CSS基础之——设计文本样式(1)
01、设计font的大小
CSS中指定文本大小(font-size)需要使用“font-size”属性,其属性值可以是:
- 数值 用em,px等指定大小
- 比率 用%指定对基准大小的比率
- 关键词 用关键词指定大小
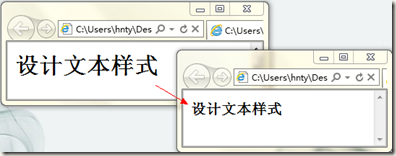
例如:在h1元素标签使用CSS自由变换文字的大小,
CSS代码:
h1{font-size:20px;}
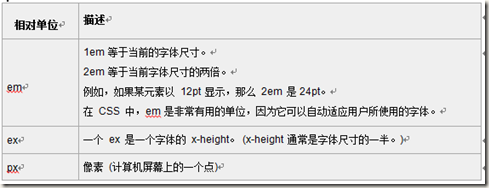
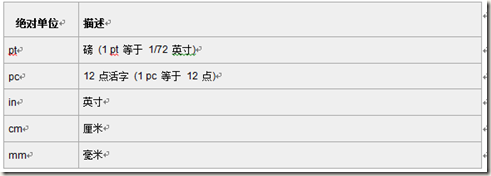
在CSS中经常使用数值指定字体大小(当然还有其他属性的大小和长度),数值的单位又分为“绝对单位”和“相对单位”:
用比率(%)来指定尺寸大小,实际上,由浏览器计算出px值(IE标准font-size为:当100%时为16px)。
用关键词来指定大小,也分为“绝对”和“相对”之分(每变换一个尺寸,变换比率为1.2倍):
- 绝对指定的关键词有七种:xx-small、x-small、small、medium、large、x-large、xx-large。
- 相对指定的关键词:smaller、larger。
02、设计font的颜色
在CSS中指定颜色时,使用的是color属性,值可以通过color-name(颜色名)、color-code及比率、数值等来指定。
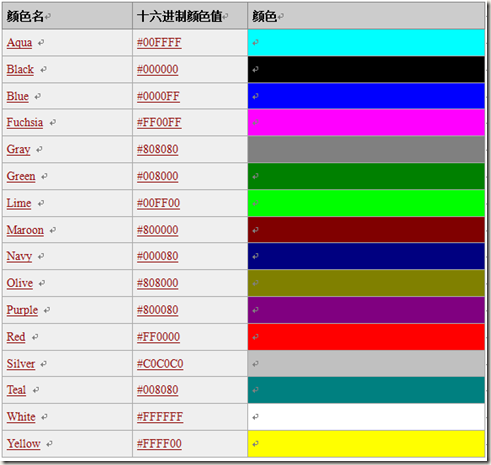
用color-name来指定:CSS中定义了16个颜色名(有些浏览器还可支持其他的颜色名),它们是:aqua、black、blue、fuchsia、gray、green、lime、maroon、navy、olive、purple、red、silver、teal、white、yellow。如果使用其它颜色的话,就应该使用十六进制的颜色值。
用color-code来指定:三原色“红(R;red)、绿(G;green)、蓝(B;blue)”用00(颜色最弱)~FF(颜色最强)的十六进制数来指定。把这些按照R、G、B的顺序排列,前面加上半角的“#”号,表示为“#RRGGBB”。例如:
color:#0000FF;
用比率、数值来指定:使用“%”或者以255位最大值来指定的方法。按R、G、B的顺序排列,值用“,”来区分。例如:
(注意:理论上,个人电脑的显示屏幕上显示的颜色可以达1677万种以上。但是由于浏览器、显示器的显示模式不同等原因,这些颜色总是不能全部显示出来。因此,使用不依环境的变化而变化的“web safe-color”是个不错的选择。仅用“00、33、66、99、CC、FF”这6个值指定RGB的各个颜色的216种颜色就是web safe-color(网页安全色)。)color:rgb(0%,35%,90%);color:rgb(0,278,255);