Drag 在IE9下无法拖拽的解决方法
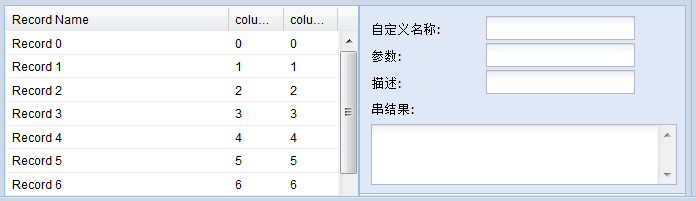
Drag and Drop from a Data Grid to a Form Panel
最近在做一个拖拽操作。在FF下正常。但在;IE9失败,并提示以下 警告:
ext-all.js, 行7 字符2195
SCRIPT438: 对象不支持“createContextualFragment”属性或方法
开始以为是面板没有渲染的问题。
最近竟然是IE问题。!!

解决方法在HTML页面中加入
<meta http-equiv="X-UA-Compatible" content="IE=8" />
附上自己修改的官方例子控件及最终整合到项目过程中的代码 。
使用:new Ext.DDGridPanel({
height : 200,
border : false
});
Ext.ns('Ext.DDGridPanel');
Ext.DDGridPanel = Ext.extend(Ext.Panel,{
constructor : function(config){
config = Ext.apply({
layout : 'border'
},config);
Ext.DDGridPanel.superclass.constructor.call(this, config);
},
initComponent : function(){
this.items = [
this._createFirstGrid(),
this._createSecGrid()
];
this.bbar = [
'->', // Fill
{
text : 'Reset Example',
scope:this,
handler : function() {
var form = this.findByType('form')[0];
form.getForm().reset();
var grid = this.findByType('grid')[0].getStore();
//这里只能重新获取值?
var myData = {
records : [
{ name : "Record 0", column1 : "0", column2 : "0" },
{ name : "Record 1", column1 : "1", column2 : "1" },
{ name : "Record 2", column1 : "2", column2 : "2" },
{ name : "Record 3", column1 : "3", column2 : "3" },
{ name : "Record 4", column1 : "4", column2 : "4" },
{ name : "Record 5", column1 : "5", column2 : "5" },
{ name : "Record 6", column1 : "6", column2 : "6" },
{ name : "Record 7", column1 : "7", column2 : "7" },
{ name : "Record 8", column1 : "8", column2 : "8" },
{ name : "Record 9", column1 : "9", column2 : "9" }
]
};
grid.loadData(myData);
}
}
];
Ext.DDGridPanel.superclass.initComponent.call(this);
},
_createFirstGrid : function(){
// Generic fields array to use in both store defs.
var fields = [
{name: 'name', mapping : 'name'},
{name: 'column1', mapping : 'column1'},
{name: 'column2', mapping : 'column2'}
];
// create the data store
var gridStore = new Ext.data.JsonStore({
url:'http://localhost/extjs/examples/test/test.php',
autoLoad : true,
fields : fields,
root : 'records'
});
// Column Model shortcut array
var cols = [
{ id : 'name', header: "Record Name", width: 160, sortable: true, dataIndex: 'name'},
{header: "column1", width: 50, sortable: true, dataIndex: 'column1'},
{header: "column2", width: 50, sortable: true, dataIndex: 'column2'}
];
return new Ext.grid.GridPanel({
ddGroup : 'gridDDGroup',
store : gridStore,
columns : cols,
enableDragDrop : true,
stripeRows : true,
autoExpandColumn : 'name',
width : 325,
region : 'west',
title : '参数列表',
selModel : new Ext.grid.RowSelectionModel({singleSelect : true})
});
},
_createSecGrid : function(){
var textField1 = new Ext.form.TextField({
fieldLabel : '自定义名称',
name : 'name' //与上面的索引一致
});
var textField2 = new Ext.form.TextField({
fieldLabel : '参数',
readOnly :true,
name : 'column1'
});
var textField3 = new Ext.form.TextField({
fieldLabel : '描述',
// disabled :true,
readOnly :true,
name : 'column2'
});
var textField4 = new Ext.form.TextField({
fieldLabel : '串结果',
hidden:true
});
var formPanel;
var data=[];
return formPanel = new Ext.form.FormPanel({
