android 之 ListView相关
ListView是一种列表视图,其将ListAdapter所提供的各个控件显示在一个垂直且可滚动的列表中。需要注意的为创建适配器并将其设置给ListView。
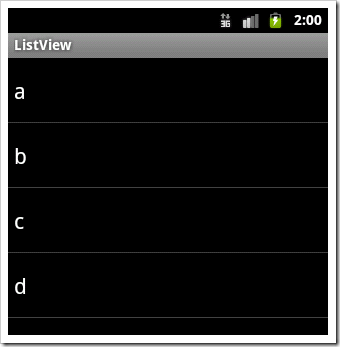
1.ArrayAdapter
ArrayAdapter由3个参数进行构造,第一个为Context,第二个为在R文件中定义的Layout,也可用系统的R文件,第三个参数是一个数组,数组中每一项的类型没有限制。
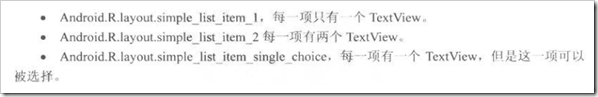
系统默认的布局方式可通过android.R.layout.XX定义。

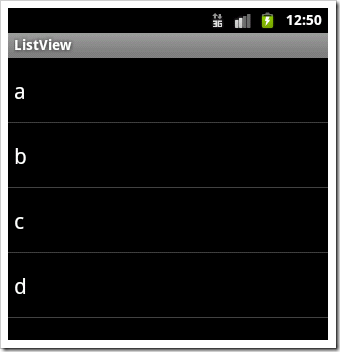
private static String[] data={"a","b","c","d"};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);ListView listview=new ListView(this);
ArrayAdapter adapter=new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1,data);
listview.setAdapter(adapter);
setContentView(listview);
}

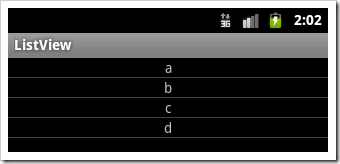
若自定义ListView中每一项TextView的样式arraylayout.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:gravity="center_horizontal" />
Activity中,指定ArrayAdapter第二个参数为arraylayout.xml:
private static String[] data={"a","b","c","d"};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);ListView listview=new ListView(this);
ArrayAdapter adapter=new ArrayAdapter<String>(this,R.layout.arraylayout,data);
listview.setAdapter(adapter);
setContentView(listview);
}

2 SimpleAdapter
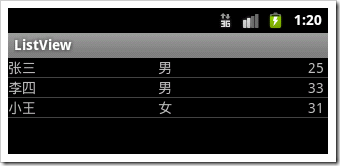
SimpleAdapter的ArrayList里的每一项都是一个Map<String,?>类型,每一项Map对象都和ListV中的一项进行数据绑定一一对应。
private ListView listview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
listview=new ListView(this);
data2 = new ArrayList<Map<String, Object>>();
Map<String, Object> item;
item = new HashMap<String, Object>();
item.put("姓名", "张三");
item.put("性别", "男");
item.put("年龄", "25");
data2.add(item);
item = new HashMap<String, Object>();
item.put("姓名", "李四");
item.put("性别", "男");
item.put("年龄", "33");
data2.add(item);
item = new HashMap<String, Object>();
item.put("姓名", "小王");
item.put("性别", "女");
item.put("年龄", "31");
data2.add(item);
SimpleAdapter adapter = new SimpleAdapter(this, data2,
R.layout.simplelayout, new String[] { "姓名", "性别","年龄" }, new int[] {
R.id.tv01, R.id.tv02,R.id.tv03 });
listview.setAdapter(adapter);
setContentView(listview);
其中ListView中每项的布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="horizontal">
<TextView android:id="@+id/tv01" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:width="150dp" />
<TextView android:id="@+id/tv02" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:width="150dp"/>
<TextView android:id="@+id/tv03" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:width="150dp"/>
</LinearLayout>

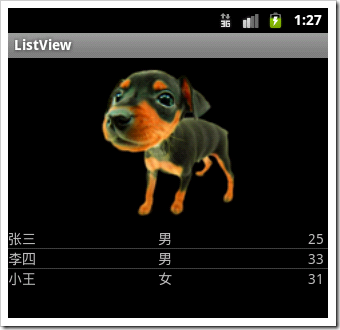
如果设置Activity的布局文件包含不仅ListView,如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:layout_width="fill_parent" android:layout_height="wrap_content"
android:src="@drawable/img01"/>
<ListView android:id="@+id/listview01" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:choiceMode="singleChoice" />
</LinearLayout>
在Activity中:
setContentView(R.layout.main);
listview=(ListView) findViewById(R.id.listview01);
listview.setAdapter(adapter);

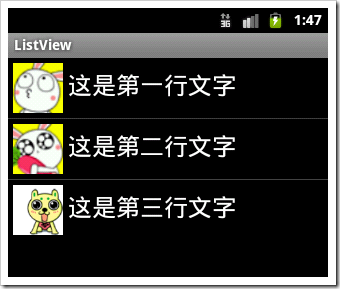
3 BaseAdapter
public class mainActivity extends Activity {
/** Called when the activity is first created. */
int [] drawableIds={R.drawable.img01,R.drawable.img02,R.drawable.img03};
int [] msgIds={R.string.str1,R.string.str2,R.string.str3};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ListView listview=(ListView) findViewById(R.id.listview01);
BaseAdapter ba=new BaseAdapter() {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
LinearLayout ll=new LinearLayout(mainActivity.this);
ll.setOrientation(LinearLayout.HORIZONTAL);
ll.setPadding(5, 5, 5, 5);
ImageView ii=new ImageView(mainActivity.this);
ii.setImageDrawable(getResources().getDrawable(drawableIds[position]));
ii.setScaleType(ImageView.ScaleType.FIT_XY);
ii.setLayoutParams(new Gallery.LayoutParams(50,50));
ll.addView(ii);
TextView tv=new TextView(mainActivity.this);
tv.setText(getResources().getText(msgIds[position]));
tv.setTextSize(24);
tv.setTextColor(mainActivity.this.getResources().getColor(R.color.white));
tv.setPadding(5, 5, 5, 5);
tv.setGravity(Gravity.LEFT);
ll.addView(tv);
return ll;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return 3;
}
};
listview.setAdapter(ba);
}
}

4 ListActivity
若使用ListActivity,则Activity里的ListView将充满屏幕。
在布局文件中,必须定义一个ListView,其Id为@id/android:list;另一个需要定义但并不是必须的是id为@id/android:empty的TextView,其为ListView中无数据时显示的内容。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<ListView android:id="@id/android:list" android:layout_width="fill_parent"
android:layout_height="fill_parent" />
<TextView android:id="@id/android:empty" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:text="没有任何数据" />
</LinearLayout>
Activity中,ListView每行设置和之前方法一样。
String [] data={"a","b","c","d"};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
setListAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1,data));
}

转自:http://www.cnblogs.com/sunnychuh/archive/2011/04/13/2015359.html



