11 2021 档案
摘要:1、让一个div在网页中居中,给这个div添加 margin:0 auto 样式即可; 2、让div中的文字居中,给这个div添加 text-align:center 样式即可; 3、让一个div在另一个div中居中显示: 子div的position设为absolute,左上顶点设到父div中心,然
阅读全文
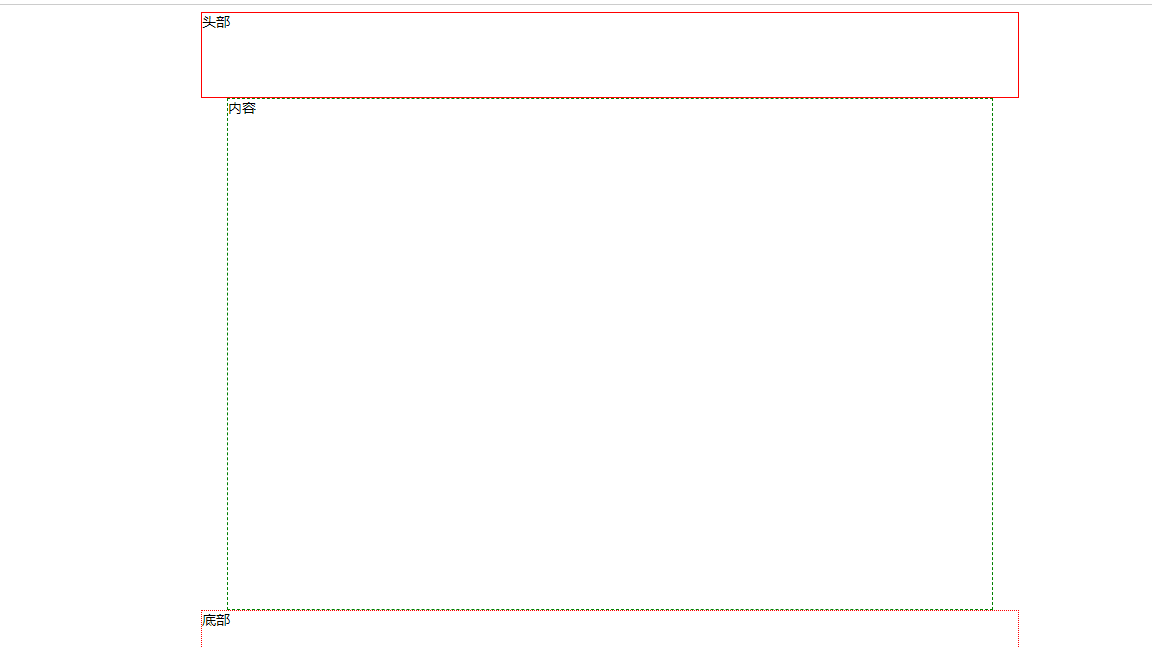
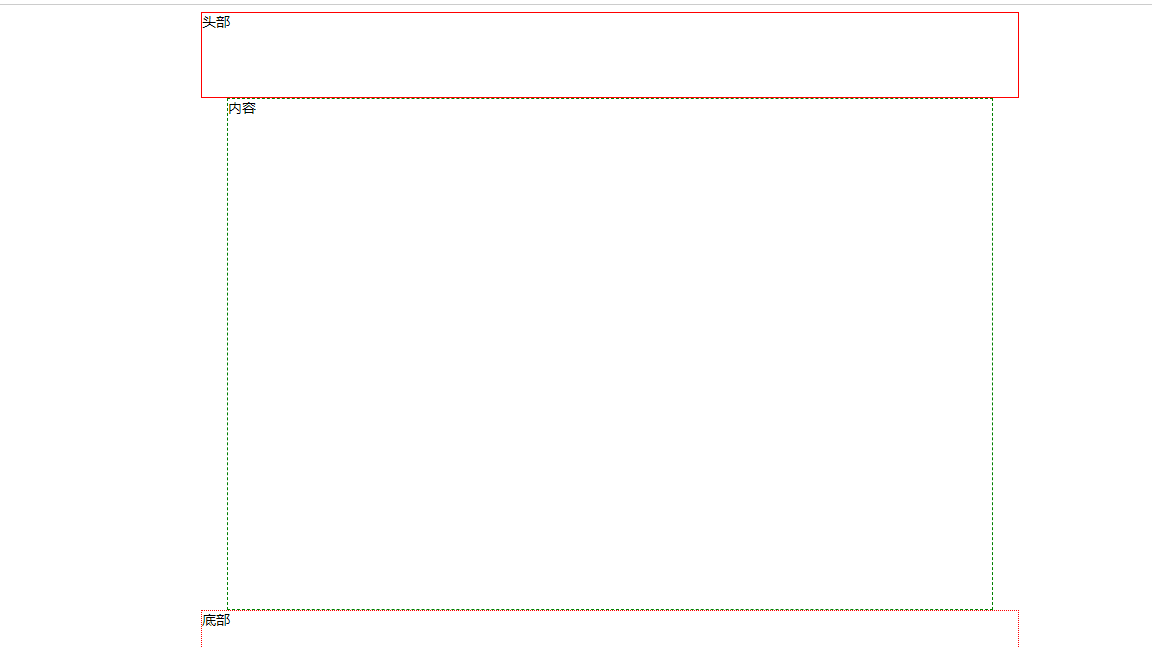
摘要: <style> .header{ margin:0 auto; /*居中*/ max-width: 960px; height:100px; border:1px solid red; } .content{ margin:0 auto; max-width: 900px; height:600px
阅读全文
<style> .header{ margin:0 auto; /*居中*/ max-width: 960px; height:100px; border:1px solid red; } .content{ margin:0 auto; max-width: 900px; height:600px
