.net 6WebApi 使用Nginx部署
1. 前言
WebApi在Linux环境下使用Nginx部署分为两块部分,工程部分层面、Linux配置层面。
部署过程主要参考微软文档+网上资料
其它资料链接:https://www.jianshu.com/p/849343f679aa
2. 工程部分
首先,在开发环境 (Program.cs) 中停用 HTTPS 重定向中间件和删除urls

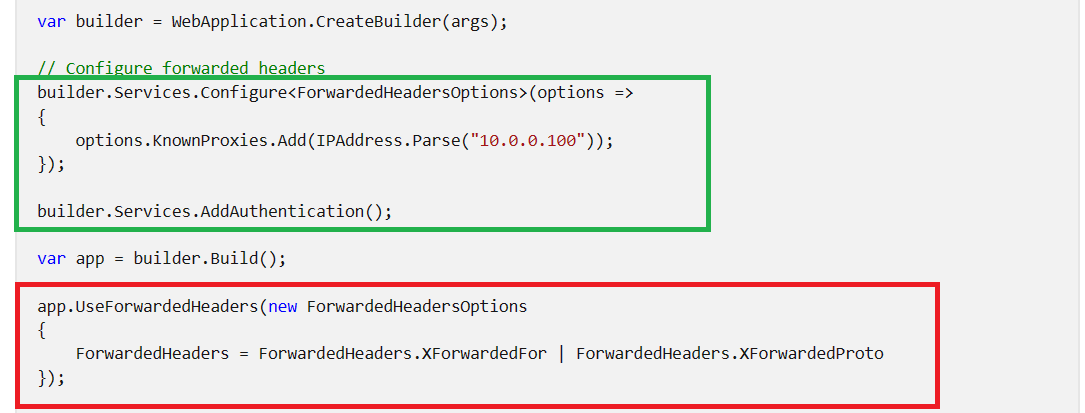
然后添加中间体服务

红色部分为必选,绿色部分为可选,具体解释可查看微软文档
最后添加服务ip地址和端口(多种方案可选)
①. 在Program.cs中添加
app.Urls.Add("http://localhost:51883");
②或在appsettings.json中添加子节点
"urls": "http://localhost:51883",
具体参考资料(微软文档):
3. Linux环境配置部分
我的Linux环境为白嫖Azure的Ubuntu20.04(学生优惠)
配置过程大致分为以下几个步骤:
1.Linux环境下安装.net sdk
sudo apt-get update &&
sudo apt-get install -y dotnet-sdk-8.0
参考资料:https://learn.microsoft.com/zh-cn/dotnet/core/install/linux-ubuntu-2004
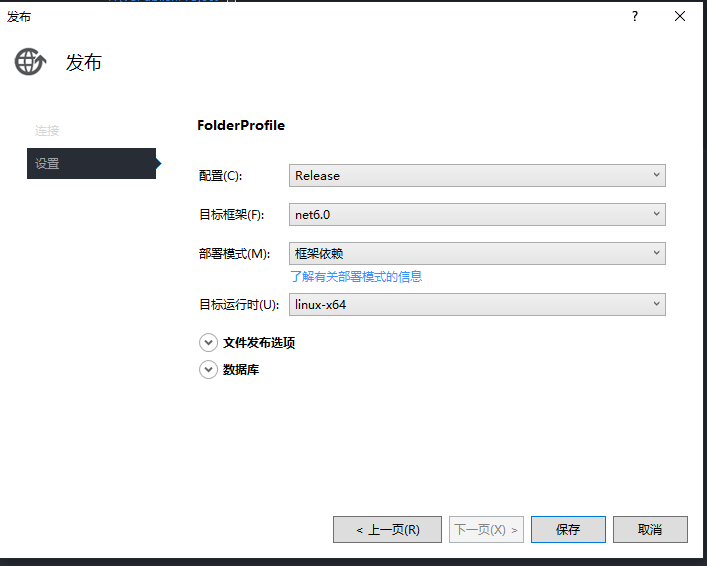
2.使用VS2022发布WebApi项目

