第24课 - 布局管理器(三)
一、如何实现下面的用户界面
1、问题:
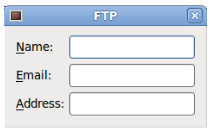
如何设计下面的用户界面

2、解决方法
(1)、绝对定位组件的坐标和大小
(2)、嵌套QBoxLayout
(3)、创建3x2的QGridLayout

编程实验:QGridLayout的实现实例 24-1.pro
main.cpp
#include <QtGui/QApplication> #include "Widget.h" int main(int argc, char *argv[]) { QApplication a(argc, argv); Widget w; w.show(); return a.exec(); }
Widget.h
#ifndef _WIDGET_H_ #define _WIDGET_H_ #include <QtGui/QWidget> class Widget : public QWidget { Q_OBJECT public: Widget(QWidget *parent = 0); ~Widget(); }; #endif
Widget.cpp
#include "Widget.h" #include <QLabel> #include <QLineEdit> #include <QGridLayout> #include <QDebug> Widget::Widget(QWidget *parent) : QWidget(parent, Qt::WindowCloseButtonHint) { QLabel* nameLbl = new QLabel("Name:"); QLabel* mailLbl = new QLabel("Email:"); QLabel* addrLbl = new QLabel("Address:"); QLineEdit* nameEdit = new QLineEdit(); QLineEdit* mailEdit = new QLineEdit(); QLineEdit* addrEdit = new QLineEdit(); QGridLayout* layout = new QGridLayout(); layout->setSpacing(10); layout->addWidget(nameLbl, 0, 0); layout->addWidget(nameEdit, 0, 1); layout->addWidget(mailLbl, 1, 0); layout->addWidget(mailEdit, 1, 1); layout->addWidget(addrLbl, 2, 0); layout->addWidget(addrEdit,2, 1); layout->setColumnStretch(0, 1); layout->setColumnStretch(1, 4); setLayout(layout); setWindowTitle("FTP"); } Widget::~Widget() { }
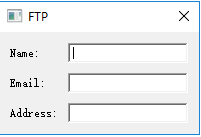
运行结果:

二、QFormLayout布局管理器
1、以表单(Form)的方式管理界面组件
2、表单布局中的标签和组件是相互对应的关系

3、QFormLayout的用法概要

4、QFormLayout的样式函数

5、表单布局支持嵌套,其它布局管理器可以作为子布局被其管理

编程实验:QFormLayout的实现实例 24-2.pro
main.cpp
#include <QtGui/QApplication> #include "Widget.h" int main(int argc, char *argv[]) { QApplication a(argc, argv); Widget w; w.show(); return a.exec(); }
Widget.h
#ifndef WIDGET_H #define WIDGET_H #include <QtGui/QWidget> class Widget : public QWidget { Q_OBJECT public: Widget(QWidget *parent = 0); ~Widget(); }; #endif // WIDGET_H
Widget.cpp
#include "Widget.h" #include <QLineEdit> #include <QFormLayout> Widget::Widget(QWidget *parent) : QWidget(parent, Qt::WindowCloseButtonHint) { QLineEdit* nameEdit = new QLineEdit(); QLineEdit* mailEdit = new QLineEdit(); QLineEdit* addrEdit = new QLineEdit(); QFormLayout* layout = new QFormLayout(); layout->addRow("Name:", nameEdit); layout->addRow("Email:", mailEdit); layout->addRow("Address:", addrEdit); layout->setRowWrapPolicy(QFormLayout::WrapLongRows); //layout->setLabelAlignment(Qt::AlignRight); layout->setSpacing(10); setLayout(layout); setWindowTitle("FTP"); } Widget::~Widget() { }
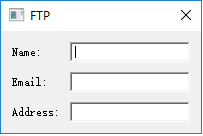
运行结果:

三、小结
(1)、QFormLayout以表单的方式管理界面组件
(2)、QFormLayout的样式设置简洁明了
(3)、QFormLayout支持布局管理器的相互嵌套
(4)、QFormLayout是嵌入式产品中最常用的布局方式




 浙公网安备 33010602011771号
浙公网安备 33010602011771号