CSS
CSS
css的四种引入方式:
1.行内式子:
1 <p style="color: #cc3399; background-color: aquamarine; "> hello </p>
2.嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
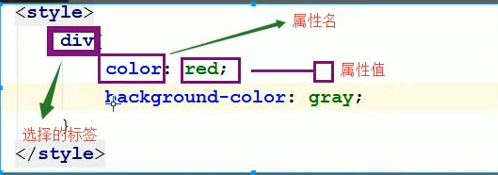
<style>
div{
color: red;
background-color: gray;
}
</style>
</head>

3.链接式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,
<style>标记也是写在<head>标记中,使用的语法如下:
1 <link type="text/css" rel="stylesheet" href="css.css(css.css文文件路径)">
4.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
@import "css.css";
</style>
</head>
css选择器
1 基础选择器
* : 通用元素选择器,匹配任何元素 * { margin:0; padding:0; }
E : 标签选择器,匹配所有使用E标签的元素 p { color:green; }
.info和E.info: class选择器,匹配所有class属性中包含info的元素 .info { background:#ff0; } p.info { background:blue; }
#info和E#info id选择器,匹配所有id属性等于footer的元素 #info { background:#ff0; } p#info { background:#ff0; }
id 选择器优先级 高于 元素选择器 类选择器高于元素选择器
选择器:筛选具有相似特征的元素
* 分类:
1. 基础选择器
1. id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
* 语法:#id属性值{}
2. 元素选择器:选择具有相同标签名称的元素
* 语法: 标签名称{}
* 注意:id选择器优先级高于元素选择器
3. 类选择器:选择具有相同的class属性值的元素。
* 语法:.class属性值{}
* 注意:类选择器选择器优先级高于元素选择器
2. 扩展选择器:
1. 选择所有元素:
* 语法: *{}
2. 并集选择器:
* 选择器1,选择器2{}
3. 子选择器:筛选选择器1元素下的选择器2元素
* 语法: 选择器1 选择器2{}
4. 父选择器:筛选选择器2的父元素选择器1
* 语法: 选择器1 > 选择器2{}
5. 属性选择器:选择元素名称,属性名=属性值的元素
* 语法: 元素名称[属性名="属性值"]{}
- 一般用于input type标签 : inpt[type='text']{}
6. 伪类选择器:选择一些元素具有的状态
* 语法: 元素:状态{}
* 如: <a>
* 状态:
* link:初始化的状态
* visited:被访问过的状态
* active:正在访问状态
* hover:鼠标悬浮状态
2 组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 div,p { color:#f00; } E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 li a { font-weight:bold; E > F 子元素选择器,匹配所有E元素的子元素F div > p { color:#f00; } E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F div + p { color:#f00; }
注意嵌套规则:
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
- li内可以包含div
- 块级元素与块级元素并列、内联元素与内联元素并列。
3 属性选择器
1 E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; } 2 E(表示属性名:div、p等) 3 4 E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } 5 6 7 E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 (两个值中任意包含一个就可以) td[class~=”name”] { color:#f00; } 8 9 E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;} 10 11 E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} 12 13 E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
# 属性可以自己添加
1 [alex]{color:orange } 2 <div class="div1" alex="sb"> div1</div> 其中alex就是自己添加的属性
<div class="div1 div2" alex="sb"> div1</div> 这个表示既含有div1的样式又包含有div2的样式
p[class = "div"]{...}表示属性P中class为div的标签
4 伪类(Pseudo-classes)
CSS伪类是用来给选择器添加一些特殊效果。
anchor伪类:专用于控制链接的显示效果
1 a:link(没有接触过的链接),用于定义了链接的常规状态。 2 3 a:hover(鼠标放在链接上的状态),用于产生视觉效果。 4 5 a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。 6 7 a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。 8 9 伪类选择器 : 伪类指的是标签的不同状态: 10 11 a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态 12 13 a:link {color: #FF0000} /* 未访问的链接 */ 14 15 a:visited {color: #00FF00} /* 已访问的链接 */ 16 17 a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ 18 19 a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
 eg
egCSS的常用属性
1 颜色属性
<div style="color:blueviolet">ppppp</div> <div style="color:#ffee33">ppppp</div> <div style="color:rgb(255,0,0)">ppppp</div> <div style="color:rgba(255,0,0,0.5)">ppppp</div>
2 字体属性
1 font-size: 20px/50%/larger 2 3 font-family:'Lucida Bright' 4 5 font-weight: lighter/bold/border/ 6 7 <h1 style="font-style: oblique">老男孩</h1>
3 背景属性
1 background-color: cornflowerblue 2 3 background-image: url('1.jpg'); 4 5 background-repeat: no-repeat;(repeat:平铺满) 6 7 background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom) 8 9 简写:<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')"> 10 11 <div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">
注意:如果将背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片;另外,如果此时要设置一个width=100px,你也看不出效果,除非你设置出html。
常用属性:
属性 1. 字体、文本 * font-size:字体大小 * color:文本颜色 * text-align:对其方式 * line-height:行高 2. 背景 * background: , backgroud:url(“addrImg”) no-repeat center ; 不重复,居中; 3. 边框 * border:设置边框,符合属性 , boder:1px solid red(表示实线,一个像素,红色),需要和width与hight结合使用 4. 尺寸 * width:宽度 * height:高度 5. 盒子模型:控制布局 * margin:外边距 * padding:内边距 * 默认情况下内边距会影响整个盒子的大小 * box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小 * float:浮动 * left * right


