技术分享 | web自动化测试-执行 JavaScript 脚本
-
在页面上直接执行 js
-
在某个已经定位的元素上执行 js
执行js
Selenium 可以通过 execute_script() 来执行 JavaScript 脚本。
-
driver.execute_script:同步执行 JavaScript 在当前的窗口框架下
-
js 脚本可以在浏览器的开发者工具 -> Console 中进行调试

js的返回结果
- 获取元素控件中的属性值

-
与 Selenium 结合,在代码中返回 js 结果
-
Python 版本
# 获取网页性能的响应时间,js脚本中使用return代表返回获取的结果
js = "return JSON.stringify(performance.timing);"
driver.execute_script(js)
- Java 版本
// 获取网页性能的响应时间,js脚本中使用return代表返回获取的结果
String js = "return JSON.stringify(performance.timing);";
JavascriptExecutor j = (JavascriptExecutor) driver;
j.executeScript(js);
arguments传参
执行 JavaScript 也可以通过传参的方式传入元素信息,还可以通过下面的方法点击被遮挡的元素。
例如:某个元素在实际的操作过程中被其他的元素遮挡,就可以使用 js 点击的方式
- Python 版本
element = driver.find_element(by, locator)
#arguments[0]代表所传值element的第一个参数
#click()代表js中的点击动作
driver.execute_script("arguments[0].click();",element)
- Java 版本
WebElement element = driver.findElement(By);
// arguments[0]代表所传值element的第一个参数
// click()代表js中的点击动作
JavascriptExecutor j = (JavascriptExecutor) driver;
j.executeScript("arguments[0].click();", element);
自动化过程中的报错如下:
Other element would receive the click:
<label class="custom-control-label" for="user_remember_me">...</label>
如果出现上面的错误,可以使用 js 的方式进行点击。
实战演示
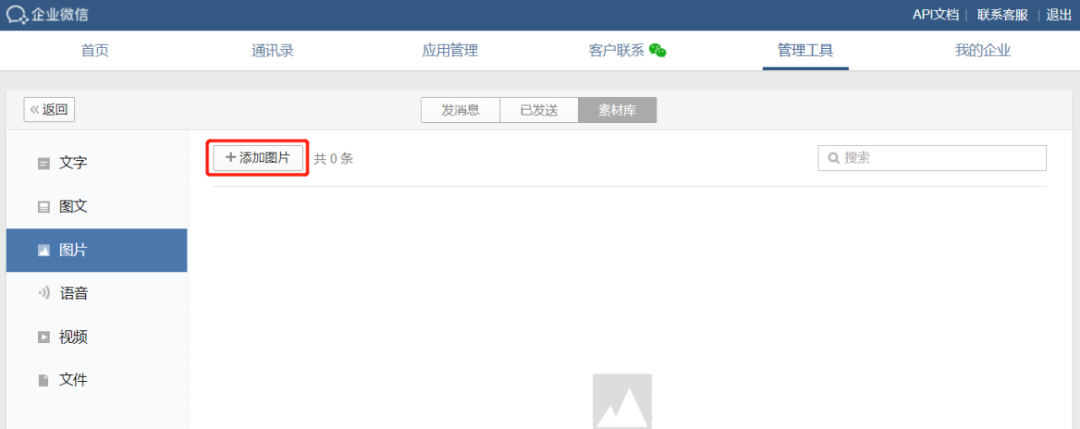
以企业微信为例,使用 js 点击添加图片

#导入依赖
from selenium import webdriver
from selenium.webdriver.common.by import By
class TestWework:
def setup(self):
self.driver = webdriver.Chrome()
#隐式等待
self.driver.implicitly_wait(10)
def test_upload(self):
#元素定位
element_add = self.driver.find_element\
(By.CSS_SELECTOR, ".js_upload_file_selector")
#执行js代码
self.driver.execute_script\
("arguments[0].click();", element_add)
self.driver.find_element_by_id('js_upload_input').\
send_keys('D:\project\demo1\demo.png')
assert len(self.driver.find_elements(By.CSS_SELECTOR,\
'.material_pic_list_item')) == 1
def teardown(self):
self.driver.quit()
import org.junit.jupiter.api.AfterAll;
import org.junit.jupiter.api.BeforeAll;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
import static org.junit.jupiter.api.Assertions.assertEquals;
public class Web2Test {
private static ChromeDriver driver;
@BeforeAll
public static void setUp() {
System.setProperty(
"webdriver.chrome.driver",
"/driver/chrome95/chromedriver"
);
driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
}
@AfterAll
public static void tearDown() {
driver.quit();
}
@Test
public void uploadTest() {
// 元素定位
WebElement element_add = driver.findElement(\
By.cssSelector(".js_upload_file_selector"));
// 执行js代码
JavascriptExecutor j = (JavascriptExecutor) driver;
j.executeScript("arguments[0].click();", element_add);
driver.findElement(By.id("js_upload_input"))\
.sendKeys("D:\\project\\demo1\\demo.png");
int num = driver.findElements(By.cssSelector\
(".material_pic_list_item")).size();
assertEquals(num, 1);
}
}
在测试工作中,JavaScript 也是经常会用到的,所以大家还是要多多练习,才能掌握的更扎实。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了