pig之登录模块(一)
今天来看一下pig的认证中心模块。页面如下:
在src/api/login.js 可查看前端登录的关键代码(由于博主一直从事后端开发工作,前端知识没有成体系化,有不对的地方勿喷 = = )

##前端登录调用api
export const loginByUsername = (username, password, code, randomStr) => {
const grant_type = 'password'
return request({
url: '/auth/oauth/token',
headers: {
isToken:false,
'Authorization': 'Basic cGlnOnBpZw=='
},
method: 'post',
params: { username, password, randomStr, code, grant_type, scope }
})
}
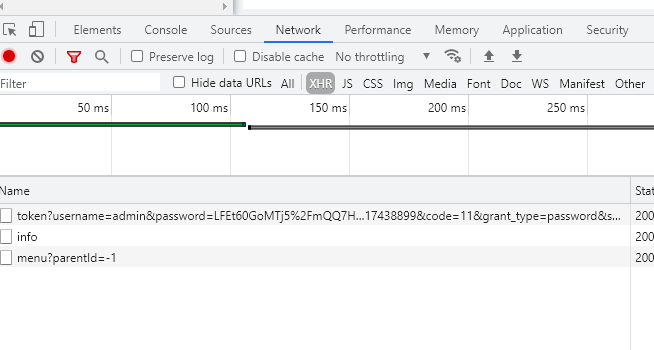
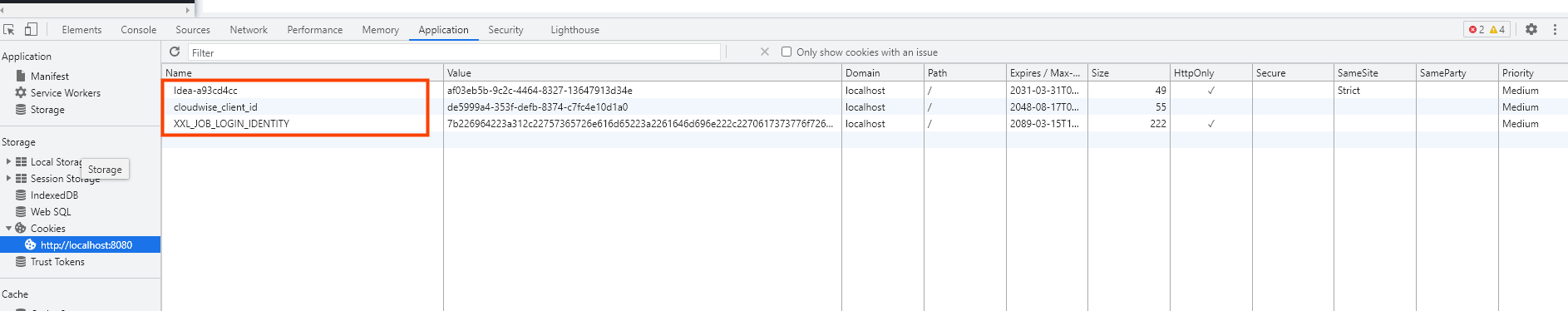
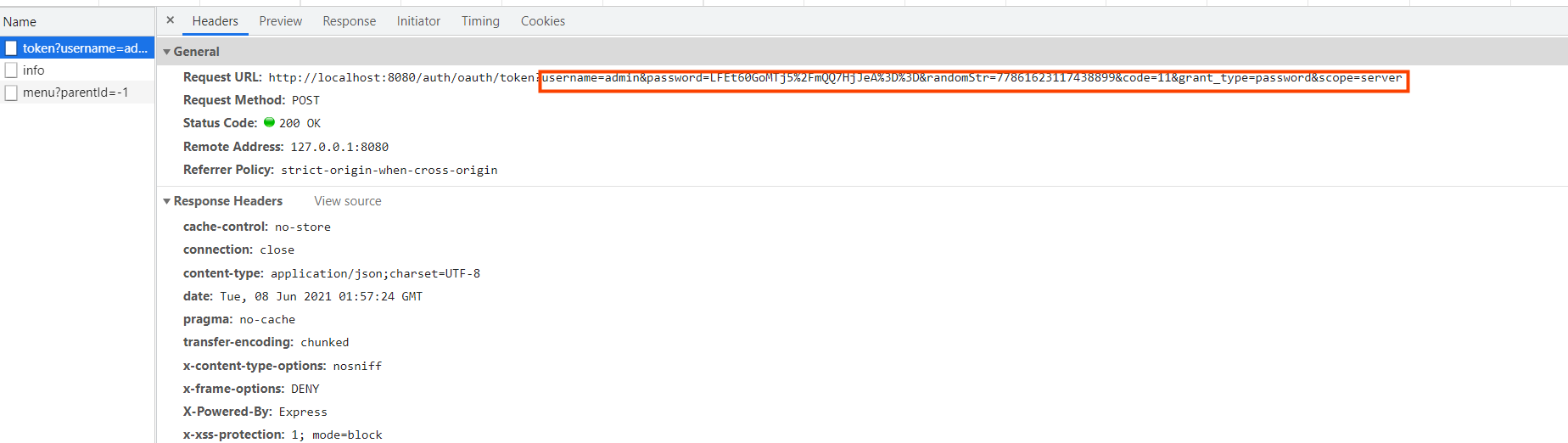
