websocket简介
html、http和websocket
html即超文本标记语言,浏览器可以根据该语言所编写的程序(html网页)进行显示;
http即超文本传输协议,通常用来传输html文件(即使用html语言编写好的程序),但不仅限于传输html,比如还可以传输json、js、音视频等;
websocket是建立在tcp基础之上的一个新的应用层协议,由于它用于web数据交互,所以在首次通信时必须使用web双方都认识的语言(协议),即http,在首次通信(握手,这里指websocket握手,即websocket通过http进行的首次通信)交换必要信息后,之后的数据交互和http没有半毛钱关系了。

通过http握手
Upgrade: websocket和Connection: Upgrade这两个请求头是websocket请求必须的,意在告诉server这是一个websocket请求。
Sec-WebSocket-Key是client生成的,server将Sec-WebSocket-Key与258EAFA5-E914-47DA-95CA-C5AB0DC85B11(该值固定)拼接后进行SHA-1哈希就生成了响应首部Sec-WebSocket-Accept的值。websocket做这样的的处理,是为了避免cache proxy缓存websocket的http请求的响应,如果缓存了响应,则下一次client再次进行请求时,cache proxy直接响应,这就让client误认为server接受了websocket请求,从而建立了websocket的长连接。而此时的真实情况是,client端维持着连接,server端根本不知道该连接的存在。
Sec-WebSocket-Protocol是可选的。
websocket握手时的http请求
GET /chat HTTP/1.1 Host: server.example.com Upgrade: websocket Connection: Upgrade Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw== Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13 Origin: http://example.com
websocket握手时的http响应
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk= Sec-WebSocket-Protocol: chat
101 状态码
101(Switching Protocols),服务器已经理解了客户端的请求,并将通过Upgrade消息头通知客户端采用不同的协议来完成这个请求。在发送完这个响应最后的空行后,服务器将会切换到在Upgrade消息头中定义的那些协议。所谓切换到指定的协议,对于websocket来说,就是响应后不关闭socket,进行符合websocket协议的数据通信。
如下图,是chrome中观察到的websocket在request、response之后的状态,

websocket数据协议
websocket通过http握手后就建立起了websocket通信,此后就可以传输数据了。我们说websocket是基于tcp的,但websocket毕竟还是应用层协议,它应当有自己的协议格式,通过某种协议才能保证通信两端正确识别对端发来的消息。
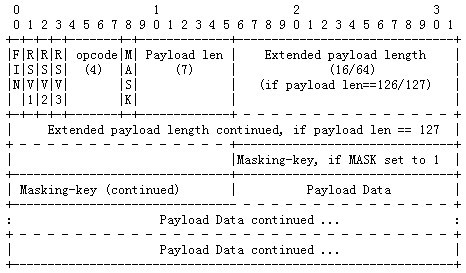
下图便是websocket的数据交互协议,Payload Data是我们要传递的数据。

参考:http://www.cnblogs.com/smark/archive/2012/11/26/2789812.html





