easyui placeholder 解决方案
项目要实现如图所示的功能

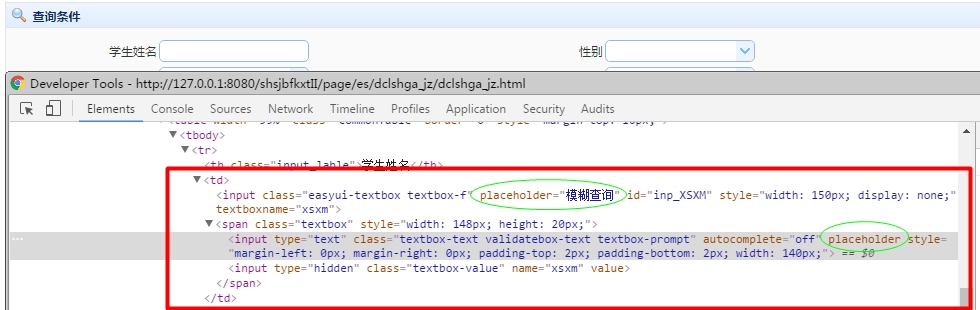
前台用easy-ui实现,如果直接在代码中添加placeholder属性,因easyui的input标签不支持h5的placeholder, 没有效果。
1 2 3 4 | <th class="input_lable">学生姓名</th> <td> <input class="easyui-textbox" placeholder='模糊查询' id='inp_XSXM' name='xsxm' style='width: 150px;'/> </td> |
会被浏览器解释成如下:

解决方案:
使用jQuery。js如下:
1 2 3 | $(function(){ $("#inp_XSXM").next("span").children(":first").attr('placeholder','模糊查询');}); |
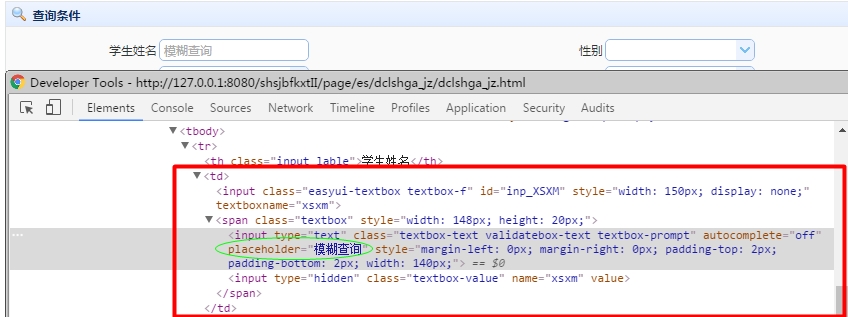
效果:

ps:网上看到其他人写的一个方案,不过我这边好像没有效果:
写完后,看到更好的方案。。。。
1 | <input class="easyui-textbox" id='inp_SHYY' style='width: 120px;' data-options="prompt:'模糊查询'"/> |
日了够了
如果你真心觉得文章写得不错,而且对你有所帮助,那就不妨小小打赏一下吧,如果囊中羞涩,不妨帮忙“推荐"一下,您的“推荐”和”打赏“将是我最大的写作动力!
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?