daragrid 简单认识
@{
ViewBag.Title = "EasyUI";
Layout = null;
}
<script src="~/jquery-easyui-1.5.5.2/jquery.min.js"></script>
<script src="~/jquery-easyui-1.5.5.2/jquery.easyui.min.js"></script>
<script src="~/jquery-easyui-1.5.5.2/locale/easyui-lang-zh_CN.js"></script>
<link href="~/jquery-easyui-1.5.5.2/themes/default/easyui.css" rel="stylesheet" />
<link href="~/jquery-easyui-1.5.5.2/themes/icon.css" rel="stylesheet" />
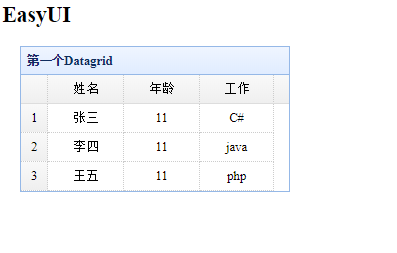
<h2>EasyUI</h2>
<div>
<!--DataGrid-->
<div style="margin:20px">
<table class="easyui-datagrid" fitColumns="true" rownumbers="true" singleSelect="true" title="第一个Datagrid" style="width:300px;height:auto">
<thead>
<tr>
<th align="center" width="100px" data-options="field:'Name'">姓名</th>
<th align="center" width="100px" data-options="field:'Age'">年龄</th>
<th align="center" width="100px" data-options="field:'Work'">工作</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>11</td>
<td>C#</td>
</tr>
<tr>
<td>李四</td>
<td>11</td>
<td>java</td>
</tr>
<tr>
<td>王五</td>
<td>11</td>
<td>php</td>
</tr>
</tbody>
</table>
</div>
</div>
第二种写法(js):
$('#dg').datagrid({
url:'datagrid_data.json',
columns:[[
{field:'code',title:'Code',width:100},
{field:'name',title:'Name',width:100},
{field:'price',title:'Price',width:100,align:'right'}
]]
});