全屏背景:15个jQuery插件实现全屏背景图像或媒体
动态网站通常利用背景图像或预加载屏幕,以保证所有资源都加载到页面上,在浏览器中充分呈现。现在很多网站都炫耀自己的图像作为背景图像全屏背景,追溯到旧的Flash网站却用自己的方式在HTML资源重布局。
本综述我们列出15最好的jQuery全屏背景图像的插件,可以帮助你增加你的图像到您的网站,让他们看起来惊人的美丽。这个插件创建一些华丽的背景,幻灯片,你的网站让他们美丽的动画和过渡。
1. MaxImage

maximage 2.0是一个全屏背景slideshow utilizes jQuery的插件,插件的全周期和它的转换/选项。maximage 2.0 determines是否你的浏览器可以使用css3 背景尺寸:覆盖。如果它能,它使用的是它的限制量的重金属搬起那jQuery的人做的。这是均值的多数股权,你的用户会有一个苗条的和光滑的经验。这是如此重要的大的图
2. Vegas

拉斯维加斯是一个激励的jQuery插件的方法创建的Web页,backgrounds全屏的方法。该插件的能力是有限的displaying不一个单一的图像,但也可以rotate A列表的图像自动。它已设置的方法定义在区间的slideshow,fade值和化的预加载的项目。安的API helps手动控制的功能性与函数的方法prev -下,按下暂停播放或jumping的特异性的图像。
3. Fsslider

这是第一个可调整大小的全屏滑块的!!!!!!!它是适合任何屏幕!使用一种smaller图像比最大的实际分辨率???????好的问题…你可以申请一个"魔术师"过的纹理滑块来避免任何丑陋的尽职的resize像素的图片。
4. BigVideo.js

bigvideo.js,使得它容易的添加合适的填充背景视频的网站。它可以播放无声的环境背景的视频(或系列的视频)。或使用它作为一个播放器的视频节目playlist。。。。。。。bigvideo.js也可以显示大的背景图片,这是有好的表现方法的大背景图像的方法中,没有对环境的自动播放视频。
5. Background

背景是一个jQuery插件用于光滑垢,元backgrounds充填。一个很简单的方式来添加元充填的背景图片。
6. CoverVid

covervid是一个jQuery插件让你的HTML5视频的举止像一个覆盖的背景图像。它太容易的使用。
7. Backstretch

一个简单的jQuery插件,允许你添加到一个dynamically调整大小,slideshow - capable背景图像的任何一页或elemen.t
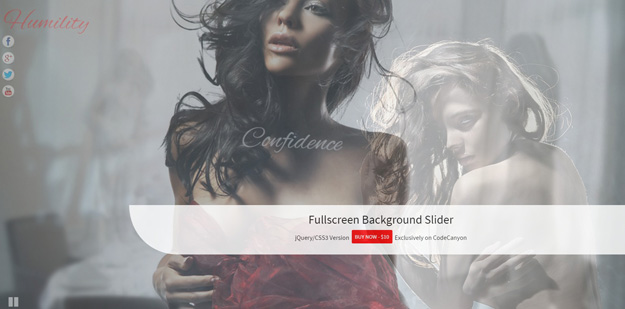
8. Fullscreen Background Slider

该插件使用latest CSS3转换与一些jQuery的显示一个很独特的全屏画廊slideshow的背景,你的网站。用36的动画类型,20 +模式和可定制的时间,它可以是一个现代和干净的工具来创建该网站的登陆页面,包括页面或夜很快来了。
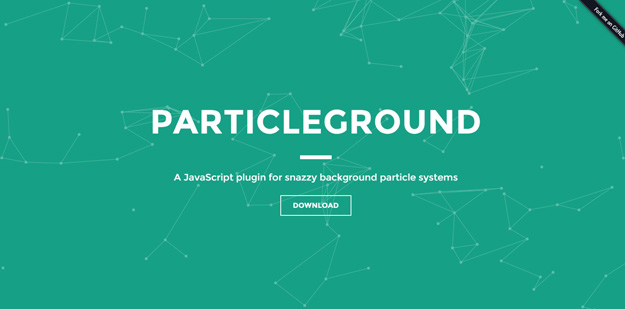
9. Particleground

particleground是一个jQuery插件的方法snazzy背景粒子系统。particleground包括可选的视差效应控制通过鼠标是desktop gyroscope设备和移动设备。它的作品在任何支持HTML5的浏览器,canvas。。。
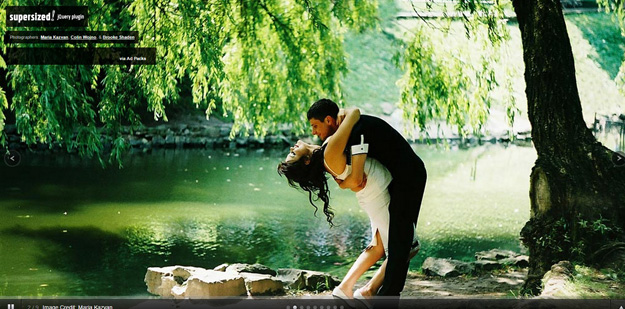
10. Supersized

