Bootstrap入门(二十二)组件16:列表组
Bootstrap入门(二十二)组件16:列表组
列表组是灵活又强大的组件,不仅能用于显示一组简单的元素,还能用于复杂的定制的内容。
1.默认样式列表组
2.加入徽章
3.链接
4.禁用的列表组
5.情景类
6.定制内容
1.默认样式列表组
最简单的列表组仅仅是一个带有多个列表条目的无序列表
<div class="container"> <ul class="list-group"> <li class="list-group-item">123</li> <li class="list-group-item">123</li> <li class="list-group-item">123</li> </ul> </div>
效果:

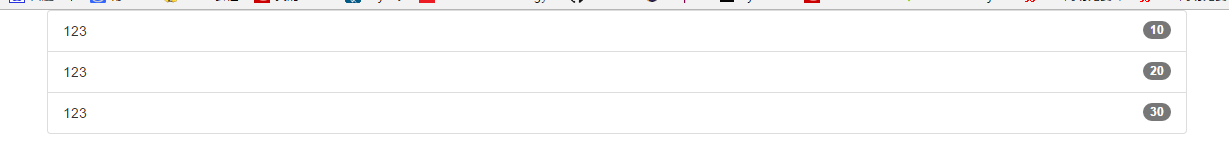
2.加入徽章
给列表组加入徽章组件,它会自动被放在右边。
<div class="container"> <ul class="list-group"> <li class="list-group-item"><span class="badge">10</span>123</li> <li class="list-group-item"><span class="badge">20</span>123</li> <li class="list-group-item"><span class="badge">30</span>123</li> </ul> </div>
效果

3.链接
用 <a> 标签代替 <li> 标签可以组成一个全部是链接的列表组(还要注意的是,我们需要将 <ul> 标签替换为 <div>标签)。没必要给列表组中的每个元素都加一个父元素。
为<a>标签加入active属性能够是效果变化
<div class="list-group"> <a class="list-group-item"><span class="badge">10</span>123</a> <a class="list-group-item active"><span class="badge">10</span>123</a> <a class="list-group-item"><span class="badge">10</span>123</a> </div>
效果

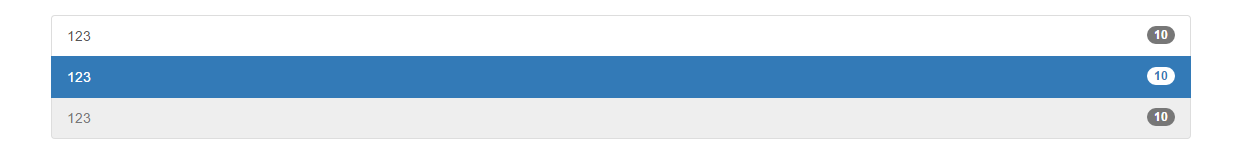
4.禁用的列表组
为 .list-group-item 添加 .disabled 类可以让单个条目显示为灰色,表现出被禁用的效果。
<div class="list-group"> <a class="list-group-item"><span class="badge">10</span>123</a> <a class="list-group-item active"><span class="badge">10</span>123</a> <a class="list-group-item disabled"><span class="badge">10</span>123</a> </div>
效果:

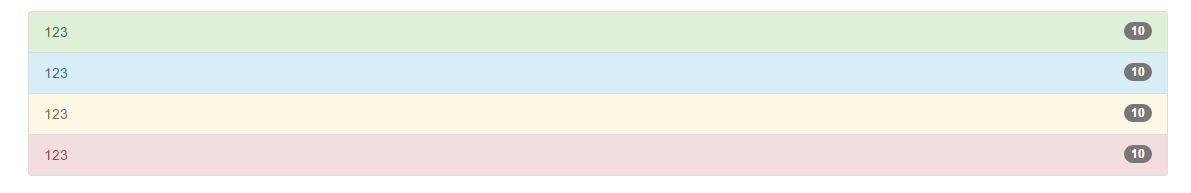
5.情景类
为列表中的条目添加情境类,默认样式或链接列表都可以。
<div class="list-group"> <a class="list-group-item list-group-item-success"><span class="badge">10</span>123</a> <a class="list-group-item list-group-item-info"><span class="badge">10</span>123</a> <a class="list-group-item list-group-item-warning"><span class="badge">10</span>123</a> <a class="list-group-item list-group-item-danger"><span class="badge">10</span>123</a> </div>
效果

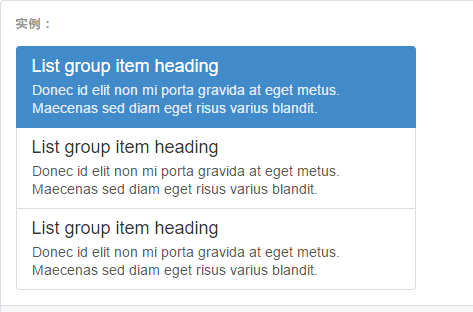
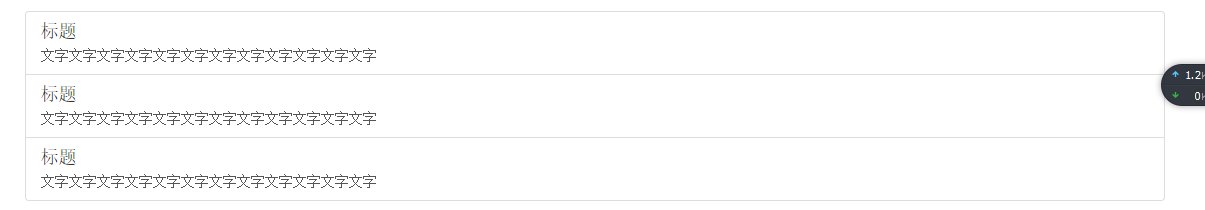
6.定制内容
列表组中的每个元素都可以是任何 HTML 内容,甚至是像下面的带链接的列表组。
<div class="list-group"> <a class="list-group-item"> <h4 class="list-group-item-heading">标题</h4> <p class="list-group-item-text">文字文字文字文字文字文字文字文字文字文字文字文字</p> </a> <a class="list-group-item"> <h4 class="list-group-item-heading">标题</h4> <p class="list-group-item-text">文字文字文字文字文字文字文字文字文字文字文字文字</p> </a> <a class="list-group-item"> <h4 class="list-group-item-heading">标题</h4> <p class="list-group-item-text">文字文字文字文字文字文字文字文字文字文字文字文字</p> </a> </div>
效果

可能英文效果会更好看些