Vue2入门七:前端工程化(前端模块化)
-
1、模快化相关规范
(1)模块化概述
传统开发模式的主要问题:命名冲突,文件依赖。
通过模块化解决上述问题:模块化就是把单独的一个功能封装到一个模块(文件)中,模块直接互相隔离,但是可以通过特定的接口公开内部成员,也可以依赖别的模块。
模块化的好处:方便代码的重用,从而提升开发效率,并且方便后期的维护。
(2)浏览器端模块化规范
AMD、CMD
(3)服务器端模块化规范
CommonJS
①模块分为单文件模块与包
②模块成员导出:module.exports和exports
③模块成员导入:require('模块标识符')
(4)大一统的模块化规范-ES6模块化
在ES6模块化规范诞生之前,JavaScript社区以及尝试并提出AMD、CMD、CommonJS等模块化规范。诞生这些社区提出的模块化标准,还是存在一定的差异性与局限性、并不是浏览器通用的模块化标准,例如:AMD和CMD适用于浏览器端的JavaScript模块化,CommonJS适用于服务器端的JavaScript模块化。
因此,ES6语法规范中,在语言层面上定义了ES6模块化规范,是浏览器与服务器通用的模块化开发规范。
ES6模块化规范中定义:
每个js文件都是一个独立的模块;导入模块成员使用import关键字;暴露模块成员使用export关键字。
①Node.js中通过babel体验ES6模块化
|
1)npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node 2)npm install --save @babel/polyfill 3)项目根目录创建文件babel.config.js 4)babel.config.js文件内容添加右侧代码 5)通过npx babel-node index.js执行代码 |
|
(5)ES6模块化的基本语法
①默认导出与默认导入
默认导出语法export default默认导出的成员:
1 2 3 4 5 6 7 8 9 10 11 | //当前文件模块为m.js<br>//定义私有成员a和clet a = 10let c = 20//外界访问不到变量d,因为它没有被暴露除去let d = 30function show() {}//将本模块中的私有成员暴露除去,供其他模块使用export default { a, c, show} |
默认导入语法import 接收名称 from '模块标识符':
1 2 3 | //导入模块成员import m from './m.js'console.log(m) |
注意:每个模块中,只容许使用唯一的一次export default,否则会报错。
②按需导出与按需导入
按需导出语法export let s1=10:
1 2 3 4 5 | //当前文件为m.js//向外按需导出变量s1export let s1='aaa'<br>//向外按需导出变量s2<br>export let s2='aaa'//向外按需导出方法sayexport function say=function(){} |
按需导入语法import {s} from '模块标识符' (导入时的变量名必须和定义时变量名一样,除非用了as重命名)
1 2 3 4 5 | //导入模块成员import {s1,s2 as ss2,say} from './m.js'console.log(s1)console.log(ss2)console.log(say) |
注意:每个模块中可以多次使用按需导出;
③直接导入并执行模块代码
有时候,我们只想单纯的执行某个模块中的代码,并不需要得到模块中向外暴露的成员,此时,可以直接导入并执行模块代码。
1 2 3 4 5 | //当前文件模块为m.js//在当前模块中执行一个for循环操作for(let i=0;i<3;i++){ console.log(i); } |
