cookie 身份验证及跨域
先简单说一下 Request 和Response 对象:
Request:用户在client使用Web浏览器向Web应用程序发出请求时,会将client信息发给server。server收到一个HTTP请求,包括了全部查询字符串參数或表单參数、Cookie数据以及浏览器信息。
Request对象主要是让服务器取得客户端浏览器的一些数据,包括从HTML表单用Post或者GET方法传递的参数、Cookie和用户认证。因为Request对象是Page对象的成员之一,所以在程序中不需要做任何的声明即可直接使用
Response:封装了Webserver对client请求的响应,用来操作HTTP对应信息,将结果返回给请求者,Request和Response都有非常多属性和方法。初识阶段仅仅重点会用Response对象的Redirect和Write方法。Request对象的Form和QueryString集合
Response对象用语输出数据到客户端,包括向浏览器输出数据、重定向浏览器到另一个URL或向浏览器输出Cookie文件
1、
Cookie实际上是一小段文本信息(上限为4kb),保存在客户端。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器可以把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务还可以根据需要修改Cookie的内容。
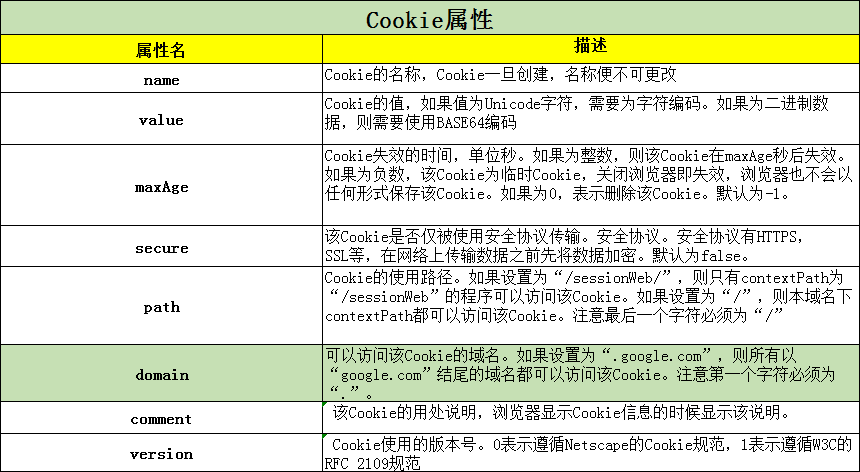
2 cookie 的相关属性