这里我部署模式选择框架依赖(打包出来的程序更小),如果你选择独立部署则无需操作第一步(运行时会自动打包进去)
3.安装Nginx
sudo apt update
sudo apt install nginx
参考资料(包括其它Linux分支):
https://www.nginx.com/resources/wiki/start/topics/tutorials/install/#official-debian-ubuntu-packages
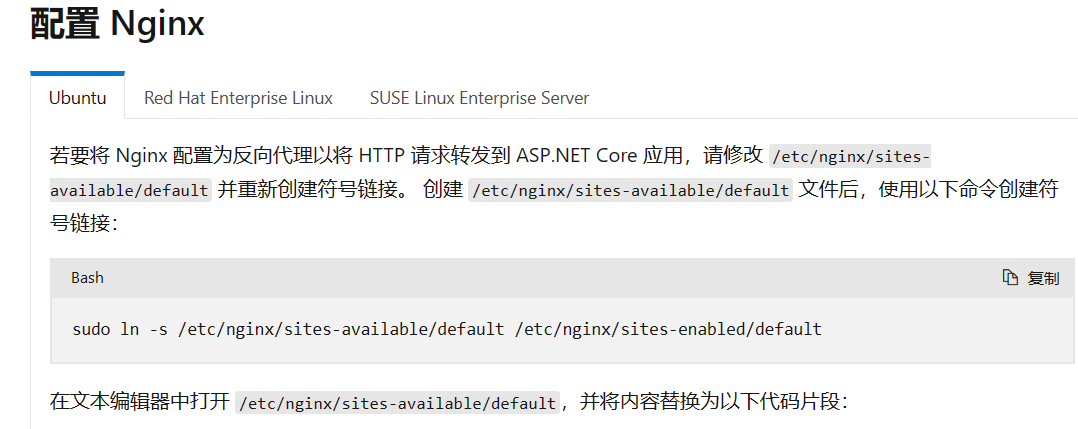
4.配置Nginx

使用sudo vi /etc/nginx/sites-available/default添加
server {
listen 80;
return 444;
}
server {
listen 80;
server_name 虚拟服务名;
location / {
proxy_pass http://localhost:51883;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
参考资料:
前面的微软文档
https://www.jianshu.com/p/849343f679aa
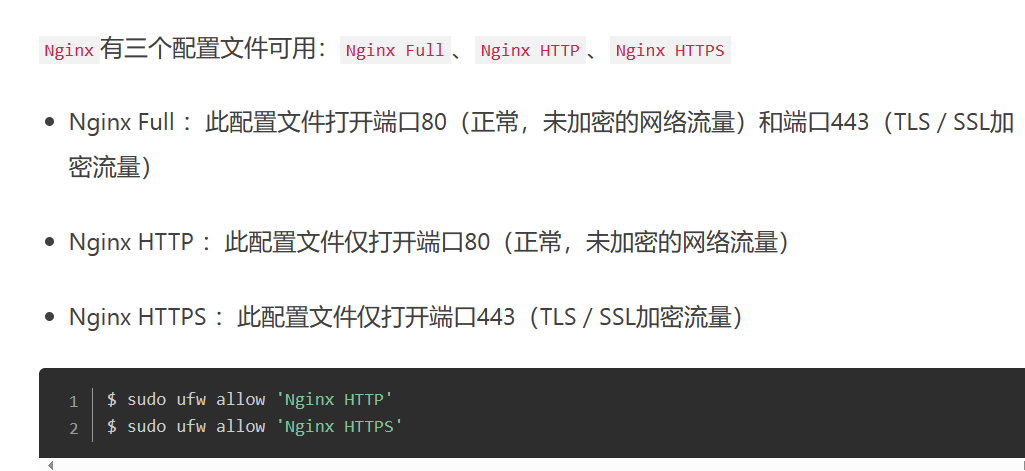
5.配置防火墙
①服务厂商的管理面板,开放入站端口(我这里是Azure)

②在Linux的防火墙添加Nginx端口
sudo ufw allow 'Nginx Full'

参考资料:
https://www.jianshu.com/p/9e87cfa48b37
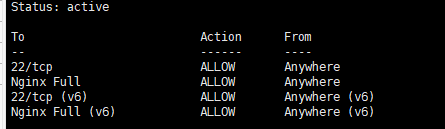
③使用sudo ufw status查看防火墙如下

4.结尾
部署的时候注意开放防火墙端口,测试时可用curl排查原因