region : 'center',
title : '接口配置',
bodyStyle : 'padding: 10px; background-color: #DFE8F6',
labelWidth : 100,
width : 325,
items : [
textField1,
textField2,
textField3,textField4,
{
xtype: 'textarea',
width: 300,
height:100,
readOnly :true,
hideLabel: true,
value:'',
// disabled:true,
name: 'msg',
flex: 1
}
] ,
bbar : [{
text : '添加 ',
handler : function() {
// 得到form里面的值
var b = formPanel.getForm();
var c = b.getValues();
if(c.name && c.column1){
data.push(c);
}
var tmpArr = [];
Ext.each(data,function(d){
tmpArr.push(
d.name+'='+ d.column1
);
});
console.log(tmpArr.join('#')+"#");
//得到具体的值
var a = formPanel.items.get(4);
var len = data.length;
var str = '';
if(len > 0){
for(var i=0;i<len ;i++){
str += data[i].name +'='+ data[i].column1 +'#';
}
}
// console.log(data.length);
a.setValue(str);
//第一种方式:
var rt = Ext.data.Record.create([{name :'name',name:'cloumn1',name : 'column2'}]);
var lastRecord = new rt({name : '',column1:'',column2:''});
formPanel.getForm().loadRecord(lastRecord);
//第二种方式:
// Ext.each(formPanel.findByType('textfield'),function(text){
// text.setValue('');
// });
// 第三种方式:找到grid 借用原型列 找到grid 可以通过 findById findByType
// var store = grid.getStore();
// var lastRecord = new store.recordType({name : '',column1:'',column2:''});
// formPanel.getForm().reset();
// gridStore.loadData(myData);
// formPanel.getForm().reset();
}
},{
text : '上一步',
handler : function() {
//refresh source grid
var len = data.length;
if(len===0){
formPanel.getForm().reset();
return ;
}
var last = data[len-1];
var rt = Ext.data.Record.create([{name :'name',name:'cloumn1',name : 'column2'}]);
var lastRecord = new rt(
data.length===0 ? {name : '',column1:'',column2:''} : data[data.length-1]
);
formPanel.getForm().loadRecord(lastRecord);
data.remove(last);
var len = data.length;
var a = formPanel.items.get(4);
var str = '';
if(len > 0){
for(var i=0;i<len ;i++){
str += data[i].name +'='+ data[i].column1 +'#';
}
}
a.setValue(str);
}
},{
text : '转移',
scope : this ,
handler : function() {
var c = formPanel.getForm().getValues();
if(c.name && c.column1){
var grid = this.findByType('grid')[0];
var store = grid.getStore();
var p = new store.recordType(c);
store.add([p]);
var lastRecord = new store.recordType( {name : '',column1:'',column2:''} );
formPanel.getForm().loadRecord(lastRecord);
}
}
}],
listeners :{
'afterrender' : function(grid){
var formPanelDropTargetEl = grid.body.dom;
var formPanelDropTarget = new Ext.dd.DropTarget(formPanelDropTargetEl, {
ddGroup : 'gridDDGroup',
notifyEnter : function(ddSource, e, data) {
//Add some flare to invite drop.
grid.body.stopFx();
grid.body.highlight();
},
notifyDrop : function(ddSource, e, data1){
// Reference the record (single selection) for readability
var selectedRecord = ddSource.dragData.selections[0];
// Load the record into the form
var c = grid.getForm().getValues();
if(!c.name && !c.column1){
grid.getForm().loadRecord(selectedRecord);
// data.push(selectedRecord.data);
// Delete record from the grid. not really required.
