nginx docker 配置多个vue项目
之前nginx下只有一个vue项目,跑的好好的。后来公司要求配一个带项目名称(BaseFrame)的vue ,原来的还保留供其他部门使用。
先是在nginx的html 下新建一个BaseFrame的文件夹,放进去一个test.html ,直接用 IP+端口号+项目名+test.html 就打开了,认为放vue项目也是纯html 也应该能够直接访问,结果却是差强人意,打不开页面。
随即搜网上的关键字“nginx 配置两个vue”,给出的答案是修改vue自身的项目,有两处:
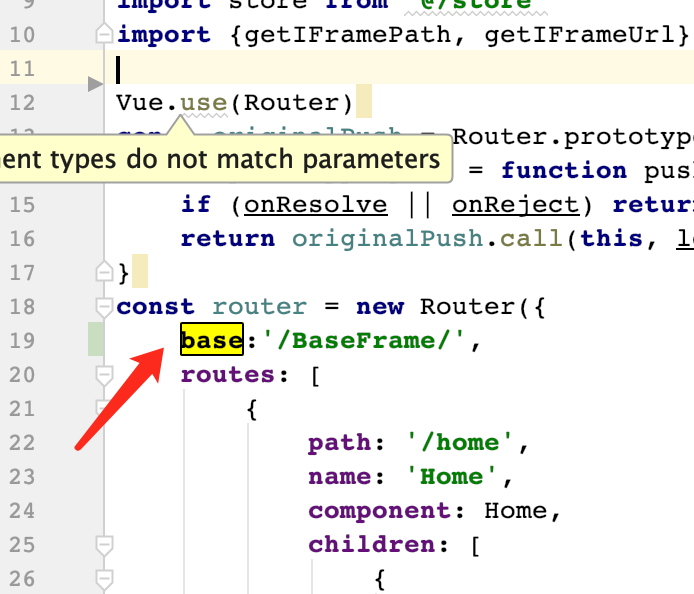
1、router 的index.js 增加一行base:'/BaseFrame' ;

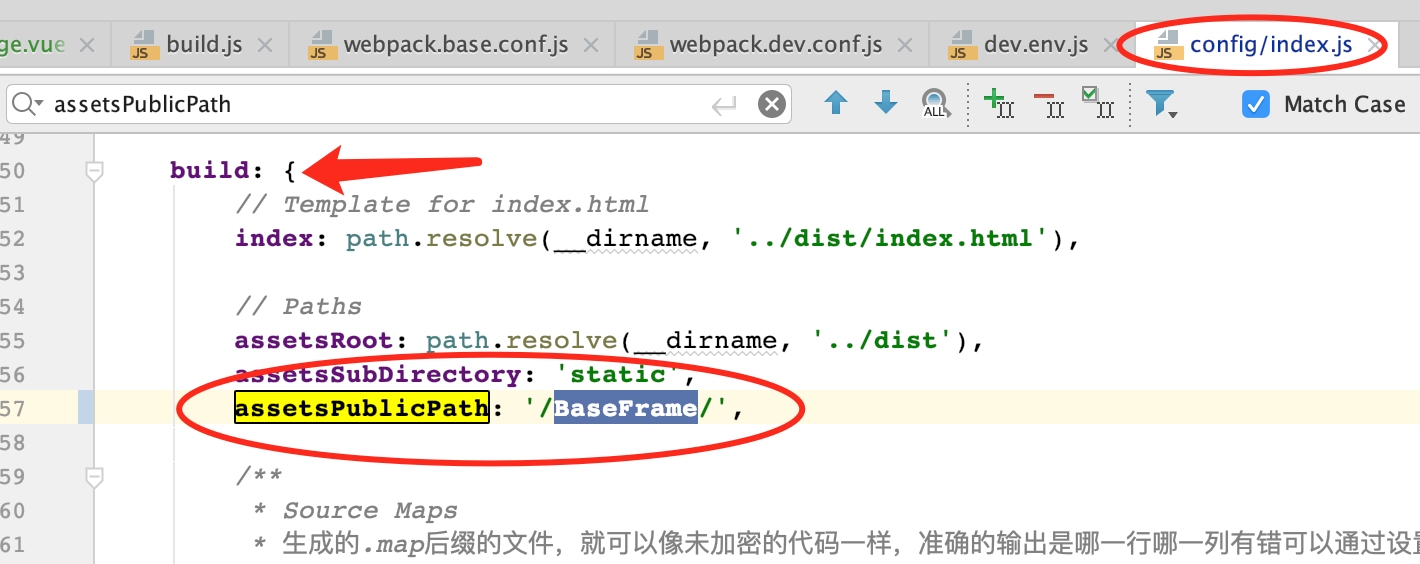
2、 /config/index.js 中 在build 节点下添加 '/BaseFrame';
这两个是没有问题的,必须这么做;

本地的修改是这两处,另外还有一个地方始终没明白,每次打包我都用test命令才可以访问后台地址,否则就是网络错误。
今天早晨了解到的知识点是test打包时单元测试,一般都用build,我将打包命令改成build,配置文件里的地址也切换成生产,进行打包后,还是提示网络错误。
这里还是有点不解、有点困惑、有点纳闷儿。
3、再说网络环境,docker 下的nginx:
网上说需要修改nginx.conf ,在其中增加server{}节点,在server中配置location;但我照做之后发现nginx没有启动成功,应该是我修改配置文件出错,恢复原样后,正常启动,也没有用到server节点中的location,相当于nginx还是用原来docker run命令中的映射关系,直接指向nginx中的html;在修改了本地项目中的两个地方后,可以通过nginx访问了。
比较模糊的,也是没搞明白的地方是:docker配置的nginx,在修改了宿主机配置的情况下,如何重启nginx,使之生效;我尝试了 docker restart 容器ID;没有成功;可能的原因是当时的配置有错误,所以没有启动成功,而不是该命令的问题。


