CSS基础之——CSS基础知识(2)
03、CSS选择器
CSS2.1支持4中选择器方案,每一种都基于元素的某个方面:
- 元素的类型
- 元素的属性
- 使用元素的上下文
- 有关元素的外部信息
此外,还包含了一种可以有效避开整个选择器机制的方法:style属性。
4中方案可以组合到单个选择器中,以便在元素上添置展现组合特性的样式属性。例如:选择器“h1 em”使用元素类型(h1和em)和上下文(em必须包含在h1内部)。
(1)类型选择器:
类型选择器就是使用元素类型的名称作为选择器,可以为这种元素类型的每个实例应用声明。例如前面提到的<p>元素:
p {text-indent:2em;font-size:12px;line-height:1.6em;color:gray;}
(注意:当我们发现自己编写的几条除选择器不同外其他都相同的样式规则,如:
h1{color:red;}h2{color:red;}h3{color:red;}
通过把选择器分组到一个用逗号分隔的列表中可以更简洁地编写上述规则:
h31,h2,h3{color:red;}
还有要注意的是,类型选择器不区分大小写。)
(2)简单的属性选择器:
class选择器(类选择器)是向一组在class属性上具有相同值的元素应用声明。
例如:在HTML元素上设置class属性
<p class="classname">Hi,do you know me?</p>
(注意:与元素名不同的是,类名是区分大小写的。)
带有类选择器的样式规则:
.classname{font-weight:bold;}
id选择器的操作类似于class选择器,但有一点重要的不同之处:id属性的值在整篇文档中必须是唯一的。也就是说id选择器用于设置当元素的样式规则。
例如:在HTML元素上设置id属性
<p id="xy1">你好!</p>
带有id选择器的样式规则:
#xy1{font-weight:bold;}style属性的用法其实就是行内样式,前文已经介绍过,恕不赘述。
(3)组合选择器:
组合选择器是通过类型选择器、类选择器和id选择器的组合构成更复杂的选择器。通过组合选择器,可以更加精确的处理元素。
例如:在HTML元素上设置class属性、id属性等
<p class="classname" id="xy1">Hi,do you know me?</p>
一个组合选择器:
p .classname{font-weight:bold;}
这个选择器可以理解为:具有类名classname的p元素。
(4)简单的上下文选择器:
一个元素的上下文是由其祖先元素和在其之前的元素构成。上下文选择器将考虑上下文,并把样式应用于指定的上下文。
例如:在HTML中
<h1>This headline is <em>very<em> important.</h1>
假如编写了如下两条规则
h1{color:red;}em{color:red;}
这两条规则都能很好执行,但h1标题会变成红色,em元素也会变成红色,显然不符合强调的需要。使用上下文选择器,可以指定一条仅用于h1元素内的em规则,却不会影响其他em元素。如下:
h1 em{color:blue;}
(5)外部信息:伪类和伪元素
伪类和伪元素都不存在于HTML,也就是说他们在HTML代码中不可见。伪类和伪元素的应用,扩充了CSS的表现能力。
锚伪类:用于向用户指示正在查看的文档中的超链接的状态。
例如:一组锚伪类a {color: #353535;text-decoration: none;}a:link {text-decoration: none;}a:visited {text-decoration: none;}a:hover {text-decoration: underline;}a:active {text-decoration: none;}
规则分解:
首字母和首行伪元素:
伪元素用于对元素的一部分设置样式。这些元素的作用与HTML文档的结构无关,相反,其作用依赖于格式化元素的方式。首字母和首行伪元素允许分别对单词的首字母和段落的首行强加样式,而不能考虑其他任何样式。他们只能作用于块级元素(包括把display属性设置为block的元素)。
例如:以下设置的是“类名为classname的p元素的首行”
p .classname:first-line{ text-transform:uppercase; }
(5)div和span
div(分割)和span(一段文字)在前面已经介绍过。借助于div和span元素可以创建自己的元素,前者是块级元素,后者是内联元素,二者可以用id属性和class属性创建相应的属性选择器。
(6)高级属性选择器
有时我们无法编辑HTML文档(不能插入class属性和id属性到文档中),则必须编写选择器以便利用存在的各种属性和上下文。CSS2.1包含三种不同的高级属性选择器,还有两个用于多文档和根据文档内容所用的语言来选择元素的选择器。
根据存在的属性进行选择:通过将属性名置于方括号中,可以构建基于其是否具有某种属性来匹配元素的选择器。例如:
[compact]{font-weight:bolder;}table[border]{border:thin sold;}table[border] td{border:medium ridge;}
分析:第一条规则匹配具有compact属性的所有元素;第二条规则匹配具有border属性的table元素。属性的实际取值并不重要,只要存在该属性即可。第三条给出了组合类型的选择器、上下文选择器和高级属性选择器的另一个实例。
根据属性的值进行选择:例如:
[align="left"]{text-align:left;}
分析:这条规则匹配align属性值为left的所有元素。
(注意:根据经验,选择器中属性值的大小写尽量与源文档中出现的属性值一致。)