ddSource.grid.store.remove(selectedRecord);
return(true);
}else{
alert('请先处理右边的数据.谢谢');
}
}
});
}
}
});
}
});项目中的代码:
new Ext.DDGridPanel({
height : 200,
border : false
});
Ext.ns('Ext.DDGridPanel');
Ext.DDGridPanel = Ext.extend(Ext.Panel,{
constructor : function(config){
config = Ext.apply({
layout : 'border'
},config);
Ext.DDGridPanel.superclass.constructor.call(this, config);
},
initComponent : function(){
this.items = [
this._createFirstGrid(),
this._createSecGrid()
];
/*this.bbar = [
'->', // Fill
{
text : 'Reset Example',
scope:this,
handler : function() {
var form = this.findByType('form')[0];
form.getForm().reset();
var grid = this.findByType('grid')[0].getStore();
//这里只能重新获取值?
var myData = {
records : [
{ name : "Record 0", column1 : "0", column2 : "0" },
{ name : "Record 1", column1 : "1", column2 : "1" },
{ name : "Record 2", column1 : "2", column2 : "2" },
{ name : "Record 3", column1 : "3", column2 : "3" },
{ name : "Record 4", column1 : "4", column2 : "4" },
{ name : "Record 5", column1 : "5", column2 : "5" },
{ name : "Record 6", column1 : "6", column2 : "6" },
{ name : "Record 7", column1 : "7", column2 : "7" },
{ name : "Record 8", column1 : "8", column2 : "8" },
{ name : "Record 9", column1 : "9", column2 : "9" }
]
};
grid.loadData(myData);
}
}
];*/
Ext.DDGridPanel.superclass.initComponent.call(this);
},
_createFirstGrid : function(){
// Generic fields array to use in both store defs.
var fields = [
{name: 'name', mapping : 'name'},
{name: 'column1', mapping : 'column1'},
{name: 'column2', mapping : 'column2'}
];
// create the data store
var gridStore = new Ext.data.JsonStore({
url:'http://localhost/extjs/examples/test/test.php',
autoLoad : true,
fields : fields,
root : 'records'
});
// Column Model shortcut array
var cols = [
{ id : 'name', header: "Record Name", width: 160, sortable: true, dataIndex: 'name'},
{header: "column1", width: 50, sortable: true, dataIndex: 'column1'},
{header: "column2", width: 50, sortable: true, dataIndex: 'column2'}
];
return new Ext.grid.GridPanel({
ddGroup : this.id+'_gridDDGroup',
store : gridStore,
columns : cols,
enableDragDrop : true,
autoExpandColumn : 'name',
width : 325,
region : 'west',
// title : this.ftitle,//'参数列表'
selModel : new Ext.grid.RowSelectionModel({singleSelect : true})
});
},
_createSecGrid : function(){
var textField1 = new Ext.form.TextField({
fieldLabel : '自定义名称',
name : 'name' //与上面的索引一致
});
var textField2 = new Ext.form.TextField({
fieldLabel : '参数',
readOnly :true,
name : 'column1'
});
var textField3 = new Ext.form.TextField({
fieldLabel : '描述',
// disabled :true,
readOnly :true,
name : 'column2'
});
var textField4 = new Ext.form.TextField({
fieldLabel : '串结果',
hidden:true
});
var formPanel;
var data=[];
var id = this.id;
return formPanel = new Ext.form.FormPanel({
region : 'center',
// title : '接口配置',
bodyStyle : 'padding: 10px; background-color: #DFE8F6',
labelWidth : 100,
width : 325,
items : [
textField1,
textField2,
textField3,textField4,
{
xtype: 'textarea',
width: 280,
height:56,
readOnly :true,
hideLabel: true,
value:'',
// disabled:true,
name: 'msg',
flex: 1
}
] ,
bbar : [{
text : '预览 ',
handler : function() {
// 得到form里面的值
var b = formPanel.getForm();
var c = b.getValues();
if(c.name && c.column1){
data.push(c);
}
var tmpArr = [];
Ext.each(data,function(d){
tmpArr.push(
d.name+'='+ d.column1
);
});
