关于JavaScript“跨域”问题的总结
什么是同源策略?
同源策略阻止从一个域上加载的脚本获取或操作另一个域上的文档属性。也就是说,受到请求的 URL 的域必须与当前 Web 页面的域相同。这意味着浏览器隔离来自不同源的内容,以防止它们之间的操作。这个浏览器策略很旧,从 Netscape Navigator 2.0 版本开始就存在。
| URL | 说明 | 是否允许通信 |
| http://www.playgoogle.com/lab/a.js http://www.playgoogle.com/script/b.js | 同一域名下不同文件夹 | 允许 |
| http://www.playgoogle.com/a.js http://www.playgoogle.com/b.js | 同一域名下 | 允许 |
| http://www.playgoogle.com:8000/a.js http://www.playgoogle.com/b.js | 同一域名,不同端口 | 不允许 |
| http://www.playgoogle.com/a.js https://www.playgoogle.com/b.js | 同一域名,不同协议 | 不允许 |
| http://www.playgoogle.com/a.js http://61.129.251.35/b.js | 域名和域名对应ip | 不允许 |
| http://www.playgoogle.com/a.js http://script.playgoogle.com/b.js | 主域相同,子域不同 | 不允许 |
| http://www.test.com/a.js http://www.playgoogle.com/b.js | 不同域名 | 不允许 |
常用的跨域解决方案
jsonp(JSON with Padding): 简单点说,异步请求跨域的服务器端时,不是直接返回数据,而是返回一个js方法,把数据作为参数传过来。这需要服务器端稍作修改,如果只是跨域传递数据 (而不是DOM操作),个人认为这种方式是最好的。参考内容:使 用 JSONP 实现跨域通信
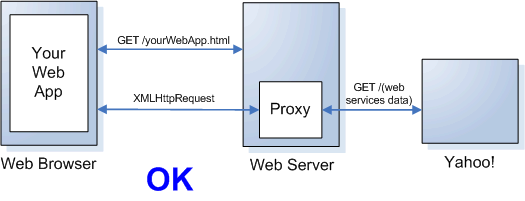
服务器端代理: 由js请求同源的服务器端,再由服务器端做代理来实现跨域的请求。参考内容:ajax 跨域之服务端代理
动态创建script:虽然浏览器默认禁止了跨域访问,但并不禁止在页面中引用其他域的JS文件,并可以自由执 行引入的JS文件中的function,根据这一点,可以方便地通 过创建script节点的方法来实现完全跨域的通信有点XSS跨站脚本攻击的意思,所以安全性方面需要仔细评估。这也是所有GreaseMonkey的实现方式,比如sogou的云输入法。
document.domain:仅适用于不同的二级域名之间的跨域访问。
window.name:name 在浏览器环境中是一个全局/window对象的属性,且当在 frame 中加载新页面时,name 的属性值依旧保持不变。通过在 iframe 中加载一个资源,该目标页面将设置 frame 的 name 属性。此 name 属性值可被获取到,以访问 Web 服务发送的信息。参考使用 window.name 解决跨域问题
window.location.hash:hash可以实现跨域传值从而达到跨域通讯的目标。为了及时捕获 Hash值的修改,需要轮询实现。如果是iframe和主页面不在同一个域下而要进行通讯,这是不错的方式。不过会导致一个问题,在chrome和 firefox这类浏览器中,hash值的修改会在浏览器中保存记录,扰乱正常的前进和后退功能。
iframe 代理:iframe和主页面不在同一个域,但iframe 需要操作主页面的DOM结构,这个时候用iframe代理可实现,比如iframe高度自适应,只要在iframe中再插入一个与主页面同域的 iframe,把参数传递过去即可。