Django实战(22):处理登录和注销
前一节我们实现了用户管理,本节对用户登录和登出进行处理。由于我们已经引入了django.contrib.auth应用,用户的登录和登出处理变得非常简单。
我们已经可以在view函数中判断用户是否已经登录以及获取用户信息:
if request.user.is_authenticated(): #判断用户是否已登录 user = request.user; #获取已登录的用户 else: user = request.user; #非登录用户将返回AnonymousUser对象
Django的User对象提供了一系列的属性和方法,其中password存储的是加密后的密码,is_staff记录用户是否有管理员权限,其他的属性可以参考官方文档。同时django.contrib.auth模块中提供了authenticate()、login()、logout()等函数,分别实现认证、登录、登出等功能。
Django还为我们提供了内置的处理login、logout的view函数,但是因为其提供的行为与我们这里要的不一样,所以还需要自己实现view函数。
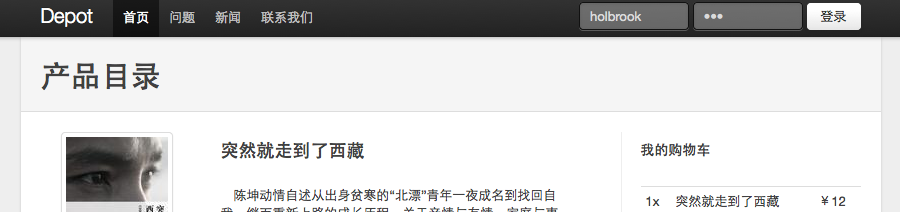
我们使用bootstrap模板设计的布局中,在菜单栏已经放入了登录表单,如下图:

如上一节所述,我们希望只有登录后的用户才可以管理产品,所以在右上角输入用户名和密码并登录后,该处显示用户名和”注销“按钮,而页面重定向的产品管理的界面。
。而注销后再恢复成登录表单。
![]()
需求已经明确了,现在开始实现。对于url配置,由于login和logout功能应该属于整个project,而不是特定的app,所以在depot/urls.py中配置:
from depotapp.views import login_view,logout_view urlpatterns = patterns('', ... ... (r'^accounts/login/$', login_view), (r'^accounts/logout/$', logout_view), )
而我们的设计的界面中没有独立的登录、注销界面,所以view函数还是在depotapp的views.py中实现:
from django.contrib.auth import authenticate,login,logout def login_view(request): user = authenticate(username=request.POST['username'], password=request.POST['password']) if user is not None: login(request, user) print request.user return list_product(request) else: #验证失败,暂时不做处理 return store_view(request) def logout_view(request): logout(request) return store_view(request)
所有的界面都在base.html模板中,将base.html的topbar中原来登录表单的部分,改成如下的样子:
{% if request.user.is_authenticated %} <div class="pull-right"> <a href=#>欢迎您:{{request.user}}</a> <a class="btn danger small" href="{% url depotapp.views.logout_view %}">注销</a> </div> {% else %} <form action="{% url depotapp.views.login_view %}" method='post' class="pull-right"> {% csrf_token %} <input name='username' class="input-small" type="text" placeholder="用户名"> <input name='password' class="input-small" type="password" placeholder="密码"> <button class="btn" type="submit">登录</button> </form> {% endif %}
所有的工作就完成了。


