露着的.

kevin 16:56:42
准确的说现在这个都不叫项目
呵呵
sc-110 16:56:54
现在最简单的解决方法就是 把postWindow的访问级别 提升到window级就OK了.
DEMO
kevin 16:57:37
 不懂。太深奥了。呵呵还没有用过呢。刚学习ext
不懂。太深奥了。呵呵还没有用过呢。刚学习ext望指点一下
sc-110 16:57:47
var postWindow改成 window.postWindow
这跟Ext没关系
kevin 16:58:18
哦。明白了 直接 用;window呀。
那关系还是跟以前一样?
那关闭还是跟以前一样?
sc-110 16:58:38
嗯,
定义引用要提升到window域才能被 parent.访问到
kevin 16:59:36
window.postWindow = new Ext.Window({
是这样吧。
sc-110 16:59:59
对
但这样你的模块就不安全了.
kevin 17:00:15
那 下面显示 的话是 直接使用 window.postWindow.show 还是 postwindow.show
sc-110 17:00:24
都可以.
window在本域下可以省略
如
kevin 17:00:49
不安全在那里?会被其它人入侵?嘿嘿
sc-110 17:01:42
var win = {a:1};//window域
function(){
//函数内部域
win.a++;//相于window.win.a++;
}
kevin 17:01:42
你太牛了。 的确 消失了

sc-110 17:02:02
安全性指 开发上的
不是指黑毛客的.
如果在多模块开发或多人开发中...window域(全局域)变量多了会混乱.
sc-110 17:03:04
导购变量冲突
kevin 17:03:06
哦。明白了。
相当于你说的全局变量了。
sc-110 17:03:20
这个安全就相当于内存安全
kevin 17:03:35
对哦。学习了。呵呵
kevin 17:06:06


 谢了 兄弟
谢了 兄弟 




