Vue2入门四:vuex
vuex是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间数据的共享。

-
1、Vuex安装及初始化
(1)安装vuex依赖包
npm install vuex --save
(2)导入vuex包
import vuex from 'vuex' Vue.use(Vuex)
(3)创建store对象
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | const store=new Vuex.Store({ //严格模式,上线时需要移除<br> strict:true,<br> //state中存放的就是全局共享的数据 state:{count:0} , //定义Mutation mutations:{ add(state){ state.count++ }, addN(state){ state.count +=N } }, //定义Action actions:{ addSync(context){ setTimeout(()=>{ context.commit('add') },1000) }, addNSync(context,step){ setTimeout(()=>{ context.commit('add',step) },1000) } } //定义Getter getter:{ showNum:state=>{ return '当前最新的数量是【'+state.count+'】' } }}) |
(4)将store对象挂载到vue实例中
new Vue({ el:'#app', render:h=>h(app), router, //将创建的共享数据对象,挂载到Vue实例中 //所有的组件,就可以直接从store中获取全局的数据了 store })
-
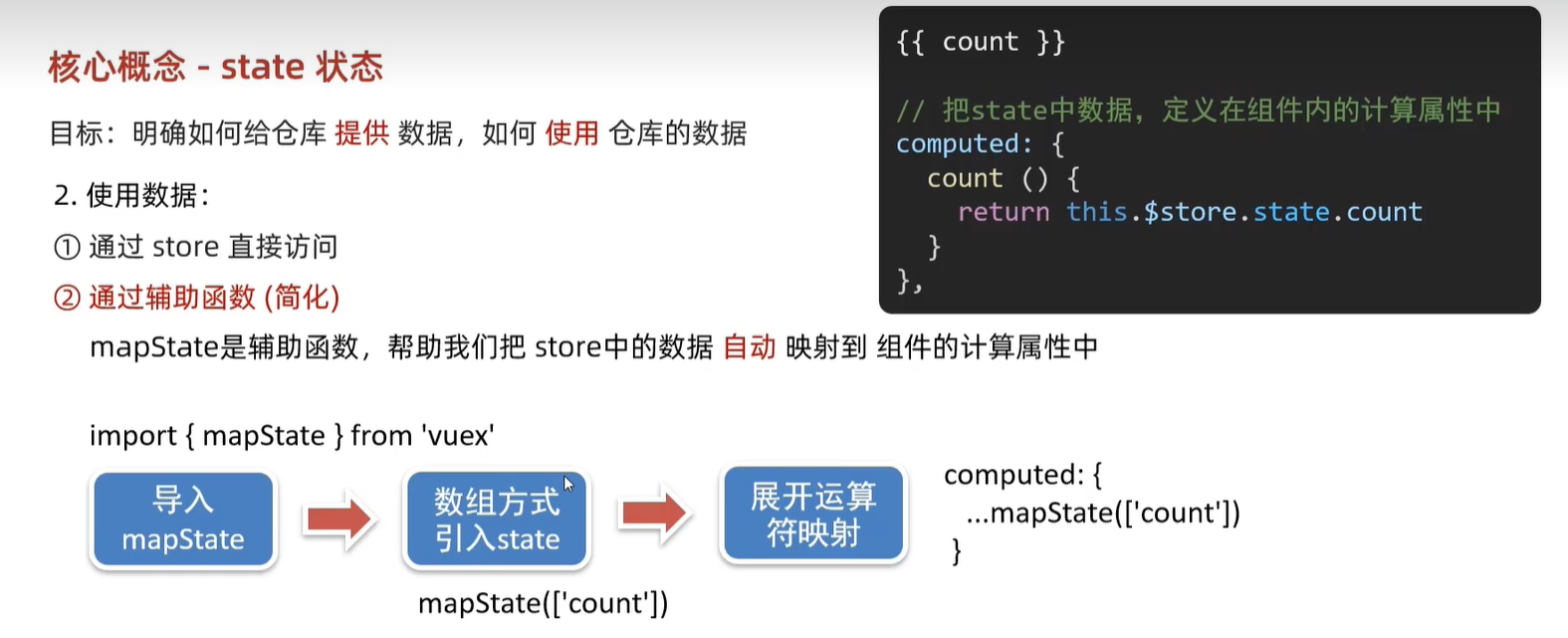
2、Vuex核心概念State-映射属性
State提供唯一的公共数据源,所有共享的数据都需要统一放到Store的State中国进行存储。

