我们的“浮动”时代
刚前端入门的童鞋肯定对”浮动“这个“小魔怪”又爱又恨,我也是如此,我是刚入门,可是每天都被浮动搞得头昏脑涨的。
入正题啦~~~~~~~~~
我来总结一下浮动的产生和解决办法吧,如有错,请大神们多多指点,妹妹不甚感激。
- 先讲一下浮动产生的原因
在css规范中,浮动定位不属于正常的文档流(正常的文档流就是html文件里面的那些标签元素,例如<div>,<p>等标签元素),浮动是独立定位的,会从正常文档中脱离。
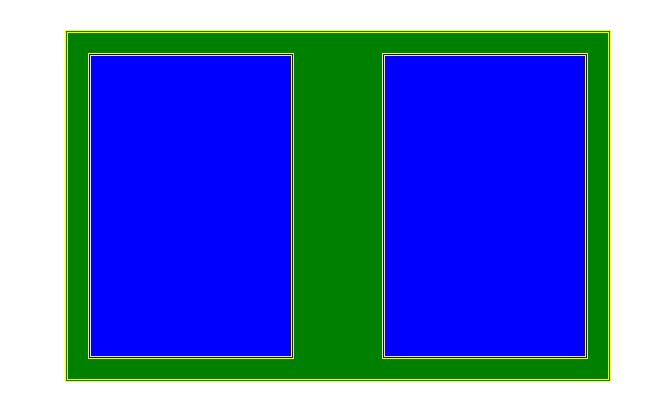
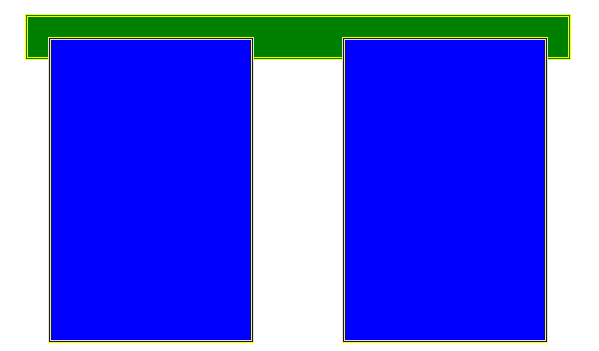
就好像一个只含有浮动元素的父容器,在显示的时候不考虑子元素,就当他们不存在一样,就造成父容器不存在一样,就是传说中的”高度塌陷“!!!!我们希望的效果都是左图,然而世界就是一个比爱的过程,得到的却是如右图,哈哈哈,你赢了!!!然后我们就要总结一下解决这种问题的方法,就是传说中的”清除浮动“了。


- 清除浮动的八大方法(以下方法的效果图都是上面左图,欢迎补充方法)
1. 浮动元素具有延伸性
可以理解为当父元素被设置为浮动元素后,该父元素就有延伸性,进而包含它里面含有的所有浮动元素。(不推荐,父元素为浮动元素,会影响它后面的布局)
1 <body>
2 <div id="wrap">
3 <div id="left">
4
5 </div>
6 <div id="right">
7
8 </div>
9 </div>
10 </body>
1 *{
2 margin: 0;
3 padding: 0;
4 }
5 #wrap{
6 float: left;
7 margin:80px 80px;
8 padding: 20px;
9 border: 3px double yellow;
10 width: 500px;
11 background-color: green;
12 }
13
14 #left{
15 float: left;
16 border: 3px double yellow;
17 width: 200px;
18 height: 300px;
19 background-color: blue;
20 }
21 #right{
22 float: right;
23 border: 3px double yellow;
24 width: 200px;
25 height: 300px;
26 background-color: blue;
27 }
2. 在塌陷父元素下的浮动元素的最后加”<div style="clear:both"></div>“这个代码。(简单直接当增无意义标签,不利于语义化,每次都加空标签,浪费)
1 <body>
2 <div id="wrap">
3 <div id="left">
4
5 </div>
6 <div id="right">
7
8 </div>
9 <div style="clear:both"></div>
10 </div>
11 </body>
1 *{
2 margin: 0;
3 padding: 0;
4 }
5 #wrap{
6 margin:80px 80px;
7 padding: 20px;
8 border: 3px double yellow;
9 width: 500px;
10 background-color: green;
11 }
12
13 #left{
14 float: left;
15 border: 3px double yellow;
16 width: 200px;
17 height: 300px;
18 background-color: blue;
19 }
20 #right{
21 float: right;
22 border: 3px double yellow;
23 width: 200px;
24 height: 300px;
25 background-color: blue;
26 }
3. 在含有浮动元素的父元素添加”overflow: hidden;“,原理就是触发了BFC。
科普科普BFC: BFC:块级格式上下文,是页面上的一个隔离的独立容易,容器里里面的子元素不会影响外面的元素。
使元素触发成BFC的原因之一就是”overflow不为visible“,计算BFC高度时,浮动元素也参与计算。
所以针对这个问题的话,当我们把父元素的div的overflow设置为hidden,父元素就触发形成BFC,所以高度会把浮动元素也参与计算。
<body>
<div id="wrap">
<div id="left">
</div>
<div id="right">
</div>
</div>
</body>
*{
margin: 0;
padding: 0;
}
#wrap{
overflow: hidden;
margin:80px 80px;
padding: 20px;
border: 3px double yellow;
width: 500px;
background-color: green;
}
#left{
float: left;
border: 3px double yellow;
width: 200px;
height: 300px;
background-color: blue;
}
#right{
float: right;
border: 3px double yellow;
width: 200px;
height: 300px;
background-color: blue;
}
4. after伪元素:子元素后面,可以设置一个具有clear的元素,在将其隐藏。(推荐使用,屡试不爽哦)
1 <body>
2 <div id="wrap">
