CoreCRM 开发实录 —— 基于 AntDesign 的新 UI
上一篇说到,因为有新朋友加入,对前端开发有了新的要求。原来基于 Bootstrap 的 UI 就不要了。在网上(其实是 GitHub 上)逛了几圈,最后使用了 antd-admin 这个框架做为基础模板,然后根据悟空 CRM 的特色进行了一些改变:

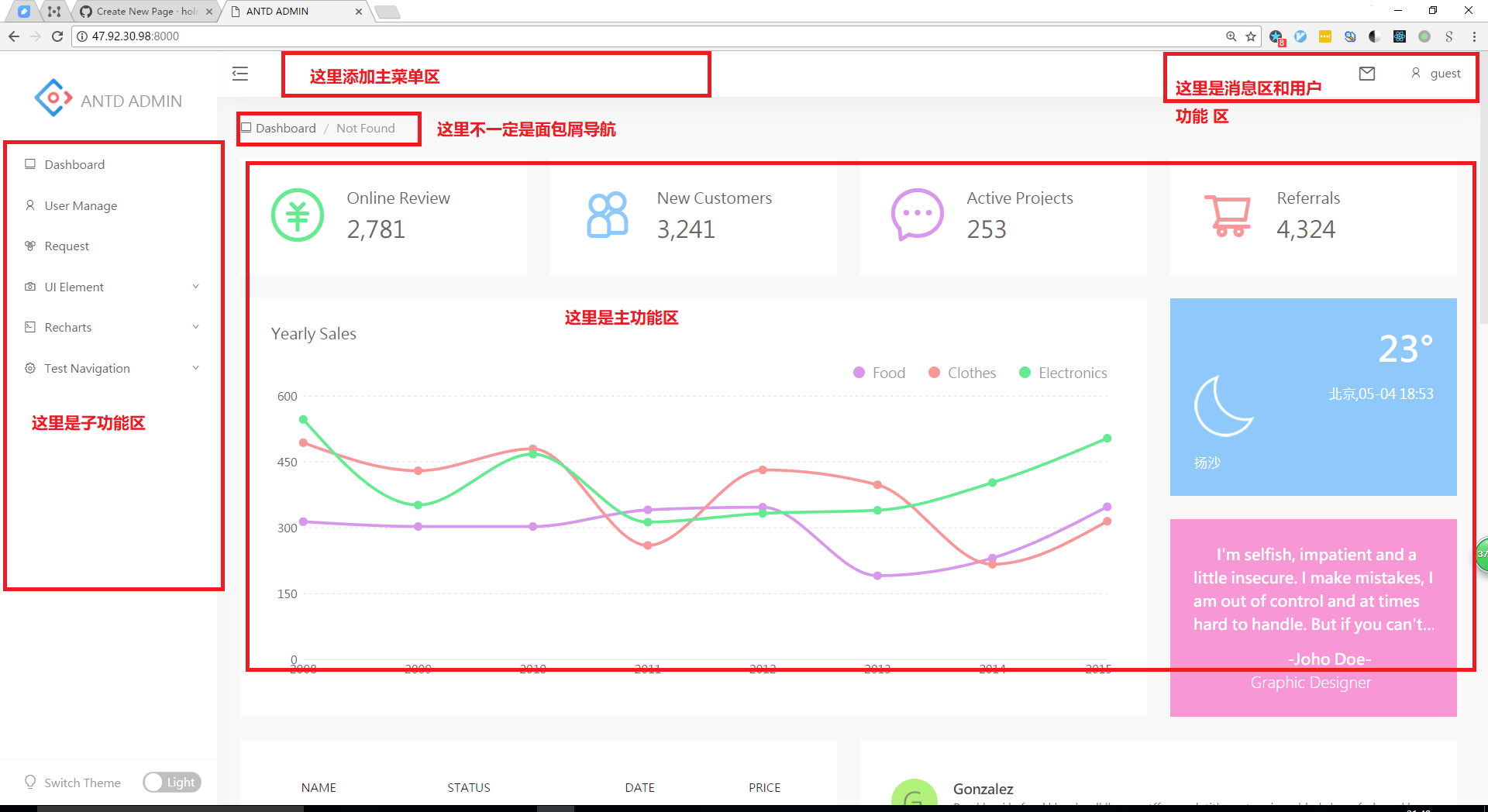
在原来的 antd-admin 的页面里,应该是属于 SPA 式的后台应用的。而 CRM 这样比较大的系统,完全 SPA 可能有点太大了。所以我就把第个模块拆出来做为一组 pages,这一组 pages 构成一个 SPA。这样,就需要在原来的右上导航条里添加一个主导航菜单区。而右边则常用的消息 badge,比如站内信,比如日程。
对于一组 pages 构成的一个 SPA,二级导航会放在左边的导航条上。当然,右边的一大块区域就是主功能区了。一般是表格,也会有一些 modal 和图什么的。
为了方便以后查看,我还创建了 wiki,对页面的设计做了对比阐述。项目的 project 功能也用起来了。





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· ASP.NET Core 模型验证消息的本地化新姿势
· 对象命名为何需要避免'-er'和'-or'后缀
· SQL Server如何跟踪自动统计信息更新?
· AI与.NET技术实操系列:使用Catalyst进行自然语言处理
· 分享一个我遇到过的“量子力学”级别的BUG。
· C# 中比较实用的关键字,基础高频面试题!
· .NET 10 Preview 2 增强了 Blazor 和.NET MAUI
· 为什么AI教师难以实现
· 如何让低于1B参数的小型语言模型实现 100% 的准确率
· AI Agent爆火后,MCP协议为什么如此重要!