easyUi-datagrid 真分页 + 工具栏添加控件
1、 新建Pager.js
/** * * @param {any} el 元素 */ function showDataGrid1(el) { $(el).datagrid({ title: '分页的gridview', url: '/Home/GetPagerUserInfo', //一个用以从远程站点请求数据的超链接地址。 method: 'get', //请求远程数据的方法类型 默认 post loadMsg: '数据正在加载,请稍等...',//当从远程站点载入数据时,显示的一条快捷信息。 pagination: true, //开启分页 pageSize: 10, //分页大小 pageNumber: 1, //第几页显示(默认第一页,可以省略) pageList: [10, 20, 30, 50], //设置每页记录条数的列表 width:1000, columns: [[ { field: '', title: '', checkbox: true }, { field: 'Name', title: '姓名', width: 100, sortable: true, //设置为true允许对该列排序。 }, { field: 'Age', title: '年龄', width: 100 }, { field: 'Work', title: '工作', width: 100 }, ]], fitColumns: true, }); // 工具栏 加控件 var pager = $(el).datagrid().datagrid('getPager'); // get the pager of datagrid pager.pagination({ buttons: [{ iconCls: 'icon-search', handler: function () { $.messager.alert('这是标题', 'search') } }, { iconCls: 'icon-add', handler: function () { alert('add'); } }, { iconCls: 'icon-edit', handler: function () { alert('edit'); } }] }); }
2 前端
<!--真分页-->
<div>
<table id="dgv2" ></table>
</div>
<script src="~/Scripts/EasyUI/Pager.js"></script>
$(document).ready((function () {
// 这个地方必须要放在这个里面,否则会导致有边框不显示
// showDataGrid("#dgv");
showDataGrid1("#dgv2");
}));
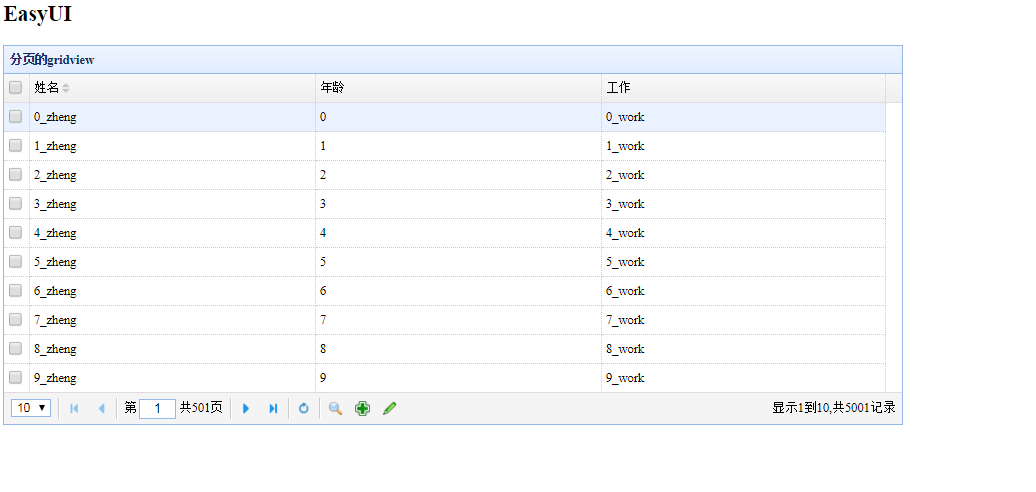
3 展示