VFP9.0的GDI+类的使用
GDI+你应该不会陌生吧,然而,在VFP里要使用这一技术,可不是一件容易的事,你得学习一大堆API函数。或许,一想到这,你已经望而却步了。不过,从现在起,这一技术不再是豪门旺族的专宠了,我们每一位Foxer都可以让它成为我们得心应手的好工具了。下面就跟我一起来领略它的风采吧。
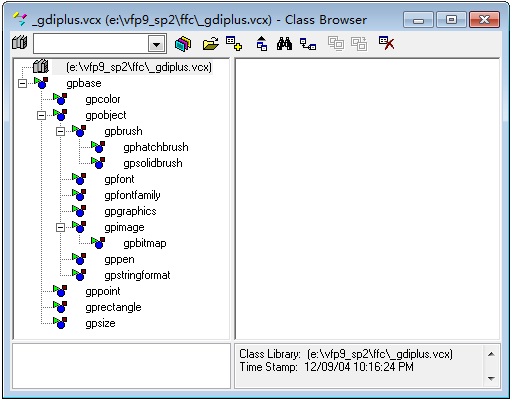
VFP在9.0的版本里,有个叫_GDIplus的类,它位于VFP的安装目录下:Home(1) + “FFC\_GDIplus.vcx”,是的,这是API函数的封装类,既然已经是封装的类了,那么,我们就不用关心底层的API了,所心,我们完全可以像用普通的VFP类一样,就这么方便:
这个类里有很多成员,但我们不必奢望太多,只须一部分,一部分就足够了。
VFP9的GDI+类库:_gdiplua.vcx

有一个流程我们必须要搞清楚:倘若我们想手工画一幅画的话,首先得确定这幅的大小吧,这个大小我们可以用pgBitmap对象来设定,如果你是想在一幅已有的画上锦上添花的话,那就用gpImage对象,注意,这仅仅是一个预步骤,确定绘图尺寸。好,现在尺寸有了,那就跟据这个尺寸来弄张纸吧,要不然我们往哪儿画呢。
说曹操曹操到,Gpgraphics对象就可以为你弄一张你想要的画布,大小跟你想像的一样。接下来的工作就是画笔和颜料了,按顺序,先确定你的颜料吧,gpColor对象可以为你生成你想要的颜料,且不用但心颜料量的问题。颜料问题我为你解决了,还有笔的问题,商店里有两种笔,不知你要哪种,一种是画轮廓的笔,gpPen,就是画线条的笔,另一种是实心笔,gpsolidbrush,用来写字和填充再适合不过了。好了,万事具备,只欠东风了,开始画吧。不过,好像你还是不会,我得教你一些本领,必竟这是VFP绘图,还记得前面为我们创建画布的东东吧,它能教我们很多绘图本领,比如画直线,画椭圆,画矩形,写文字,画贝兹曲线等等等等,呵呵,一口气我说不完。那么我也有点渴了,请允许我润一下嗓子……………….
