2019-2020-2 20175327 《网络对抗技术》Exp8 Web基础
| 一、实验目标及内容 |
实践目标
掌握Web前端、Web后端相关语法基础以及编写出用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面的代码。
实践内容
(1)Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascript(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4)Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
(5)最简单的SQL注入,XSS攻击测试(0.5分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功后显示欢迎页面。
课题负责人需要完成:登陆后可以发帖;会话管理
| 二、实验步骤 |
任务一:Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
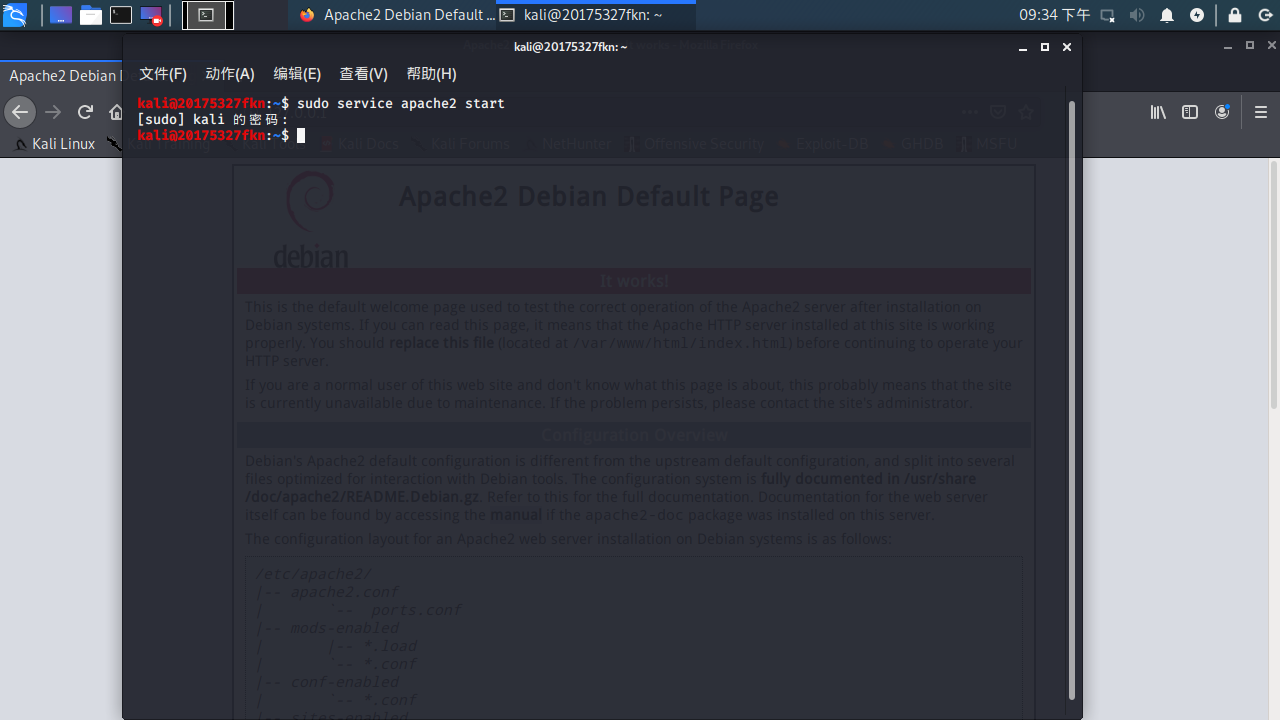
1.Kali默认安装好了Apache,在kali上可以使用命令sudo service apache2 start打开Apache服务器。如果没有任何错误提示即成功开启
2.此时在浏览器中输入“127.0.0.1”即可打开Apache的默认网页.

3.输入cd /var/www/html进入到Apache目录下,新建html文件web.html,内容如下:
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Login</title>
</head>
<body>
<div class=bord>
<form name ="loginForm" method="post" action="test.php">
<div align="center">
<table width="250" height="250" align="center" cellspacing="0">
<tr>
<th class=title1 align=center>LOGIN</th>
</tr>
<tr>
<td><div class="content">账号<input class=css1 type="text" name="username" size="120" maxlength="100" border="0"></div></td></tr>
<tr>
<td><div class="content">密码<input class=css1 type="password" name="password" size="120" maxlength="100" ></div></td></tr>
<tr>
<td ><div class="content"><input class=css2 type="submit" onClick="return validateLogin()" value=" 登录 "></div></td>
</tr>
</table>
</div>
</form>
</div>
</body>
<html>
4.在浏览器地址栏中输入/var/www/html/web.html打开我们新建的网页。

