提交JSON修改数据
提交JSON修改数据
设计目标:
1)可以一次性提交多个表的修改数据
2)跨语言、跨平台
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | { "deltas": [ { "table": "tunit", "rows": [ {"action": "modify", "original": {"unitid":"11","unitname":"个"}, "current": {"unitname":"中"}}, {"action": "delete", "original": {"unitid":"66","unitname":"国"}}, {"action": "insert", "current":{"unitid":"13","unitname":"人"}} ] } ...... ]} |
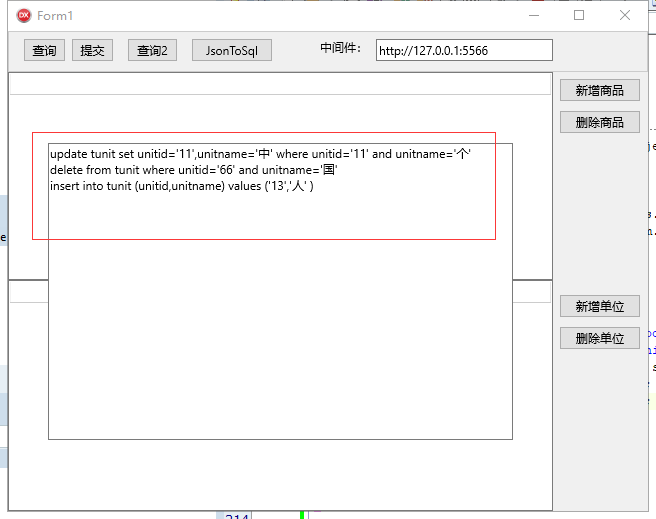
解析JSON得到SQL语句:
1 2 3 4 5 6 7 8 9 10 11 12 | procedure TForm1.Button5Click(Sender: TObject);begin var json: string := '{"table": "tunit","rows":[{"action": "modify", "original": {"unitid":"11","unitname":"个"},' +'"current": {"unitid":"11","unitname":"中"}},{"action": "delete", "original": {"unitid":"66","unitname":"国"}},' +'{"action": "insert", "current":{"unitid":"13","unitname":"人"}}]}'; var serial: TynJsonCross := TynJsonCross.Create; try Memo1.Text := serial.JsonToSql(json); finally serial.DisposeOf; end;end; |

本文来自博客园,作者:{咏南中间件},转载请注明原文链接:https://www.cnblogs.com/hnxxcxg/p/10640714.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2014-04-02 取正在运行的DLL或EXE的路径
2014-04-02 餐饮云端