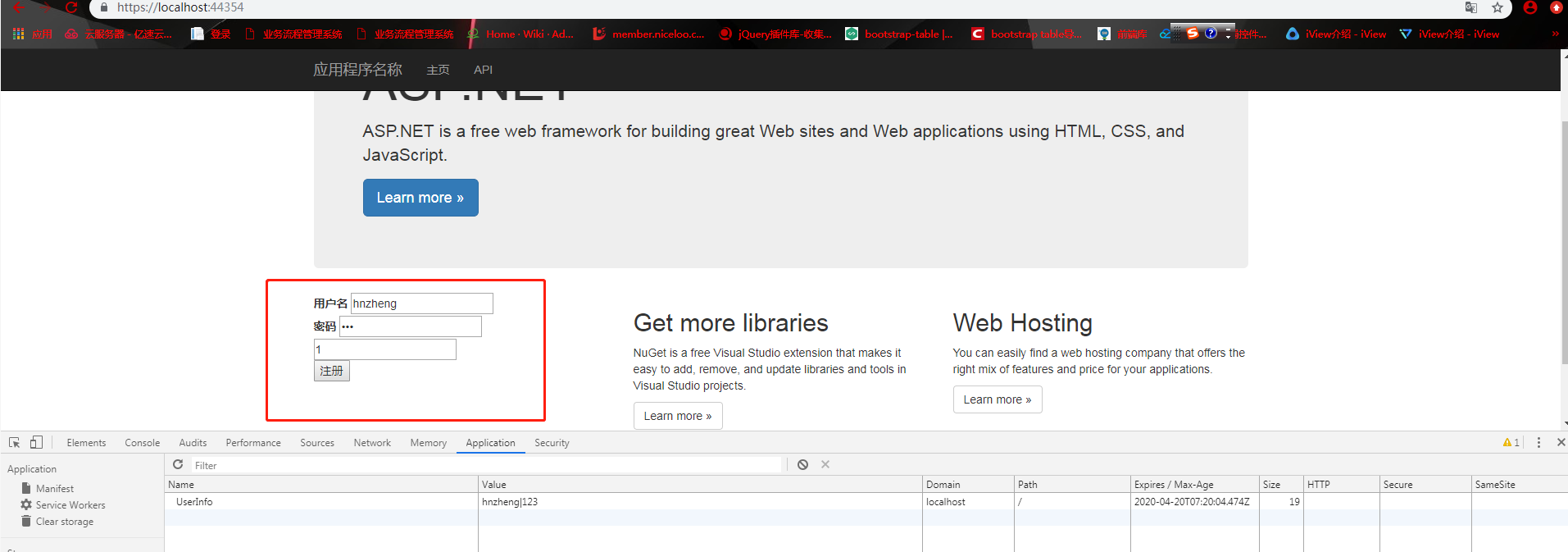
3 、通过cookie 进行简单的身份验证
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace 权限验证.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Title = "Home Page";
// 模拟登录
//if (Request.Form["Type"].ToString() == "1")
Login();
return View();
}
public string GetCookie()
{
var cookie = Request.Cookies["UserInfo"];
if (cookie != null)
{
return $"{cookie.Value}";
}
return "请先登录";
}
public void Login()
{
// 大多数浏览器支持4KB左右的cookie数据
string userName = Request.Form["UserName"];
string passward = Request.Form["Passward"];
{
if (userName == "hnzheng" && passward == "123")
{
//创建方式1
{
HttpCookie httpCookie = new HttpCookie("UserInfo");
// 可以md5 加密一下
httpCookie.Value = $"{userName}|{passward}";
httpCookie.Domain = "localhost";
httpCookie.Expires = DateTime.Now.AddDays(1);// 设置过期时间
Response.Cookies.Add(httpCookie);
}
//创建方式2
{
//Response.Cookies["UserInfo"]["Name"] = userName;
//Response.Cookies["UserInfo"]["Passward"] = passward;
//Response.Cookies["UserInfo"].Expires = DateTime.Now.AddDays(1);
}
}
else Response.Write("用户名或密码错误"); ;
}
}
public string LoginOut()
{
var s = Request.Cookies["UserInfo"];
if (s != null)
{
//下面这句必须有,通过修改的方式设置无效,通过remove实际上不能移除
s.Expires = DateTime.Now.AddDays(-30);
Response.Cookies.Add(s);
// 以下方式无效
//Response.Cookies.Remove("UserInfo");
}
return $"退出成功";
}
}
}
前端:

4 、 浏览器跨域问题,不同域之间 cookie 是不共享的,好比不认识的两个人,money 不可能共享。这个问题可以借助 domain 来解决。使用父子域的形式,所有的子域都是用 父域的cookie.
如下举例:
主站点:www.study.com
a网站:a.study.com
b网站:b.study.com
c网站:c.study.com
以上三个网站的cookie 是互不共享的,所以可以设置主站点的cookie 的Domain 为 ".study.com"
这样 全部都可以使用cookie,
设置主站的cookie:
(1)解决A、B、C三个分站能同时访问主站的同一个Cookie的设置,该设置是在主站设置的
HttpCookie tokenCookie = new HttpCookie("Name");
tokenCookie.Values.Add("Value", Value);
tokenCookie.Domain = ".study.com";
tokenCookie.Path = "/";
tokenCookie.Expires = DateTime.Now.AddDays(365);
Response.AppendCookie(tokenCookie);
(2) 分站清除cookie:
HttpCookie cookie = System.Web.HttpContext.Current.Request.Cookies["CookieName"];
if (cookie != null)
{
cookie.Expires = System.DateTime.Now.AddDays(-1);//设置过期
cookie.Domain = ".passport.com";//设置主域名,主要这一步
Response.Cookies.Add(cookie);//应用Cookie设置
}
经过以上三步,跨域的访问和清除就都解决了,A、B、C任一站点都可以访问主站的Cookie,同时,当A、B、C任一站点做了清除Cookie操作,则其他站点将会获取的Cookie是没有值的



 浙公网安备 33010602011771号
浙公网安备 33010602011771号