直接导入并执行模块代码:
1 | import './m.js' |
-
2、webpack
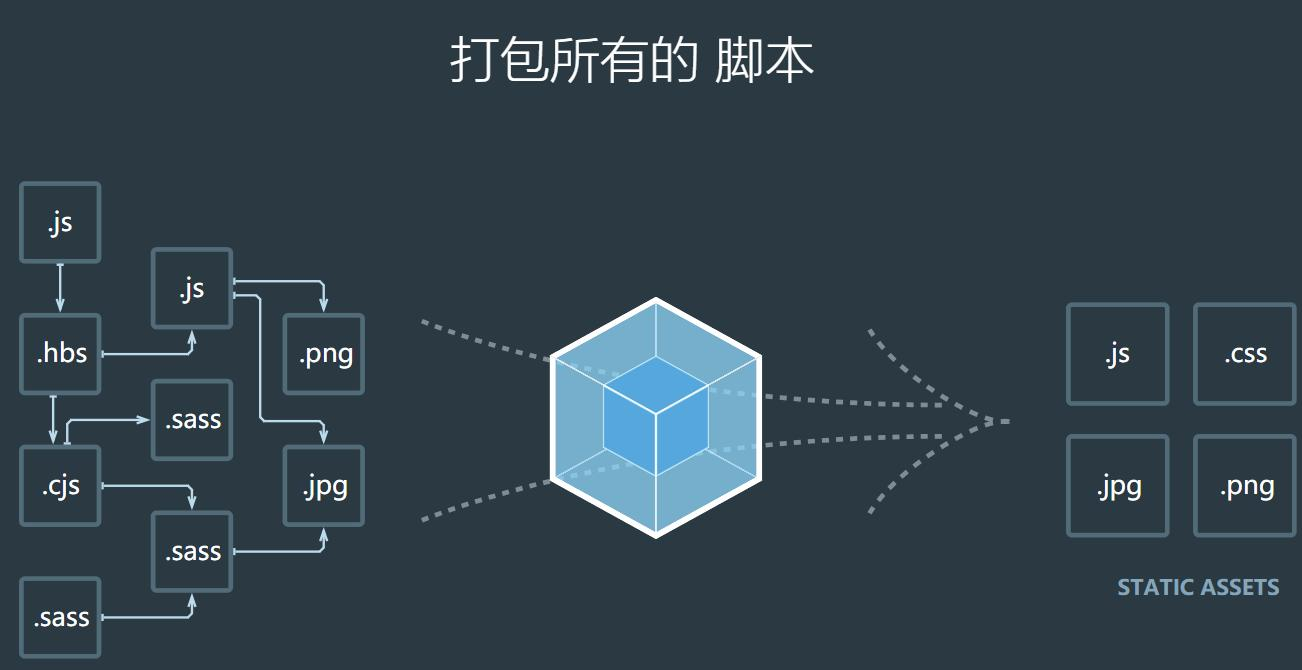
(1)webpack概述
当前web开发面临的困境:文件依赖关系错综复杂;静态资源请求效率低;模块化支持不友好;浏览器对高级JavaScript特性兼容程度较低。
webpack是一个流行的前端项目构建工具(打包工具),可以解决当前web开发中所面临的困境。webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作的重心放到具体的功能实现上,提高了开发效率和项目的可维护性。

(2)webpack基本使用
①创建列表隔行变色项目
| 1)新建项目空白目录,并运行npm init -y 命令,初始化包管理配置文件package.json 2)新建src源代码目录 3)新建src->index.html首页 4)初始化首页基本的结构 5)运行npm install jquery -s 命令,安装jquery 6)通过模块化的形式,实现列表隔行变色效果 |
会报错:浏览器不兼容
|
|
1)运行npm install webpack webpack-cli -D命令,安装webpack相关的包。 |
|
1 2 3 4 5 6 7 8 | const path=require('path')//导入node.js中专门操作路径的模块module.exports={ entry:path.join(__dirname,'./src/index.js'),//打包入口文件的路径 output:{ path:path.join(__dirname,'./dist'),//输出文件的存放路径 filename:'bundle.js'//输出文件的名称 }} |
| 1)运行npm install webpack-dev-server -D命令,安装支持项目自动打包的攻击。 2)修改package.json->scripts中的dev命令如左: 3)将src中index.html中script脚本的引用路径修改为打包出口的输出文件,如bundle.js 4)运行npm run dev命令,重新进行打包。 5)在浏览器中访问,查看自动打包效果 |
|
| 1)运行npm install html-webpack-plugin -D命令,安装生成预览页面的插件。 2)修改webpack.config.js文件头部区域,添加如右上配置信息: 3)修改webpack.config.js文件中向外暴露的配置对象,新增如右下配置节点: 4)运行npm run dev命令,重新进行打包。 5)在浏览器中访问,查看自动打包效果 |
|
1 2 3 4 5 6 7 | //package.json中的配置//--open打包完成后自动打开浏览器页面//--host配置ip地址//--port配置端口"scripts":{ "dev":"webpack-dev-server --open --host 127.0.0.1 --port 8888" } |
-
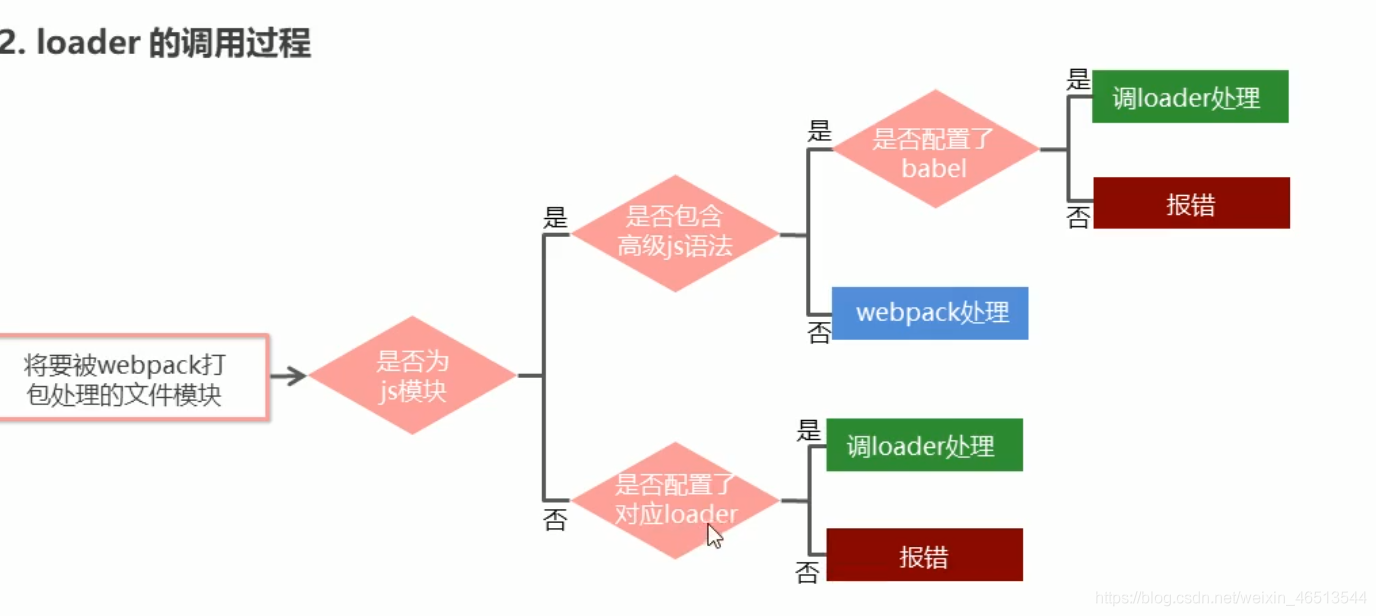
3、webpack中的加载器
(1)通过loader打包非js文件

-
4、webpack中的加载器的基本使用
(1)打包处理css文件
①步骤
|
1)运行npm i style-loader css-loader -D命令,安装处理css文件的loader (其中,test表示匹配的文件类型,use表示对应要调用的loader) |
|
注意:use数组中指定的loader顺序是固定的;多个loader的调用顺序是:从后往前调用;
(2)打包处理less文件