任务二:Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- 在原有的web.html的基础上可以添加一段JavaScript代码。实现诸如输入检查的效果。(添加用户名、密码验证规则,加在body后)
<script language="javascript">
function validateLogin(){
var sUserName = document.loginForm.username.value ;
var sPassword = document.loginForm.password.value ;
if (sUserName ==""){
alert("the username cannot be empty!");
return false ;
}
if (sPassword ==""){
alert("the password cannot be empty!");
return false ;
}
}
</script>
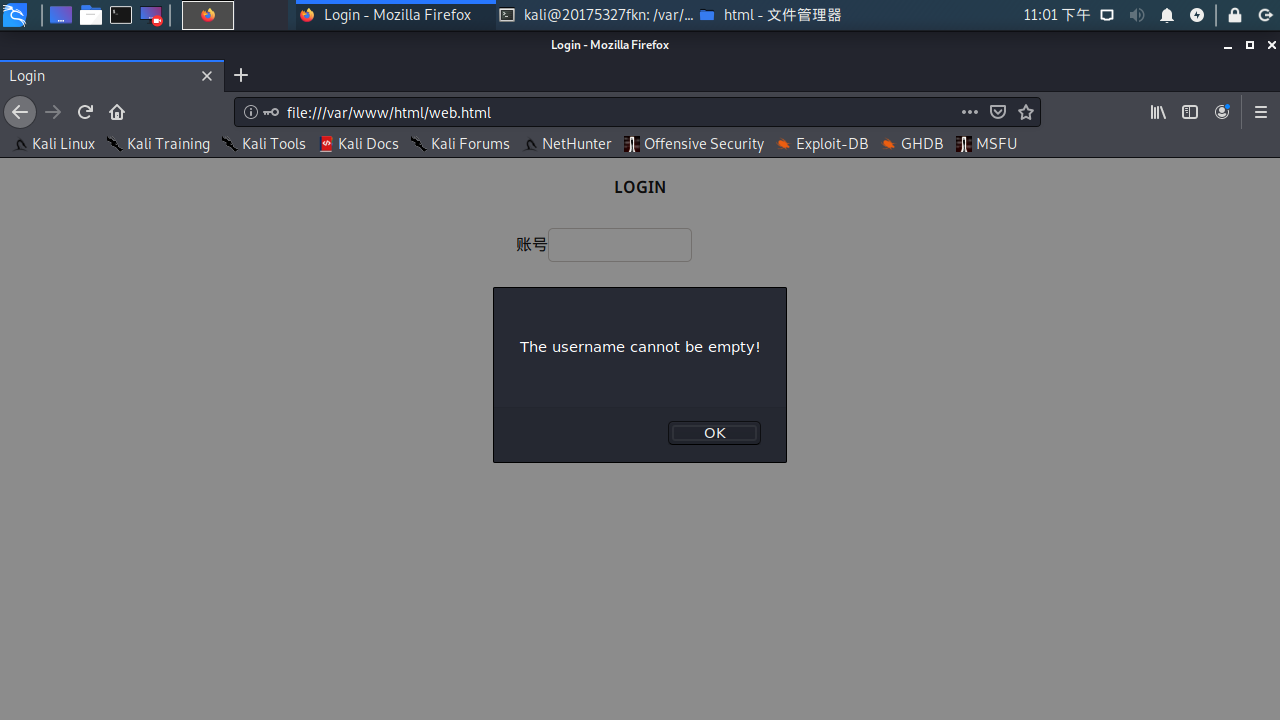
2.浏览器访问web.html,不输入用户名,跳出弹窗

3.浏览器访问web.html,不输密码,跳出弹窗

任务三:Web后端MySQL基础
正常安装、启动MySQL,建库、创建用户、修改密码、建表
1.输入/etc/init.d/mysql start开启MySQL服务:

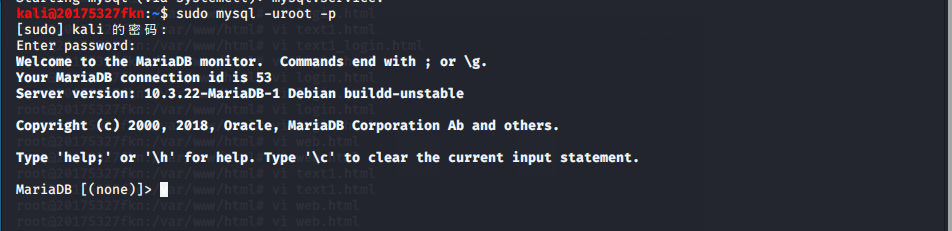
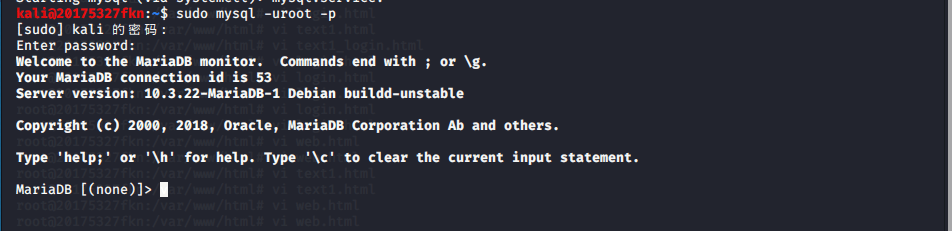
2.输入sudo mysql -u root -p使用root权限进入,默认的密码是password:

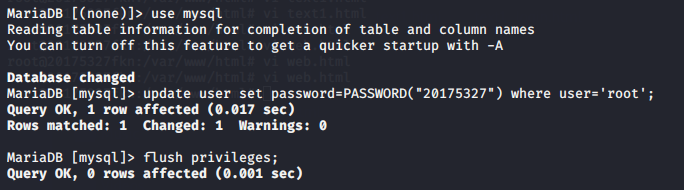
3.输入use mysql进入mysql模块;输入update user set password=PASSWORD("新密码") where user='root';,修改密码;输入flush privileges;,更新权限:

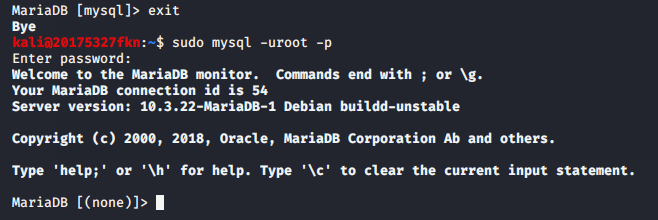
4.输入exit退出数据库,并输入mysql -u root -p,使用新的密码登录:

5.使用create database 数据库名称;建立数据库:

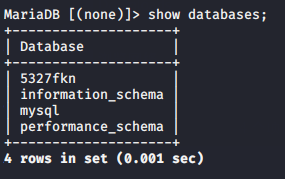
6.使用show databases;查看存在的数据库:

7.使用use 数据库名称;使用我们创建的数据库:
8.使用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息;使用show tables;查看表信息:

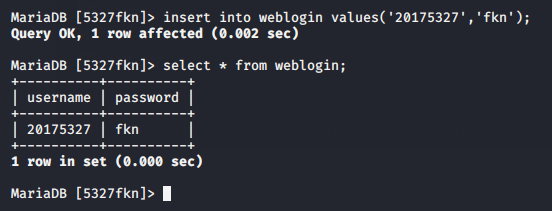
9.使用insert into表名 values('值1','值2','值3'...);插入数据;使用select * from 表名;查询表中的数据:

10.在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:

11.增加新用户后,使用新的用户名和密码进行登录:

成功增加新用户
任务四:Web后端PHP网页
编写PHP网页,连接数据库,进行用户认证
首先在/var/www/html目录下新建一个PHP测试文件test.php,简单了解一下它的一些语法:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>

