(1)箭头样式
(1)箭头样式
new Ext.tree.TreePanel({
useArrows : true,//是否使用箭头样式


loader : new Ext.tree.TreeLoader({ url : "tree-data.json"}),
root : new Ext.tree.AsyncTreeNode()
(2)treenode 自定义样式
json:
[{
text:'Basic Ext Layouts',
expanded: true,
children:[{
text:'Absolute', //也可以使用HTML标签
id:'absolute',
//icon:.... //自定义图标
cls:"tem", //<link rel="stylesheet" href="css/tem.css" type="text/css"></link>
leaf:true
(3)Ext.tree.TreePanel的title,root 配置项 必须指定,不然图像在IE中显示混乱; loader配置项不指定,不显示图像.
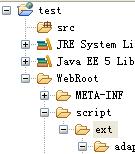
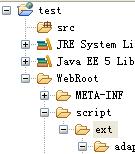
(5)Extjs 三个主要文件错误的引用, 浏览器无法显示Extjs效果.

正确: <script type="text/javascript" src="script/ext/ext-all.js"></script>
错误: <script type="text/javascript" src="/script/ext/ext-all.js"></script>
<script type="text/javascript" src="../script/ext/ext-all.js"></script>
(6)gridpanel加态重新加载columnModel和store
//重新绑定grid
this.grid.reconfigure(newStore,Ext.grid.ColumnModel(cm1));
//重新绑定分页工具栏
this.pagingBar.bind(newStore);
//重新加载数据集
newStore.load({params:{start:0,limit:10}});
(7)tabpanel判断tab页在不在
var tem=tabpanel.getItem("tabpage"); //判断tab页在不在.
if(tem)
Ext.Msg.alert("ok");
else
Ext.Msg.alert("not");
(8)panel动态加载tbar(可扩展进行延伸控制任何DIV)
var pan=new Ext.Panel({tbar:new Ext.Toolbar({})....); //定义空对象容易在PANEL加载时没加载tbar,所以会出现没有高度或隐藏起来
var t=new Ext.Toolbar({...});
document.getElementByIdx(pan.tbar.id).innerHTML = ""; //清空panel.tbar下的所有内容
t.render(pan.tbar); //toolpanel显示到panel.tbar(div)下
(9)Extjs 扩展继承子类(Ext.extend())
var subclass=Ext.extend(XX,{ //继承Extjs类,可覆盖或添加其子类的属性或方法
xx:...,
xx:...
});
var tem=new subclass({});
(10)Ext.data.Record 类 引用和赋值问题
var record=new Ext.data.Record({});
......
store.insert(0,record); //record值勤改变.store中的值也改变.
store.insert(0,record.copy); //record值改变,store中的值不变.record.copy()复制返回另一个记录.
(11)Ext.apply 无法复制 Ext.data.JsonStore 等数据源相关的类型
var store2 = new Ext.data.JsonStore({});
var store3={};
Ext.apply(store2,magazine_store); //效果无用.store2仍引用magazine_store,无法独立使用.
Ext.apply(store3,magazine_store); //效果同上.
store3=Ext.apply(store2,magazine_store); //效果同上.
(12)TabPanel子窗口(如Ext.Panel等)隐藏属性closable
TabPanel子窗口(如Ext.Panel,Ext.grid.GridPanel等)隐藏属性closable:true/false //显示/隐藏子窗口右上角的关闭按钮
注:此属性只有TabPanel子窗口才有效.
(13)Panel 的 tools 配置项
new Ext.Panel({...
tools:[{
id:'refresh', //必选项
qtip: 'Refresh form Data',
// hidden:true,
handler: function(event, toolEl, panel){ //必须项
// refresh logic
}
}]
...})
API详见: http://www.blogjava.net/algz/articles/277819.html
(14)Extjs 首页 "load..." 制作方法
http://www.blogjava.net/algz/articles/277844.html
(15)Extjs 漂亮的Panel折叠伸缩控件 layout:'accordion'
http://www.blogjava.net/algz/articles/278217.html


(2)treenode 自定义样式
json:
[{
(3)Ext.tree.TreePanel
new Ext.tree.TreePanel({
(4)Extjs 日期的使用方法(显示,接收,定义,提交)
http://www.blogjava.net/algz/articles/270359.html(5)Extjs 三个主要文件错误的引用, 浏览器无法显示Extjs效果.

(6)gridpanel加态重新加载columnModel和store
//重新绑定grid
this.grid.reconfigure(newStore,
this.pagingBar.bind(newStore);
//重新加载数据集
newStore.load({params:{start:0,limit:10}});
(7)tabpanel判断tab页在不在
(8)panel动态加载tbar(可扩展进行延伸控制任何DIV)
var pan=new Ext.Panel({tbar:new Ext.Toolbar({})....); //定义空对象容易在PANEL加载时没加载tbar,所以会出现没有高度或隐藏起来
var t=new Ext.Toolbar({...});
document.getElementByIdx(pan.tbar.id).innerHTML = ""; //清空panel.tbar下的所有内容
t.render(pan.tbar); //toolpanel显示到panel.tbar(div)下
(9)Extjs 扩展继承子类(Ext.extend())
var subclass=Ext.extend(XX,{
xx:...,
xx:...
});
var tem=new subclass({});
(10)Ext.data.Record 类 引用和赋值问题
var record=new Ext.data.Record({});
......
store.insert(0,record);
store.insert(0,record.copy);
(11)Ext.apply 无法复制 Ext.data.JsonStore 等数据源相关的类型
var store2 = new Ext.data.JsonStore({});
var store3={};
Ext.apply(store2,magazine_store); //效果无用.store2仍引用magazine_store,无法独立使用.
Ext.apply(store3,magazine_store); //效果同上.
store3=Ext.apply(store2,magazine_store); //效果同上.
(12)TabPanel子窗口(如Ext.Panel等)隐藏属性closable
TabPanel子窗口(如Ext.Panel,Ext.grid.GridPanel等)隐藏属性closable:true/false //显示/隐藏子窗口右上角的关闭按钮
注:此属性只有TabPanel子窗口才有效.
(13)Panel 的 tools 配置项
new Ext.Panel({...
tools:[{
}]
...})
API详见:
(14)Extjs 首页 "load..." 制作方法
http://www.blogjava.net/algz/articles/277844.html
(15)Extjs 漂亮的Panel折叠伸缩控件 layout:'accordion'
http://www.blogjava.net/algz/articles/278217.html





