前端项目通过‘URL 重写’部署在 IIS 中,访问 WebAPI 接口
〇、前言
在前端项目开发时,我们可以通过配置代理 proxy 来访问本地或者是远程接口,但是部署后代理就失效了。如果项目部署在 IIS 上,就没法去对应到指定接口,此时就需要 IIS 中的‘URL重写’功能,来对应要访问的目标地址。
本文将简单介绍下‘URL重写’功能模块的安装、配置,以及日常遇到的问题解决方案。
一、安装‘URL重写’功能模块
如下图标,IIS 中是默认不安装的,需要用户手动安装。安装步骤参考以下三步:

1/3 首先是检查 IIS 中是否有‘Web 平台安装程序’,图标如下图:(用来确认和安装 ARR)

若没有需要去官网下载安装包,直接安装即可。官网地址: ARRv3_0.exe 下载地址
安装成功后,需要重新打开 IIS。
2/3 然后打开‘Web 平台安装程序’,输入‘arr’搜索:

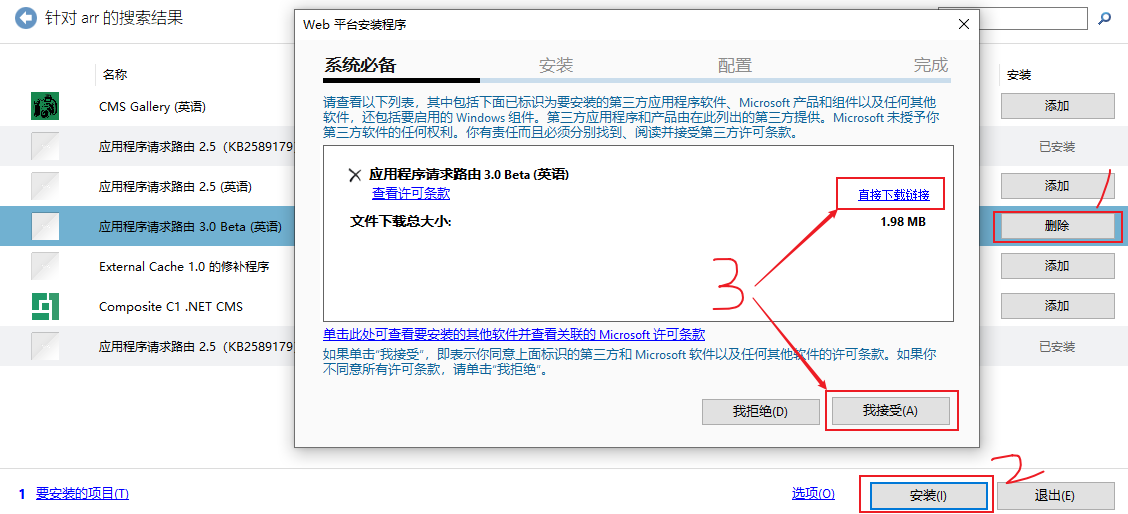
搜索结果,默认情况下,ARR 安装完成后,会如下所示,已经安装了 2.5 版本:

如果没有默认安装需要手动安装,先添加,再安装,最后推荐下载自行安装,直接系统安装也是可以的,如果没成功,就多是两次。

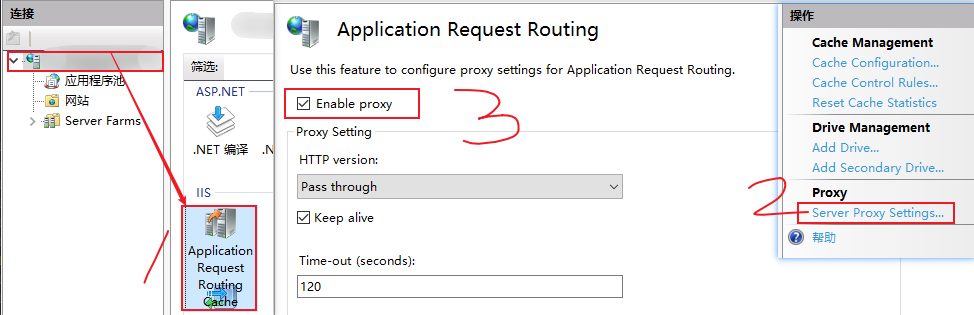
3/3 最后需要配置下 ARR,如下图中的步骤:最后需勾选 Enable Proxy。

此时,再重新打开一下 IIS,即可看到久违的‘URL重写’了。
二、通过‘URL重写’配置入站规则
注意:需要点选 IIS 主目录,来配置‘URL重写’。
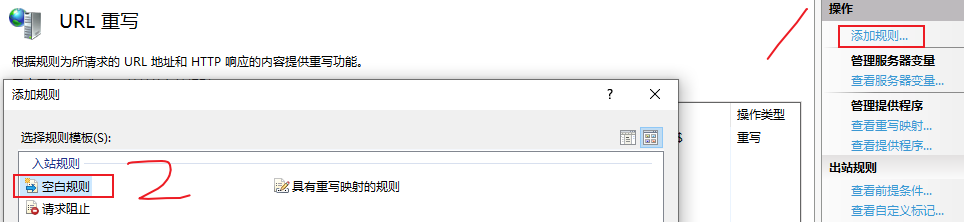
添加规则->空白规则,如下:

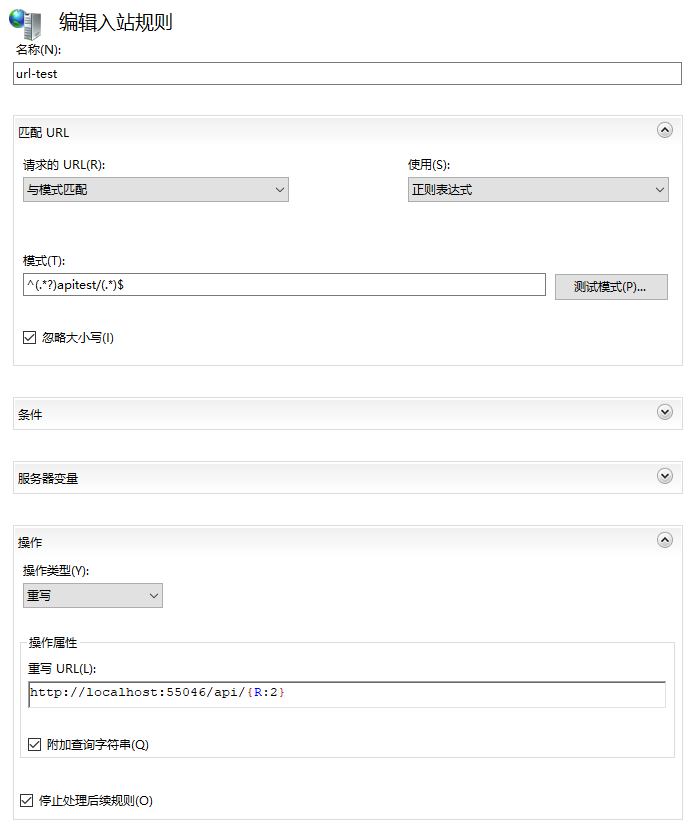
编辑对应的值:

正则表达式:^(.*?)apitest/(.*)$
可以通过‘测试模式’功能,来测试正则表达式是否准确。
重写地址:http://localhost:55046/api/{R:2}
{R:2} 代表匹配成功的字符串后边的全部内容,并允许附加查询字符串。
举个栗子:
若请求地址为:http://xxxxxxx:1001/apitest/testcontrallor/testmethod?para=10
经重写后的地址:http://localhost:55046/api/testcontrallor/testmethod?para=10
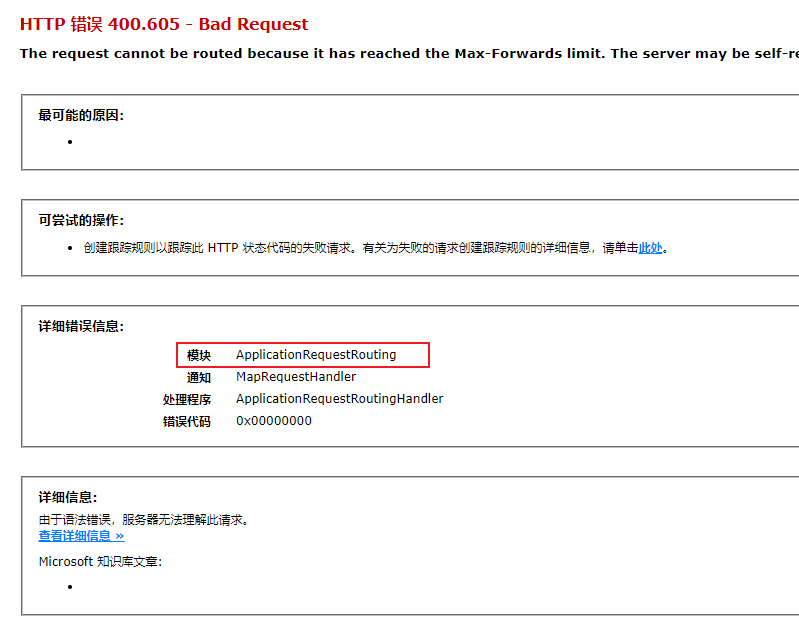
三、报错处理:HTTP 400.605
根据错误页面的提示信息,可以看出是 ARR(ApplicationRequestRouting) 模块的报错。

其中一个原因就是,入站规则配置有问题,导致请求无限循环,比如规则是拦截‘/api/’,重写地址中也包含了‘/api/’就会引起无限循环,导致请求无法命中。
四、部署完成后刷新页面时出现 404
在根目录下添加文件 web.config,并将如下 HTML 代码填入并保存。
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="CHRoutes" stopProcessing="true"> <match url=".*" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> </conditions> <action type="Rewrite" url="/index.html" /> </rule> </rules> </rewrite> <handlers> <add name="SSL-html" path="*.html" verb="*" modules="ServerSideIncludeModule" resourceType="File" /> </handlers> </system.webServer> </configuration>
参考:前后端分离-IIS部署Vue前端项目 在IIS和Nginx上通过代理部署基于ant-design-pro前端框架开发的应用
五、项目主页莫名变成加载 index.html 文件的内容
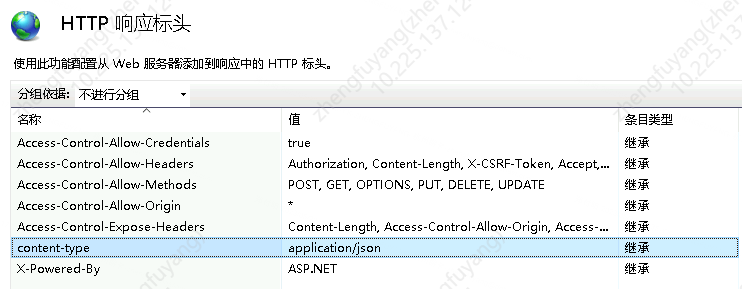
其中一个原因就是:在“HTTP 响应头”中加了这个配置:content-type : application/json。
解决:删除此项,即可恢复。


本文来自博客园,作者:橙子家,欢迎微信扫码关注博主【橙子家czzj】,有任何疑问欢迎沟通,共同成长!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步