VS Code 有哪些好用的插件呢?【持续更新】
一、画图工具:vscode-drawio
功能:在 VSCode 中画流程图、数据流图等等。

使用方法:
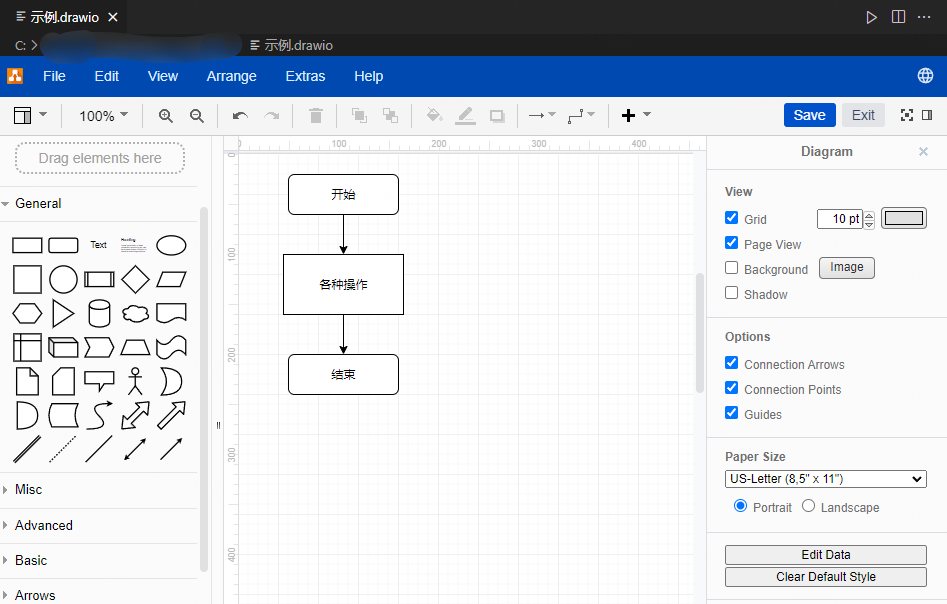
创建一个后缀名为 .drawio 的文件,然后用 VSCode 打开即可。
效果如下图:

二、格式化工具:Pretty Formatter
功能:格式化文档,包括 js、json、html、css、xml 等等。详见插件介绍:Pretty Formatter

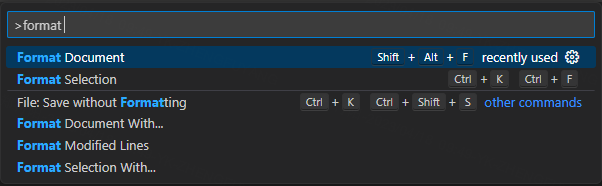
使用:通过快捷键(Ctrl+Shift+P)打开命令选择窗口,输入“format”然后选择“Format Document”-格式化整个打开的文件或者“Format Selection”格式化选择的内容。
注意:首次使用格式化 js 文件,会提示“There are multiple formatters for 'JavaScript' files.One of them should be configured as default formatter.”选择默认格式化程序,根据实际需求选择即可。

三、中文简体语言包:Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
功能:将 VSCode 汉化,将英文全部替换为简体中文。

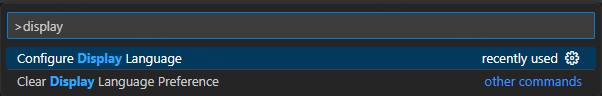
使用:通过快捷键(Ctrl+Shift+P)启动命令窗口,输入“display”,选择“Configure Display Language”;然后在列表中选择“中文(简体)”即可。
注:也可以在结果列表中选择其他语言,会自动下载,重启 VSCode 后起效。


注:其他插件更新中......欢迎留言推荐!

本文来自博客园,作者:橙子家,欢迎微信扫码关注博主【橙子家czzj】,有任何疑问欢迎沟通,共同成长!



