为axure生成的html站点添加关闭所有节点的功能
上一篇随笔:将Axure用于需求分析工具中,我分享了我做了一个axure部件,方便用axure中制作各种uml图。
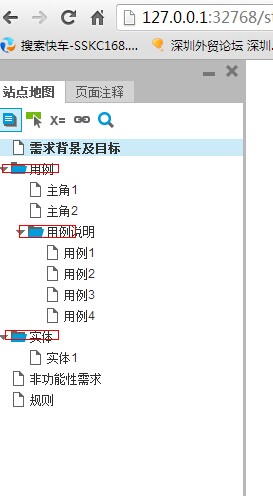
用axure的朋友可能会发现一个问题,如下图,axure生成的html站点中所有的文件夹都是默认打开的,如果文件太多的话要找到目标文件是很麻烦的。

我要解决这个问题,于是发挥主观能动性,为这个站点添加“关闭所有节点”的功能。
找到对应的文件:安装目录\DefaultSettings\Prototype_Files\start.html,给这个文件加了些js,如下:
<script type="text/javascript"> //关闭所有节点 function closeAll() { var openNode = $('#sitemapTreeContainer ul:eq(0)').children('.sitemapExpandableNode'); closeNode(openNode); } //关闭节点 function closeNode(node) { node.each(function(i,e){ //查找子节点 if ($(e).find('ul:eq(0)').children('.sitemapExpandableNode').length>0) { //递归 closeNode($(e).find('ul:eq(0)').children('.sitemapExpandableNode')); } //调用单击事件 $(e).find('.sitemapMinus:eq(0)').click(); }); } $(function(){ //工具栏添加“关闭节点”按钮 $('#sitemapToolbar div:eq(0)').append('<a id="closeNode" onclick="closeAll();" title="关闭节点"> 关闭节点 </a>'); }); </script>
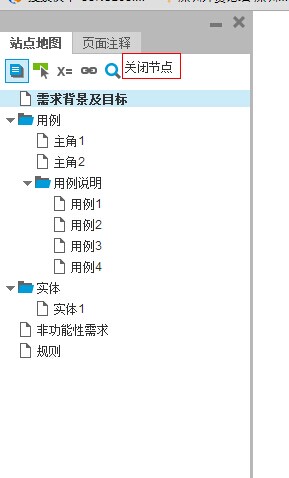
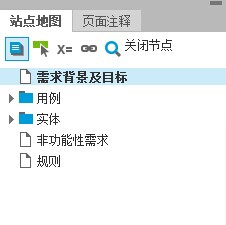
之后生成的站点效果就是这样了:


没加样式,比较丑陋,有需要的朋友可以继续改造,哈哈。