这里我尝试在Web页面上做一笔登录,看一下http调用的情况,如下图,可看到在调用登录之后,拿到了一个token,并且往cookies里面塞了一些"东东
看一下token这个接口,从F12面板上可以看到 的确是把我们form里面填写的信息作为param传给了后端,不解的是请求的地址是前端应用的地址,但我在后端进行调试,发现请求是打到了gateway的,显然前端应用应该是做了一个转发。事实上也确实如此.这里我们先不细究这个转发的逻辑,先关注结果。然后进我们的后端看看。
## 根目录下的 vue-config.js
const url = 'http://pig-gateway:9999'
// 基础路径,发布前修改这里,当前配置打包出来的资源都是相对路径
let publicPath = './'
module.exports = {
publicPath: publicPath,
lintOnSave: true,
productionSourceMap: false,
css: {
// 忽略 CSS order 顺序警告
extract: { ignoreOrder: true }
},
chainWebpack: config => {
const entry = config.entry('app')
entry
.add('babel-polyfill')
.end()
entry
.add('classlist-polyfill')
.end()
},
// 配置转发代理
devServer: {
proxy: {
'/': {
target: url,
ws: true,
pathRewrite: {
'^/': '/'
}
}
}
}
}
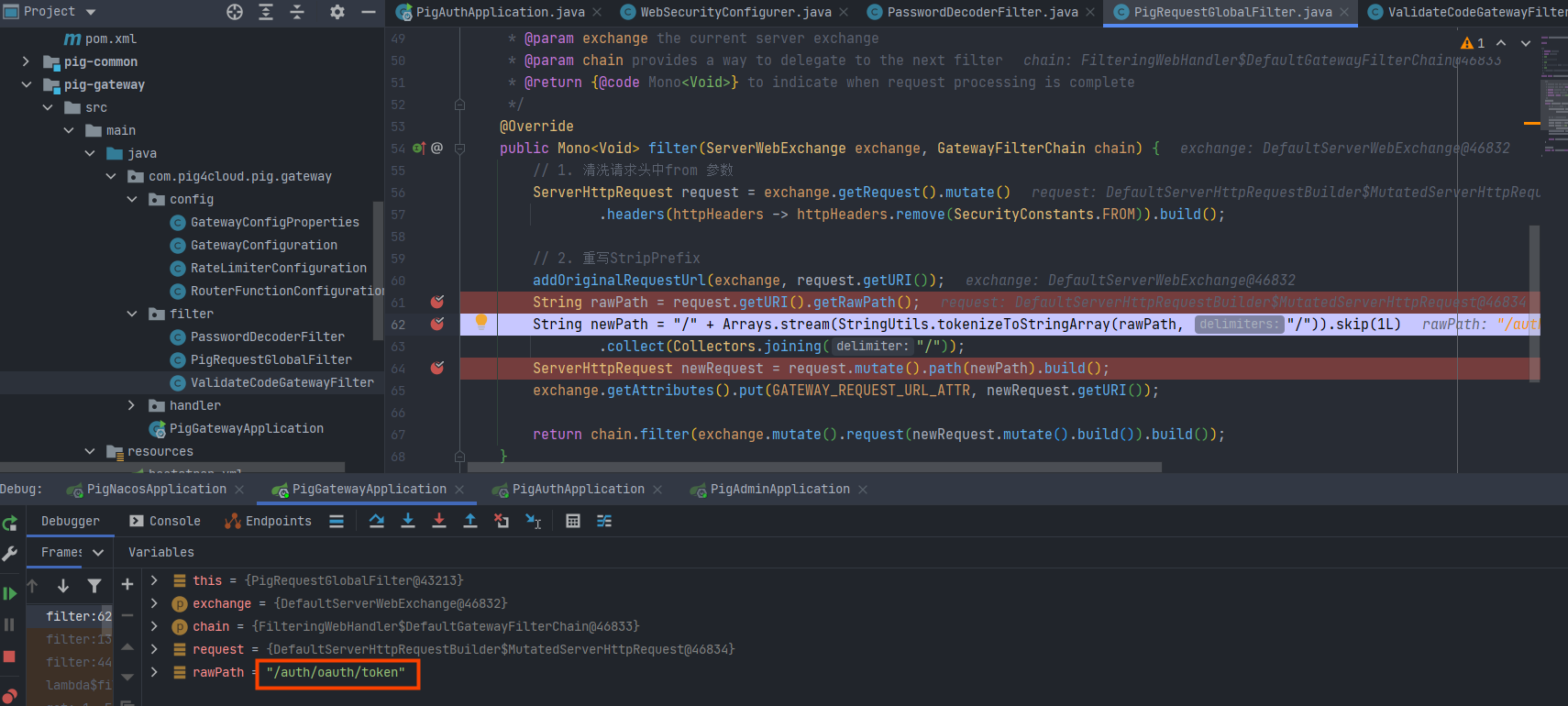
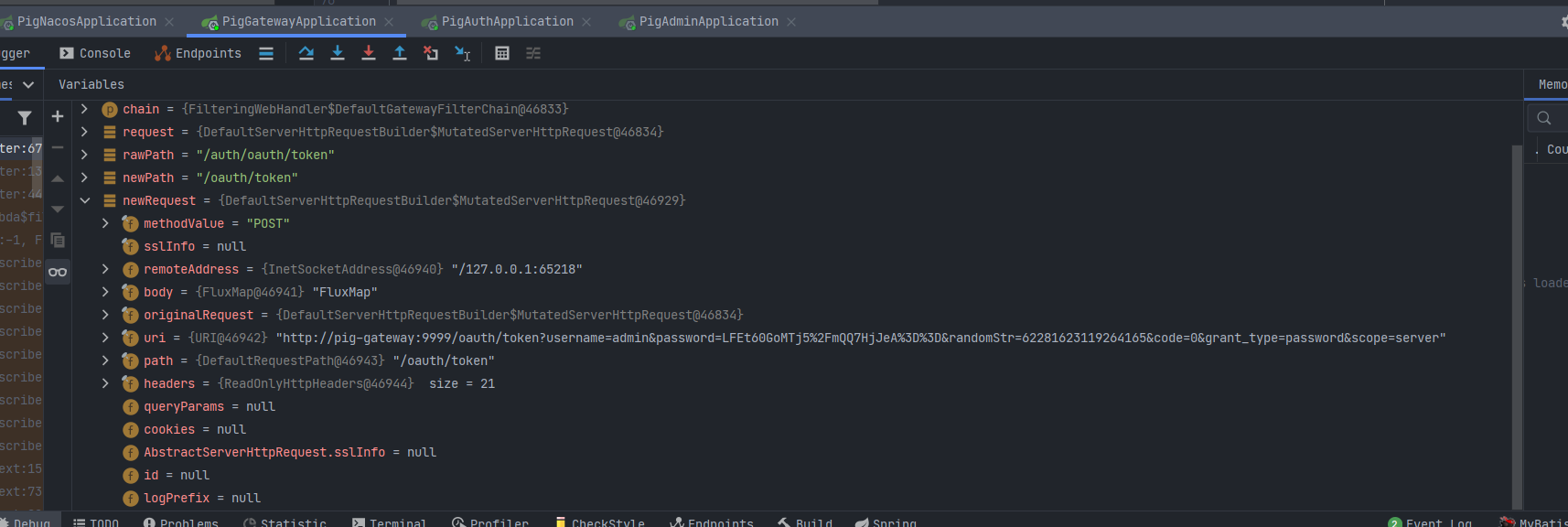
调试一下gateway,看有没有成功转发到pig-auth上。
从nacos(http://pig-register:8848/nacos)上查看一下gateway的关于认证中心这块儿的配置。
spring:
cloud:
gateway:
locator:
enabled: true
routes:
# 认证中心
- id: pig-auth
uri: lb://pig-auth
predicates:
- Path=/auth/**
filters:
# 验证码处理
- ValidateCodeGatewayFilter
# 前端密码解密
- PasswordDecoderFilter