(1)组件访问State中数据的第一种方式:
this.$store.state.全局数据名称
(2)组件访问State中数据的第二种方式:
//1.从vuex中按需导入mapState函数 import {mapState} from 'vuex'
通过刚才导入的mapState函数,将当前组件需要的全局数据,映射为当前组件的computed计算属性组件中可以直接使用{{count}}:
//2.将全局数据,映射为当前组件的计算属性 computed:{ ...mapState(['count']) }
-
3、Vuex核心概念Mutation-映射方法
Mutation用于变更Store中的数据
①只能通过mutation变更Store数据,不可以直接操作Store中的数据。
②通过这种方式虽然操作起来稍微复杂繁琐一些,但是可以集中监控所有数据的变化。
(1)触发mutations的第一种方式
methods:{ handle(){ //触发mutations的第一种方式 this.$store.commit('add')
this.$store.commit('add',3) } }
(2)触发mutations的第二种方式
//1.从vuex中按需导入mapMutations函数 import {mapMutations} from 'vuex'
通过刚才导入的mapMutations函数,将需要的mutations函数,映射为当前组件的methods方法:
methods:{ ...mapMutations(['add','addN']) }
-
4、Vuex核心概念Action-映射方法
Action用于处理异步任务。
如果通过异步操作变更数据,必须通过Action,而不能使用Mution,但是在Action中还是要通过触发Mution的方式间接变更数据。
(1)触发actions的第一种方式
methods:{ handle(){ this.$store.dispatch('addAsync') this.$store.dispatch('addAsync',3) } }
(2)触发actions的第二种方式
//1.从Vuex中按需导入mapActions函数 import {mapActions} from 'vuex'
通过刚才导入的mapActions函数,将需要的actions函数,映射为当前组件的methods方法:
methods:{ ...mapActions(['addAsync','addNAsync']) }
-
5、Vuex核心概念Getter-映射属性
Getter用于对Store中的数据进行加工处理形成新的数据。
①Getter可以对Store中已有的数据加工处理之后形成新的数据,类似Vue的计算属性。
②Store中数据发生变化,Getter的数据也会跟着变化。
(1)使用getter的第一种方式:
this.$store.getters.名称
(2)使用getter的第二种方式:
import {mapGetters} from 'vuex'
computed:{
...mapGetters(['showNum'])
}
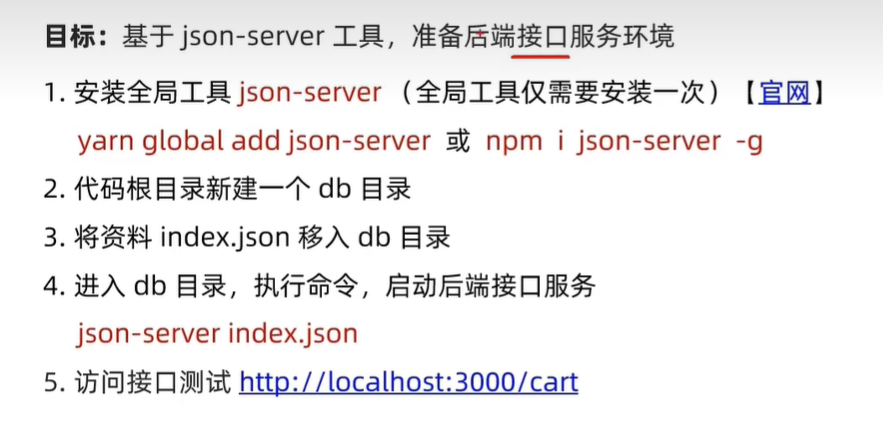
6、使用json-server模拟后端接口

参考:
如果你真心觉得文章写得不错,而且对你有所帮助,那就不妨小小打赏一下吧,如果囊中羞涩,不妨帮忙“推荐"一下,您的“推荐”和”打赏“将是我最大的写作动力!
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?