①步骤
|
1)运行npm i less-loader less -D命令,安装处理css文件的loader(前提是style-loader和css-loader已经安装) (其中,test表示匹配的文件类型,use表示对应要调用的loader) |
|
| 1)运行npm i sass-loader node-sass -D命令(前提是style-loader和css-loader已经安装) 2)在webpack.config.js的module下的rules数组中,添加loader规则如右: |
|
| 1)运行npm i postcss-loader autoprefixer -D命令(前提是style-loader和css-loader已经安装) 2)在项目根目录中创建postcss的配置文件postcss.config.js,并初始化如右上配置: 3)在webpack.config.js的module的rules数组中,修改css的loader规则右下: |
|
|
1)运行npm i url-loader file-loader -D命令 (其中?后面是loader的参数项,limit用来指定图片的大小,单位是字节(byte),只有小于limit大小的图片,才会被转为base64图片) |
|
1 2 3 4 5 | //index.js中添加class Person{ static info='info test'}console.info(Person.info) |
会报错
|
1)安装babel转换器相关的包:npm i babel-loader @babel/core @babel/runtime -D @babel/plugin-proposal-class-properties -D |
|
-
5、Vue单文件组件
(1)传统组件的问题和解决方案
①问题
全局定义的组件必须保证组件的名称不重复;字符串模板缺乏语法高亮,在HTML有多行的时候,需要用到丑陋的\;不支持CSS意味着当HTML和JavaScript组件化时,CSS明显被遗漏;没有构建步骤限制,只能使用HTML和ES5 JavaScript,而不能使用预处理器(如:Babel)
②解决方案
针对传统组件的问题,Vue提供了一个解决方案:使用Vue单文件组件;
(2)Vue单文件组件的基本用法
①单文件组件的组成结构
template组件的模板区域;script业务逻辑区域;style样式区域;
(3)webpack中配置vue组件的加载器
| 1)运行npm i vue-loader vue-template-compiler -D命令 2)在webpack.config.js配置文件中,添加vue-loader的配置项如右: 3)在 4)在 |
|
| 1)运行npm i vue -S安装vue 2)在src的index.js入口文件中,通过import Vue from 'vue'来导入vue构造函数 3)创建vue的实例对象,并指定要控制的el区域 4)通过render函数渲染App根组件 |
|
1 2 3 4 5 | //在script下加以下命令//该命令默认加载项目根目录中的webpack.config.js配置文件"scripts": { "build": "webpack -p"//用于打包的命令} |
-
6、Vue脚手架
如果你真心觉得文章写得不错,而且对你有所帮助,那就不妨小小打赏一下吧,如果囊中羞涩,不妨帮忙“推荐"一下,您的“推荐”和”打赏“将是我最大的写作动力!
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
2020-03-04 linux系统设置静态ip
2020-03-04 设置Nginx在linux服务器(Ubuntu)开机启动
2014-03-04 我的jquery之路