阅读全文
 <style> .header{ margin:0 auto; /*居中*/ max-width: 960px; height:100px; border:1px solid red; } .content{ margin:0 auto; max-width: 900px; height:600px
阅读全文
<style> .header{ margin:0 auto; /*居中*/ max-width: 960px; height:100px; border:1px solid red; } .content{ margin:0 auto; max-width: 900px; height:600px
阅读全文
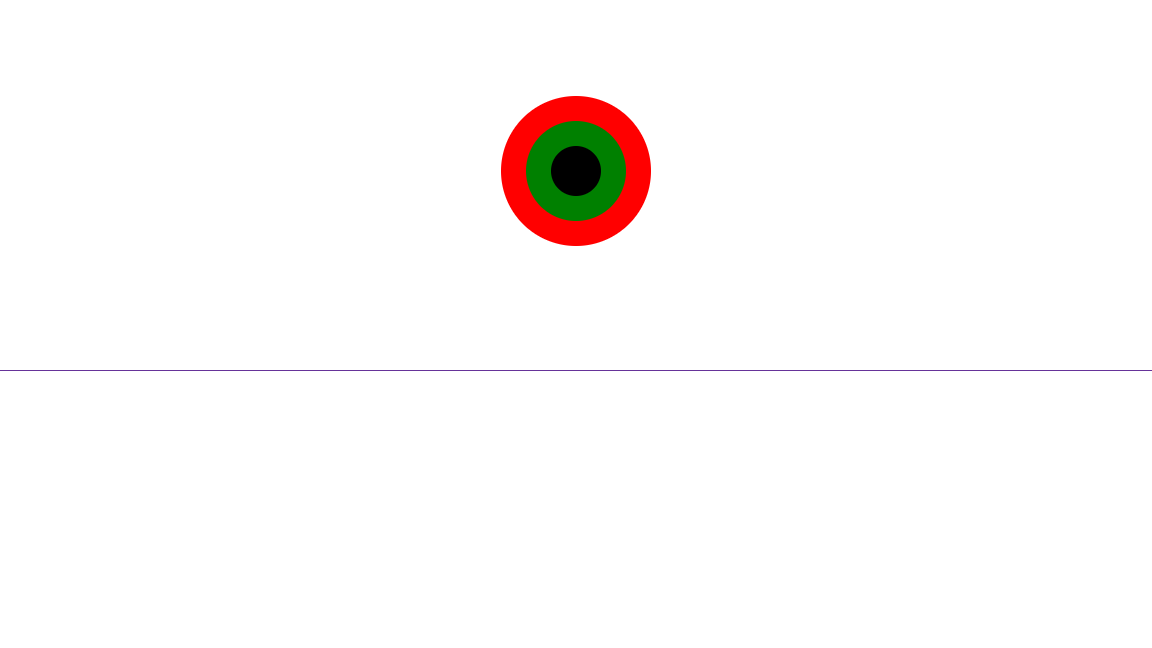
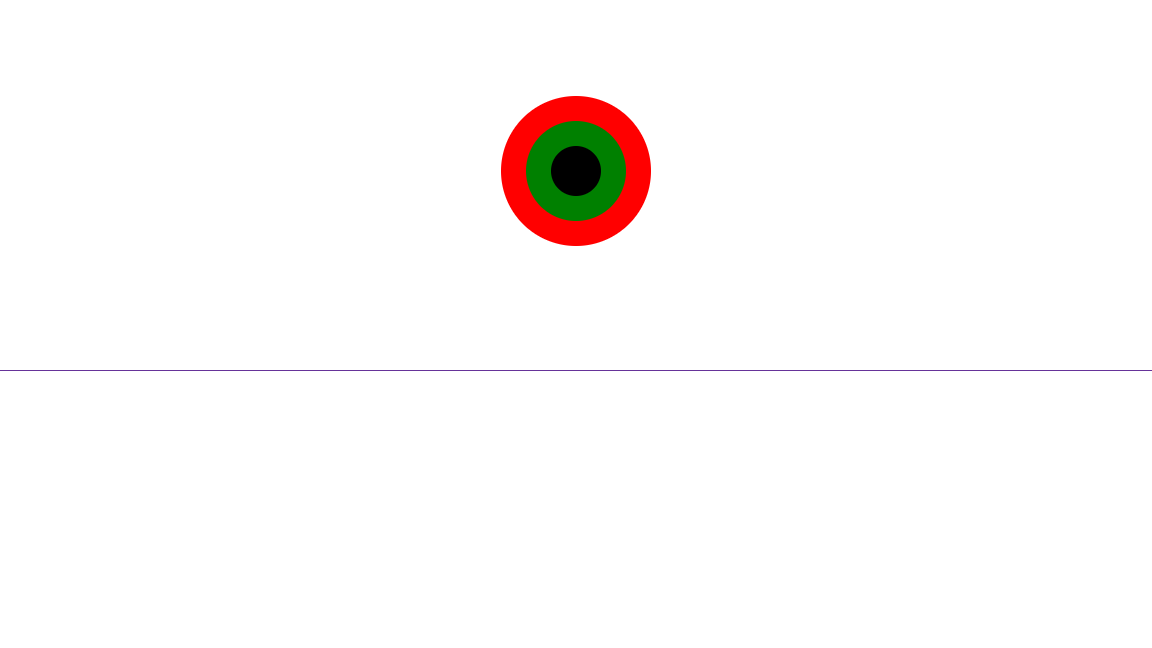
摘要: 网页文件1.html <!DOCTYPE html> <html lang="en"><head> <meta charset="UTF-8"> <title>这是我的网页</title> <link rel="stylesheet" href="1.css"></head><body><!-- 同
阅读全文
网页文件1.html <!DOCTYPE html> <html lang="en"><head> <meta charset="UTF-8"> <title>这是我的网页</title> <link rel="stylesheet" href="1.css"></head><body><!-- 同
阅读全文
 网页文件1.html <!DOCTYPE html> <html lang="en"><head> <meta charset="UTF-8"> <title>这是我的网页</title> <link rel="stylesheet" href="1.css"></head><body><!-- 同
阅读全文
网页文件1.html <!DOCTYPE html> <html lang="en"><head> <meta charset="UTF-8"> <title>这是我的网页</title> <link rel="stylesheet" href="1.css"></head><body><!-- 同
阅读全文




