Postman预处理自动生成签名参数(sign)
Postman预处理自动生成签名参数(sign)
很多接口会有签名参数,为了防止被恶意篡改参数,所以对所有参数用一定规则排列后+盐再MD5加密。
有些开发可能配置了在测试环境暂时屏蔽签名,或者用一个通用签名。但其实完全可以在不破坏系统完整性的前提下,又能很轻松的让postman根据规则自动生成签名参数来进行测试。
这2条语句可以分别获得body参数和url中的query参数。
let queryParam = pm.request.url.query.members; let param = request.data; let key = "xxxxxxxxxxxx"; //签名Key try { let json = JSON.parse(param); //序列化JSON BODY param = json; }catch(err){ //BODY不是JSON格式 } //Get & 合并GET和POST参数 for (let i in queryParam){ param[queryParam[i].key] = queryParam[i].value; } //Post //取key var keys = []; for (let k in param){ if (k == 'sign'){ continue; } keys.push(k); } //排序 keys.sort(); //取value var kv = []; for (let k of keys){ kv.push(k + '=' + encodeURIComponent(param[k])) //urlencode编码 } //拼接 var sign = kv.join('&'); sign = sign + key; console.log(sign); sign = CryptoJS.MD5(sign).toString(); console.log(sign); //设置环境变量 postman.setEnvironmentVariable("sign", sign);
PS: 不同公司、不同接口规则不同,例如不需要urlencode、不需要排序的请自行修改脚本
再用{{sign}}从环境变量中取出sign值。
成功请求
这段脚本兼容GET参数、以及表单形式的BODY和JSON形式的BODY
保持登录状态
通过设置环境变量,我们可以把登录接口返回的认证信息存起来,之后其他接口可以直接从环境变量中获取。达到保持登录状态的效果。
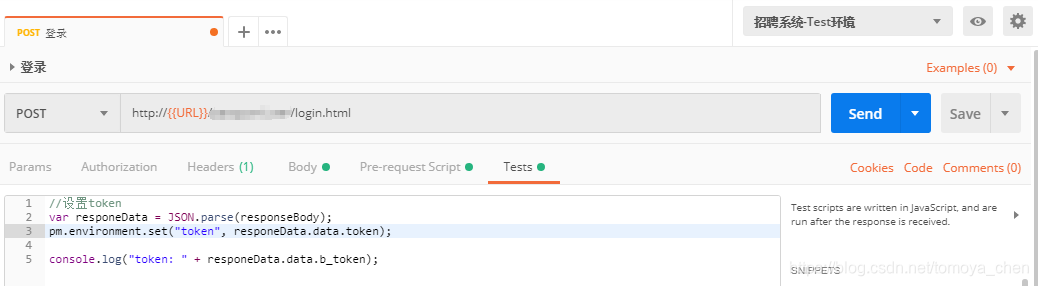
先在登录接口的Tests中获取token参数并放到环境变量中

//设置token var responeData = JSON.parse(responseBody); //把响应结果转为JSON对象 pm.environment.set("token", responeData.data.token); //从响应结果JSON对象中获取到token参数,并放到环境变量 console.log("token: " + responeData.data.b_token);
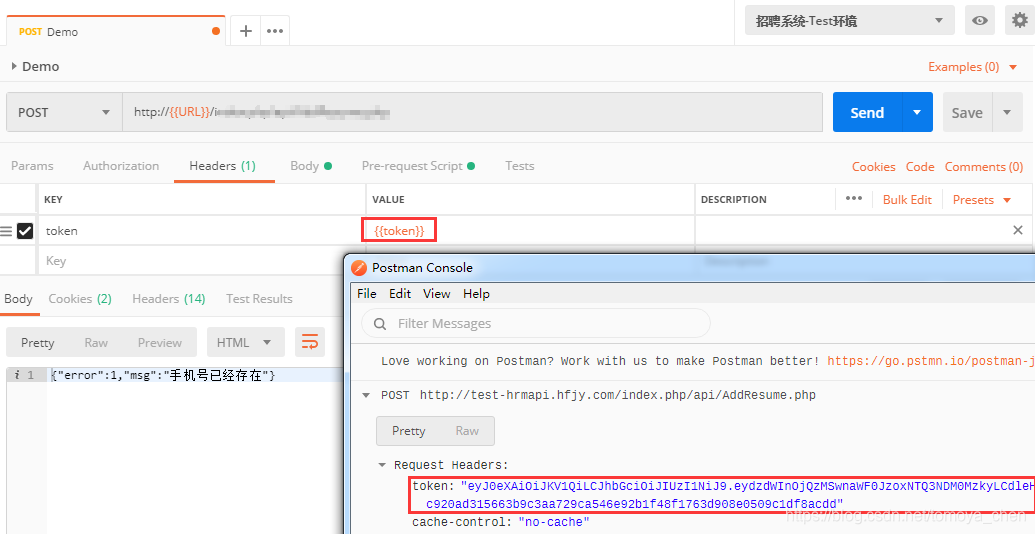
- 然后在业务接口的头信息中,用{{token}}方式从环境变量中获取token实际值。

如果您认为这篇文章还不错或者有所收获,您可以通过右边的“打赏”功能 打赏我一杯咖啡【物质支持】,也可以点击文章下方“推荐”按钮【精神支持】,您的“推荐”将是我最大的写作动力!
欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,凡是转载于本人的文章,不能设置打赏功能,如有特殊需求请与本人联系!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决