console.log(tmpArr.join('#')+"#");
//得到具体的值
var a = formPanel.items.get(4);
var len = data.length;
var str = '';
if(len > 0){
for(var i=0;i<len ;i++){
str += data[i].name +'='+ data[i].column1 +'#';
}
}
// console.log(data.length);
a.setValue(str);
//第一种方式:
var rt = Ext.data.Record.create([{name :'name',name:'cloumn1',name : 'column2'}]);
var lastRecord = new rt({name : '',column1:'',column2:''});
formPanel.getForm().loadRecord(lastRecord);
//第二种方式:
// Ext.each(formPanel.findByType('textfield'),function(text){
// text.setValue('');
// });
// 第三种方式:找到grid 借用原型列 找到grid 可以通过 findById findByType
// var store = grid.getStore();
// var lastRecord = new store.recordType({name : '',column1:'',column2:''});
// formPanel.getForm().reset();
// gridStore.loadData(myData);
// formPanel.getForm().reset();
}
},{
text : '上一步',
handler : function() {
//refresh source grid
var len = data.length;
if(len===0){
formPanel.getForm().reset();
return ;
}
var last = data[len-1];
var rt = Ext.data.Record.create([{name :'name',name:'cloumn1',name : 'column2'}]);
var lastRecord = new rt(
data.length===0 ? {name : '',column1:'',column2:''} : data[data.length-1]
);
formPanel.getForm().loadRecord(lastRecord);
data.remove(last);
var len = data.length;
var a = formPanel.items.get(4);
var str = '';
if(len > 0){
for(var i=0;i<len ;i++){
str += data[i].name +'='+ data[i].column1 +'#';
}
}
a.setValue(str);
}
},{
text : '还原',
scope : this ,
handler : function() {
var c = formPanel.getForm().getValues();
if(c.name && c.column1){
var grid = this.findByType('grid')[0];
var store = grid.getStore();
var p = new store.recordType(c);
store.add([p]);
var lastRecord = new store.recordType( {name : '',column1:'',column2:''} );
formPanel.getForm().loadRecord(lastRecord);
}
}
},{
text : '重新配置',
scope : this ,
handler : function() {
var form = this.findByType('form')[0];
form.getForm().reset();
var grid = this.findByType('grid')[0].getStore();
//这里只能重新获取值?
var myData = {
records : [
{ name : "Record 0", column1 : "0", column2 : "0" },
{ name : "Record 1", column1 : "1", column2 : "1" },
{ name : "Record 2", column1 : "2", column2 : "2" },
{ name : "Record 3", column1 : "3", column2 : "3" },
{ name : "Record 4", column1 : "4", column2 : "4" },
{ name : "Record 5", column1 : "5", column2 : "5" },
{ name : "Record 6", column1 : "6", column2 : "6" },
{ name : "Record 7", column1 : "7", column2 : "7" },
{ name : "Record 8", column1 : "8", column2 : "8" },
{ name : "Record 9", column1 : "9", column2 : "9" }
]
};
grid.loadData(myData);
}
}],
listeners :{
'afterrender' : function(panel){
var formPanelDropTargetEl = panel.body.dom;
var formPanelDropTarget = new Ext.dd.DropTarget(formPanelDropTargetEl, {
ddGroup :id + '_gridDDGroup',
notifyEnter : function(ddSource, e, data) {
//Add some flare to invite drop.
panel.body.stopFx();
panel.body.highlight();
},
notifyDrop : function(ddSource, e, data1){
console.dir(ddSource.grid);
// Reference the record (single selection) for readability
var selectedRecord = ddSource.dragData.selections[0];
// Load the record into the form
var c = panel.getForm().getValues();
if(!c.name && !c.column1){
panel.getForm().loadRecord(selectedRecord);
// data.push(selectedRecord.data);
// Delete record from the grid. not really required.
ddSource.grid.store.remove(selectedRecord);
return true;
}else{
alert('请先处理右边的数据.谢谢');
}
}
});
}
}
});
}
});




