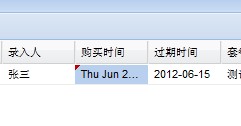
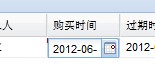
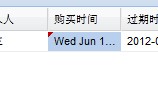
DATA format 时间显示问题
{header:"购买时间",
dataIndex:"buyTime",
editor:new Ext.grid.GridEditor
(new Ext.form.DateField({
format:"Y-m-d",
allowBlank:false,
minValue:'2007-12-14',
disabledDays:[0,6]})),
renderer:function(v){
return v.format("Y-m-d");}},
dataIndex:"buyTime",
editor:new Ext.grid.GridEditor
(new Ext.form.DateField({
format:"Y-m-d",
allowBlank:false,
minValue:'2007-12-14',
disabledDays:[0,6]})),
renderer:function(v){
return v.format("Y-m-d");}},

时间显示格式 不对
时间显示格式 不对
超児ゼ寶寶(345203144) 18:56:35
额 我遇见过这问题 格式化不能处理
另外的处理方式
我给你看看
Ext-北京-他山石(383551006) 18:57:33



超児ゼ寶寶(345203144) 18:58:11
EditorGridPanel会有这样的问题
java-广州-大大(273719968) 18:58:26
所以要转下。
有个什么fomat的方法,好像。
超児ゼ寶寶(345203144) 18:59:13
if(value instanceof Date){
return new Date(value).format("Y-m-d");
}else{
return value;
}
你试试这个
renderer:function(value){
if(value instanceof Date){
return new Date(value).format("Y-m-d");
}else{
return value;
}
}
return new Date(value).format("Y-m-d");
超児ゼ寶寶(345203144) 18:56:35
额 我遇见过这问题 格式化不能处理
另外的处理方式
我给你看看
Ext-北京-他山石(383551006) 18:57:33



超児ゼ寶寶(345203144) 18:58:11
EditorGridPanel会有这样的问题
java-广州-大大(273719968) 18:58:26
所以要转下。
有个什么fomat的方法,好像。
超児ゼ寶寶(345203144) 18:59:13
if(value instanceof Date){
return new Date(value).format("Y-m-d");
}else{
return value;
}
你试试这个
renderer:function(value){
if(value instanceof Date){
return new Date(value).format("Y-m-d");
}else{
return value;
}
}
return new Date(value).format("Y-m-d");