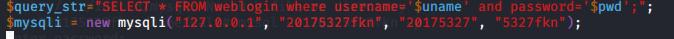
1.利用PHP和MySQL,结合前面编写的登录网页进行登录身份认证,test.php代码如下:
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM weblogin where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "20175327fkn", "20175327", "5327fkn");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo " connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome login!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
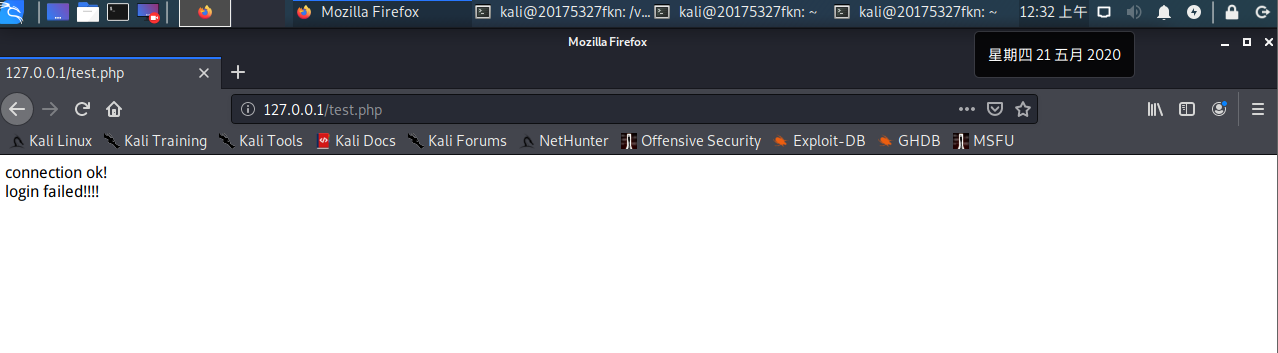
2.在浏览器输入127.0.0.1/test.php,连接数据库成功,但因为没有输入用户名密码,所以登录失败。

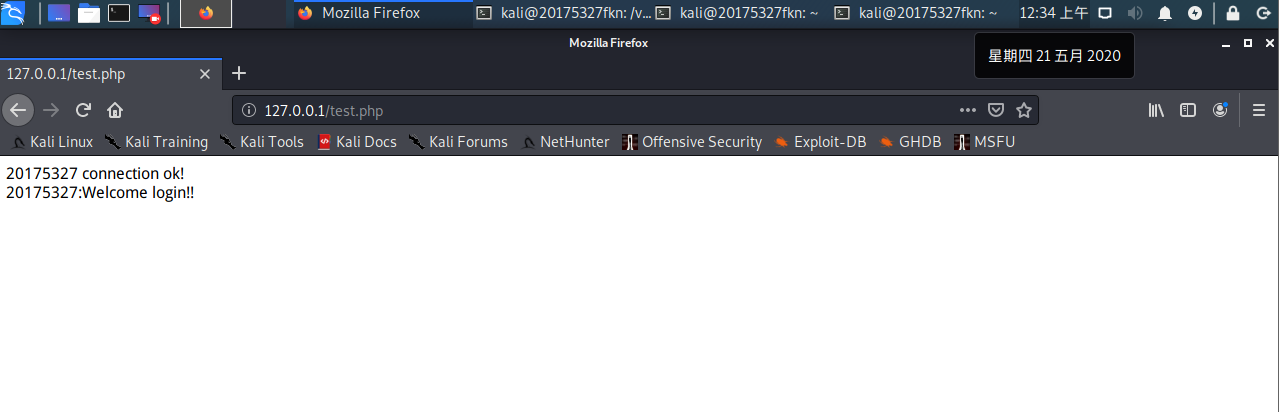
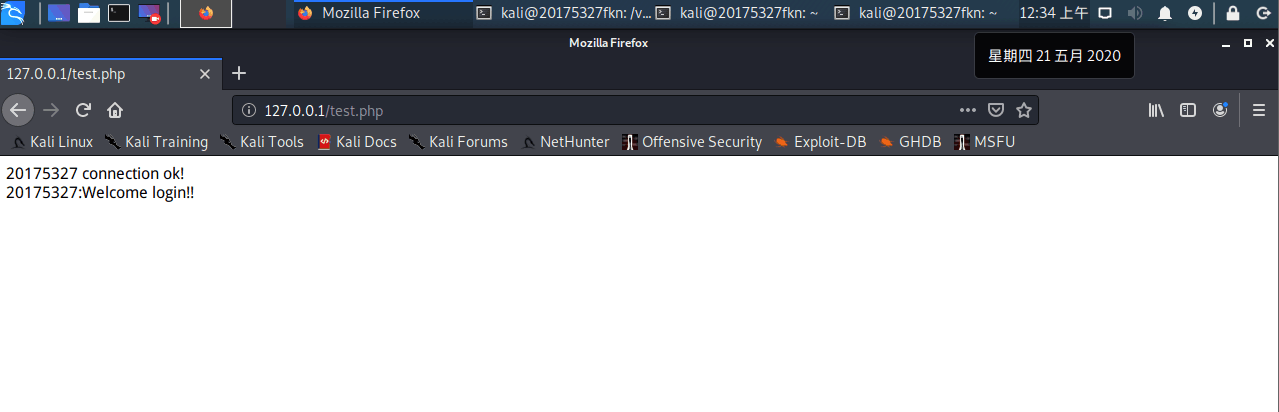
3.完成登录操作再跳转到test.php时会显示登录成功:

任务五:SQL注入,XSS攻击测试
SQL注入
1.在浏览器输入127.0.0.1/web.html访问自己的登录界面
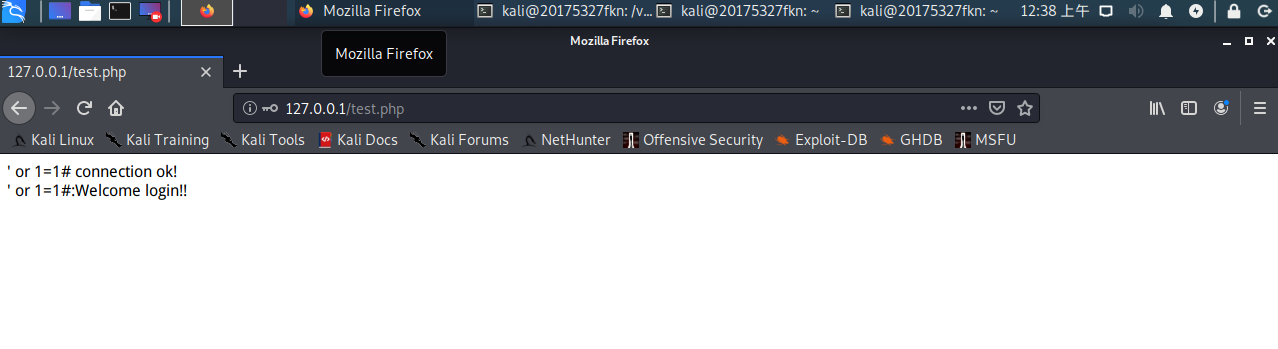
2.在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功

分析:合成后的SQL查询语句为select * from users where username='' or 1=1 ;# and password=password('...'),#后面都是注释,1=1->true,所以这个语句恒等于true,因此不论password输入什么都能登陆成功。也就是说只要1=1这个地方换成任意是true的语句都可以登陆成功。
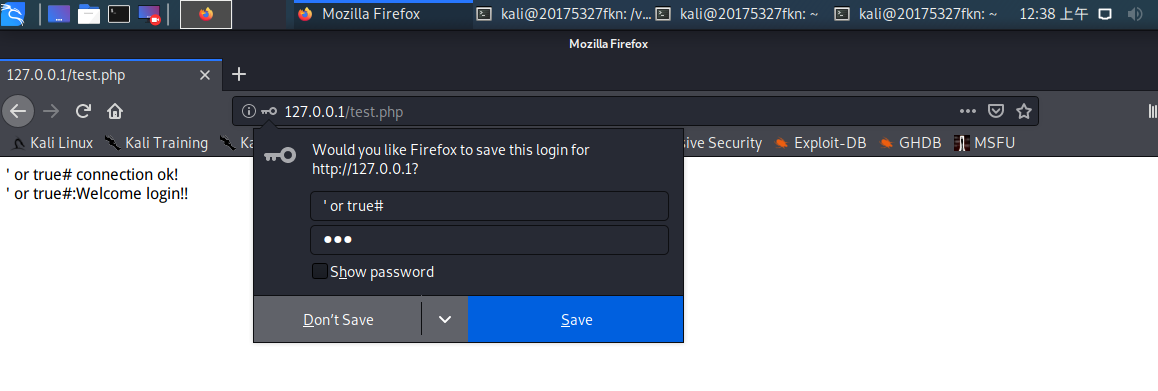
3.用户名输入框输入' or true#,密码任意输入

