webpack+vuecli使用问题总结
1,按照官网安装步骤install
$ npm install -g vue-cli
$ vue init webpack my-project
$ cd my-project
$ npm install
$ npm run dev
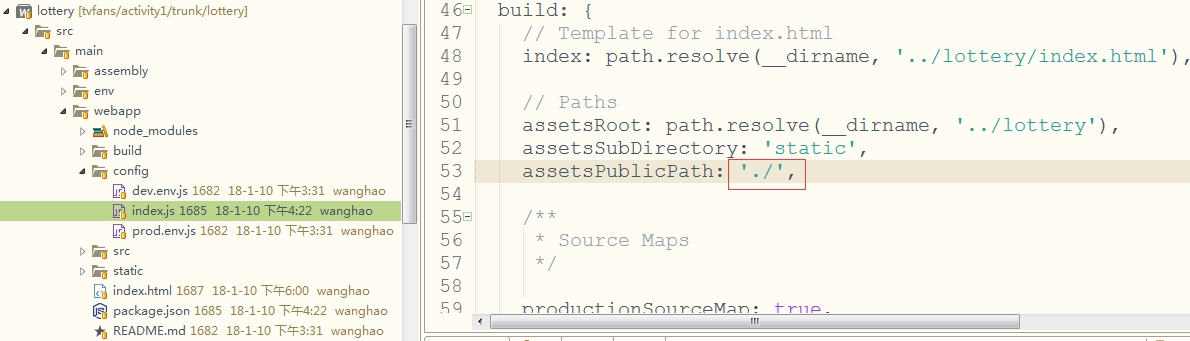
2,生产部署(npm run build)时会遇到静态文件路径问题
解决如下:

3,背景图片引用地址问题
上面虽然解决了资源路径的引用问题,但是资源里面的背景图片,不像index.html中加载资源一样,通过./static/js/app.js引用可以正常加载,图片资源是通过css加载的,如 background: url("../../assets/images/logo-index.png") no-repeat;被相对打包后变成了url(static/img/logo-index.2f00bf2.png) no-repeat所以我们要保留css引用图片的正常路径,如下:
新增:publicPath:'../../'

3,使用element-ui、mint-ui时的注意
1,修改.babelrc文件后,出现Couldn't find preset "es2015" relative to directory问题错误
解决:npm install babel-preset-es2015 -S
文章摘选:https://www.cnblogs.com/moqiutao/p/7496718.html
webpack+vuecli问题记录