好了,我们来成就我们的第一幅作品吧,并将它保存为图片文件,你觉得我的建议怎么样:
用表单设计器准备一个表单,大小嘛500*500好了,我们就在这个表单上画绘吧
Set ClassLib To Home(1) + "FFC\_gdiplus.vcx"
loColorA = CreateObject("gpColor",255,0,0,255) &&红色:颜色值为红,绿,蓝,透明度(0为透明,255为不透明)
loColorB = CreateObject("gpColor",50,50,50,255) &&深灰色:颜色值为红,绿,蓝,透明度(0为透明,255为不透明)
loPen = CreateObject("gpPen",loColorB,2) &&用前句创建的画笔颜色,画笔宽度为2个像素,可自行更改。
loSolidBrush = CreateObject("gpSolidbrush",loColorA) &&创建实体画笔,就要用于写文字和填充。
lopoint = CreateObject("gpPoint",50,50) &&创建点对象
loRectangle = CreateObject("gprectangle",50,50,300,300) &&创建矩形对象
loGraphics = CreateObject("gpGraphics") &&创建画布对象
loGraphics.CreateFromHwnd(Thisform.HWnd) &&将本画布对象设定为表单大小,这是固定写法。后面我会讲自定义画布大小
loColorA.Set(255,0,0,255)
loSolidBrush.Create(locolorA)
lographics.FillPie(loSolidBrush,loRectangle,45,90) &&绘制实心扇形图。下同
loColorA.Set(0,255,0,255)
loSolidBrush.Create(locolorA)
lographics.FillPie(loSolidBrush,loRectangle,135,90)
loColorA.Set(0,0,255,255)
loSolidBrush.Create(locolorA)
lographics.FillPie(loSolidBrush,loRectangle,225,90)
loColorA.Set(110,16,172,255)
loSolidBrush.Create(locolorA)
lographics.FillPie(loSolidBrush,loRectangle,315,90)
loGraphics.Drawrectangle(loPen,50,50,300,300) &&绘制矩形
loGraphics.DrawLine(loPen,50,50,350,350) &&绘制直线
loGraphics.Drawline(loPen,350,50,50,350)
lographics.DrawEllipse(lopen,50,50,300,300) &&绘制椭圆
以上程序段你可以放在表单的Pait()事件里,当然也可以放在其它的Click事件里。
运行,看看效果吧。不过我们要将它保存为图片,这里我们得做必要的修改。如下:
不过这次我是把代码写在了表单的Activate事件里了:
Set ClassLib To Home(1) + "FFC\_gdiplus.vcx"
Thisform.AddObject("ShowDrawing","Image")
loColorA = CreateObject("gpColor",255,255,255,255) &&红色:颜色值为红,绿,蓝,透明度(0为透明,255为不透明)
loColorB = CreateObject("gpColor",50,50,50,255) &&深灰色:颜色值为红,绿,蓝,透明度(0为透明,255为不透明)
lobitmap = CreateObject("gpBitmap",Thisform.Width,Thisform.Height)
loPen = CreateObject("gpPen",loColorA,2) &&用前句创建的画笔颜色,画笔宽度为2个像素,可自行更改。
loBrush = CreateObject("gpSolidbrush",loColorA)
loSolidBrush = CreateObject("gpSolidbrush",loColorA) &&创建实体画笔,就要用于写文字和填充。
lopoint = CreateObject("gpPoint",50,50) &&创建点对象
loRectangle = CreateObject("gprectangle",50,50,300,300) &&创建矩形对象
loGraphics = CreateObject("gpGraphics") &&创建画布对象
*loGraphics.CreateFromHwnd(Thisform.HWnd) &&将本画布对象设定为表单大小,这是固定写法。后面我会讲自定义画布大小
loGraphics.CreateFromImage(lobitmap)
loGraphics.fillRectangle(loBrush,0,0,Thisform.Width,Thisform.Height)
loColorA.Set(255,0,0,255)
loSolidBrush.Create(locolorA)
lographics.FillPie(loSolidBrush,loRectangle,45,90) &&绘制实心扇形图。下同
loColorA.Set(0,255,0,255)
loSolidBrush.Create(locolorA)
lographics.FillPie(loSolidBrush,loRectangle,135,90)
loColorA.Set(0,0,255,255)
loSolidBrush.Create(locolorA)
lographics.FillPie(loSolidBrush,loRectangle,225,90)
loColorA.Set(110,16,172,255)
loSolidBrush.Create(locolorA)
lographics.FillPie(loSolidBrush,loRectangle,315,90)
loGraphics.Drawrectangle(loPen,50,50,300,300) &&绘制矩形
loGraphics.DrawLine(loPen,50,50,350,350) &&绘制直线
loGraphics.Drawline(loPen,350,50,50,350)
lographics.DrawEllipse(lopen,50,50,300,300) &&绘制椭圆
lSuccess = loBitmap.Savetofile("D:\test.jpg", "image/jpeg", "quality=100" )
If lSuccess
Thisform.ShowDrawing.Picture = "D:\test.jpg"
Thisform.ShowDrawing.left = 0
Thisform.ShowDrawing.Top = 0
Thisform.ShowDrawing.Visible = .T.
Wait Window "图片已经保存到:D:\test.jpg" NoWait
Else
MessageBox("图片保存失败")
EndIf



 浙公网安备 33010602011771号
浙公网安备 33010602011771号