3 <div id="left">
4
5 </div>
6 <div id="right">
7
8 </div>
9
10 </div>
11 </body>
*{
margin: 0;
padding: 0;
}
#wrap{
margin:80px 80px;
padding: 20px;
border: 3px double yellow;
width: 500px;
background-color: green;
}
#left{
float: left;
border: 3px double yellow;
width: 200px;
height: 300px;
background-color: blue;
}
#right{
float: right;
border: 3px double yellow;
width: 200px;
height: 300px;
background-color: blue;
}
#wrap:after{
content: "";
clear: both;
visibility: hidden;
display: block;
}
5.浮动元素的结尾处加br标签
<body>
<div id="wrap">
<div id="left">
</div>
<div id="right">
</div>
<br class="clearfloat"/>
</div>
</body>
*{
margin: 0;
padding: 0;
}
#wrap{
margin:80px 80px;
padding: 20px;
border: 3px double yellow;
width: 500px;
background-color: green;
}
#left{
float: left;
border: 3px double yellow;
width: 200px;
height: 300px;
background-color: blue;
}
#right{
float: right;
border: 3px double yellow;
width: 200px;
height: 300px;
background-color: blue;
}
.clearfloat{
clear: both;
}
6. 父div定义display: table; (会产生新的问题)
<body>
<div id="wrap">
<div id="left">
</div>
<div id="right">
</div>
</div>
</body>
*{
margin: 0;
padding: 0;
}
#wrap{
display: table;
margin:80px 80px;
padding: 20px;
border: 3px double yellow;
width: 500px;
background-color: green;
}
#left{
float: left;
border: 3px double yellow;
width: 200px;
height: 300px;
background-color: blue;
}
#right{
float: right;
border: 3px double yellow;
width: 200px;
height: 300px;
background-color: blue;
}
7.父级div定义overflow: auto;(必须定义width或者zoom:1,不能定义height)
<body>
<div id="wrap">
<div id="left">
</div>
<div id="right">
</div>
</div>
</body>
*{
margin: 0;
padding: 0;
}
#wrap{
overflow: auto;
margin:80px 80px;
padding: 20px;
border: 3px double yellow;
width: 500px;
background-color: green;
}
#left{
float: left;
border: 3px double yellow;
width: 200px;
height: 300px;
background-color: blue;
}
#right{
float: right;
border: 3px double yellow;
width: 200px;
height: 300px;
background-color: blue;
}
8.定义height咯
<body>
<div id="wrap">
<div id="left">
</div>
<div id="right">
</div>
</div>
</body>
*{
margin: 0;
padding: 0;
}
#wrap{
height: 352px;
margin:80px 80px;
padding: 20px;
border: 3px double yellow;
width: 500px;
background-color: green;
}
#left{
float: left;
border: 3px double yellow;
width: 200px;
height: 300px;
background-color: blue;
}
#right{
float: right;
border: 3px double yellow;
width: 200px;
height: 300px;
background-color: blue;
}
八种方法都介绍完咯,第一次写博客,有点手抖,请原谅啦,哈哈哈。
2015-12-03 20:22:53