supersized是一个jQuery插件,可以调整图片backgrounds到合适的全屏幕显示他们的作为一个slideshow。。。。。。。好的,额外的空格或滚动条occur为整个浏览器窗口是永远的混凝土。该插件的预紧力的图像和提供各种过渡效果所提呈的算计。可选的prev -下一个简洁的控制,使得navigating easier 服务所提供的选项,可以轻易地customized超大号的。
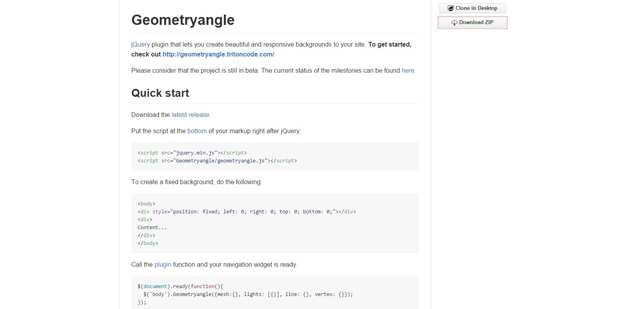
11. Geometryangle

geometryangle是一个jQuery插件to create奇特的几何背景设计的网站。快速帧率和高度可定制的。
12. mbjQuery

jquery.mb.ytplayer让你有一个无铬,可定制的YouTube播放器设计你的最喜欢的电影。它可以被用来作为背景,你的HTML页。
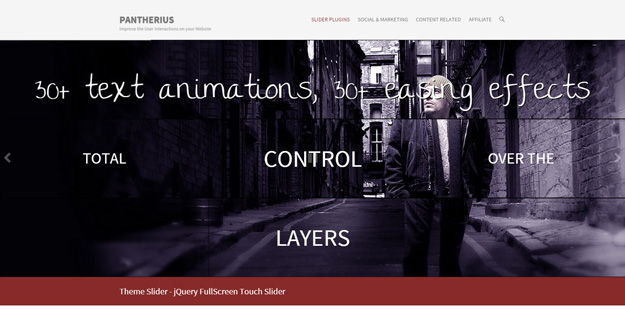
13. Theme Slider

现代化的全屏触摸滑块与无限层和动画。很多大学的可定制的选项,包括时间、位置和色彩controlbar for each滑块。predefined 91层的位置,650 +字体样式,30以上的文本动画与10 + 10层独特的动画和动画+主滑块提供甚powerful营销工具,你的网站。在主滑块转换使用latest CSS3动画与硬件加速的方法。
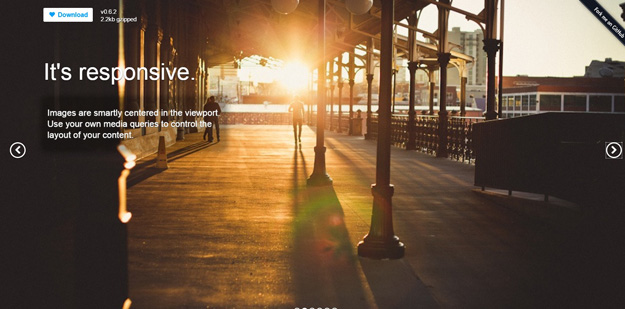
14. SuperSlides

superslides是一种全屏幕,硬件加速的jQuery滑块的方法。方法browsers是CSS支持硬件加速的任务,如动画,是处理由GPU的性能给大量的小鼠。控制API见你的启动,停止,animate,destroy和instances的滑块。你可以得到的电流下,和以前的slides以编程方式。在事实上,滑块使用同样的API internally。。。
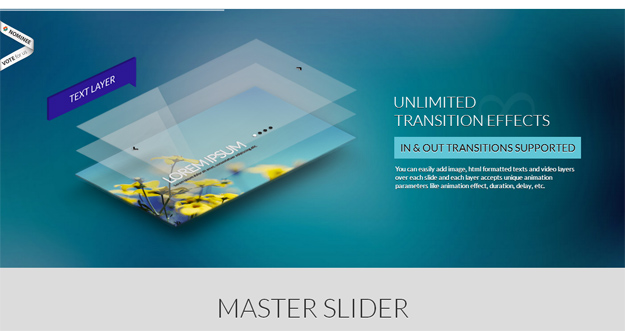
15. Master Slider

主滑块是一个高级的图像内容和滑块与超光滑的硬件加速转换。它支持触摸导航与咬gesture刷卡,你有没有experienced之前。它是一个真正的设备响应和友好的滑块,这在全厂完美的主要设备。你好,可怕的是一个主滑块,滑块作为阱层,与综合能力的任何HTML内容(文本,图片,。。。)的细胞层。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号