XSS攻击
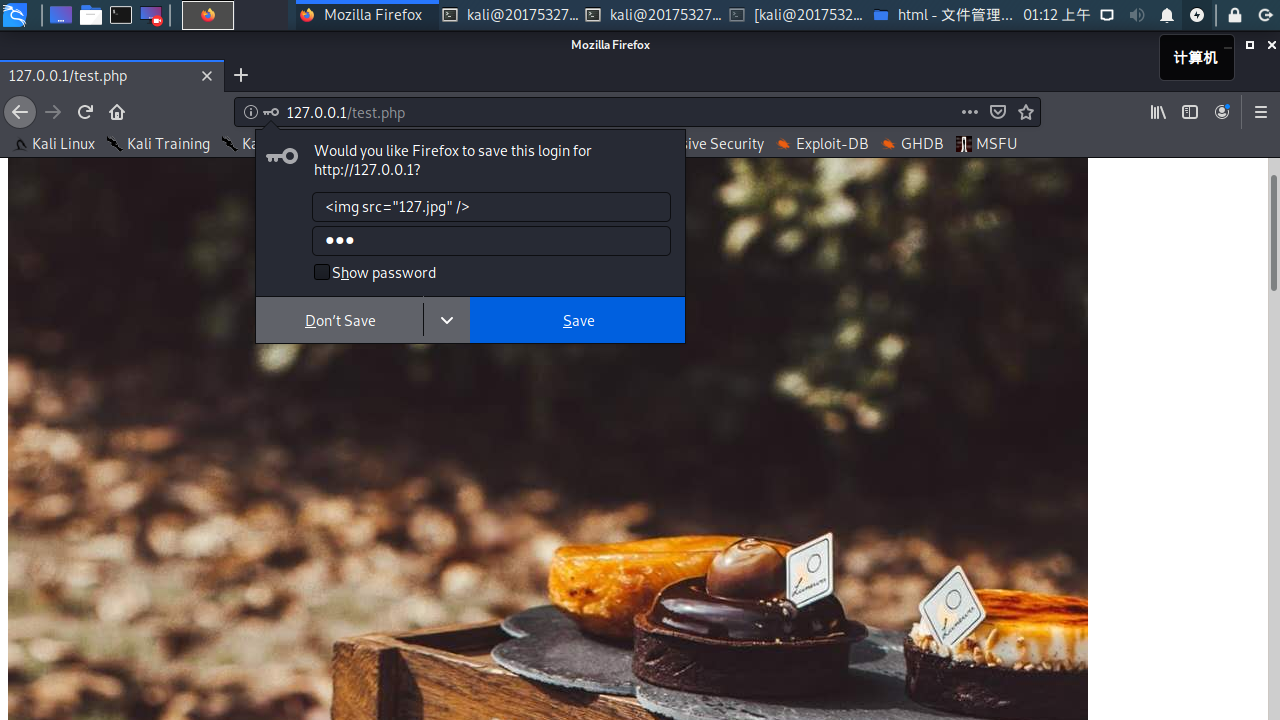
1.将一张图片放在/var/www/html目录下,命名为127.jpg
2.在浏览器输入127.0.0.1/web.html访问自己的登录界面
3.在用户名输入框中输入 ,密码随意输入,就可以读取到图片
,密码随意输入,就可以读取到图片

| 三、实验报告 |
遇到的问题
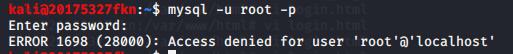
1.权限错误(一直没弄权限之后才知道安装数据库时未设置密码。由于没有设置密码,所以在需要密码时候按了enter键,从而导致错误:ERROR 1698)

解决很简单加sudo就可以

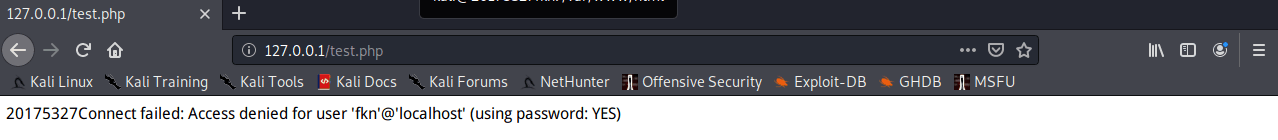
2.连接失败

解决:
找到用户名和密码对应发现用户名有问题,改相同


最后连接成功

| 四、实验思考 |
基础问题回答
(1)什么是表单
表单可以进行前台向后台的数据传输。
表单有三个基本组成部分:
(1)表单标签:包含处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
(2)表单域:包含文本框、密码框、多行文本框等一系列表单形式。
(3)表单按钮:包含提交按钮,复位按钮以及一般按钮
(2)浏览器可以解析运行什么语言
- HTML(超文本标记语言)
- XML(可扩展标记语言)
- Python
- PHP
- JavaScript
- ASP等众多脚本语言
(3)WebServer支持哪些动态语言 - ASP
- JSP
- PHP
- Ruby等
| 五、实验心得 |
本次实验我们使用到了web编程的知识,是上个学期学习的,效果还挺好,没有忘记太多,但是在具体的编程实现上还是有所遗漏的,本次实验帮助我们重新复习了web编程的内容。本次实验还接触到了php代码,用来执行动态网页的action操作,比之前学习的jsp来说,php更加简单,适合我们编写这种较小型的测试代码。