根据属性值中的单个词进行选择:例如:
[rel~="home"] { color: green }
分析:这个选择器可匹配诸如<A REL=“home”>或<... REL=“uphome”>这样的元素。实际上,可以采用这种方法来表示类选择器。下面的两条规则是等价的:
.note { text-decoration: underline }[class~="note"] { text-decoration: underline }
尽管可以使用带有像alt这样的属性(它包含短语)的选择器,但务必要小心。选择器[alt~=“Yes”]匹配元素<img alt=“Yes and No”…>,却不匹配元素<img alt=“Yes, and No”…>,因为有逗号附加到该词上。
根据元素的语言进行选择:例如:
<body lang="en"><h1>English title</h1><p>This is a paragraph in English, that leads up to the quotation: </p><blockquote lang="fr"><p>Ici commencent les lignes en français. Il y a même un mot en <B>gras.</p><p>Encore un peu de français. </p></blockquote><p>And here it is back to English again. </p></body>
(7)高级上下文选择器
子选择器:例如:
div.chapter div.warning > p{ text-indent:2em; }div.chapter > div.warning p{ text-indent:2em; }
分析:第一条规则选择其父元素匹配“div.chapter div.warning”的任何p元素,这与第二条规则的含义大有不同。
兄弟选择器:例如:
分析:该规则仅在段落之间使用缩排;换句话说,不在标题行、列表或视觉上可区分的某事物后的段落使用缩排。p + p{ text-indent:2em; }
(8)高级伪类
除了以前所描述的两个锚伪类之外,CSS2.1还有另外4个伪类。其中3个允许动态的效果:即当用户执行某种操作时会更改样式。第4个伪类则选择作为其父元素第一个孩子的元素。
用户交互:活动、悬浮和焦点伪类:除了前面锚伪类提到的悬浮(a:hover)、活动(a:active),还包括焦点(:focus)。
对元素计数:第一个(first child)子伪类:前面介绍了的针对兄弟元素的上下文规则要选择“具有某个前趋元素”的元素。“第一个子伪类”则提供相反的规则,即选择“没有前趋元素”的元素。例如:
div.bio > p:first-child { font-weight: bold; }
分析:此规则选择了充当bio元素的子元素的p元素,但是仅限于它们是第一个子元素。
组合子选择器、兄弟选择器和第一个子伪类可以得到非常精确的选择器。如果无法向文档添加id属性,有时它们甚至能够替代id选择器。下面这个示例选出每个UL列表的第三个列表项:
ul > li:first-child + li + li { font-style: italic; }
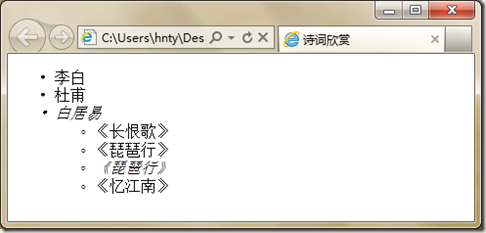
例如:使用上下文选择器将每个ul列表的第三项设置成斜体字,显示效果如下
实际代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html lang="zh-cn"><head><title>诗词欣赏</title><meta http-equiv=Content-Type content="text/html; charset=gb2312"><style type="text/css">ul > li:first-child + li + li {font-style: italic;}</style></head><body><ul><li>李白</li><li>杜甫</li><li>白居易</li><ul><li>《长恨歌》</li><li>《琵琶行》</li><li>《琵琶行》</li><li>《忆江南》</li></ul></ul></body></html>
(8)高级伪元素
前面已经介绍过首行和首字母伪元素。而before和after伪元素则可执行更深入的操作。实际上它们可向元素添加新的部分:可以将before、after伪元素和content属性一起使用,从而确定要将哪些文本置入伪元素中。例如:将单词“Note”添加到了类note的每个段落前面:
P.note:before { content: "Note." }
如果被添加伪元素的元素自身是一个块元素,那么伪元素也能够变成块元素。换句话说,可以添加一个段落。例如:将一个居中的行“the end”添加到位于文档结尾处的两个水平规则之间:
body:after {content: "The end";display: block;border-top: solid thin;border-bottom: solid thin;}
(9)“任何(ANY)”选择器
any选择器是选择所有元素的选择器。它可以用来对所有的元素设置某种属性,但是这种情况很少见。它还可以和子选择器组合使用来对祖先元素计数。例如:
* { cursor: auto }分析:该规则将鼠标指针的形状重置为浏览器的默认形状。此规则可迅速取消对鼠标指针的所有改动。如果随文档一起提供的样式表使用户难以找到超链接,那么这可能是用户的样式表中包含的一条有用的规则。
可以方便使用“任何”选择器的另一个地方是在这样一类选择器中,它们必须仅在文档树中的某个深度进行匹配。例如,为了选择除body元素的子元素以外的所有段落,可以采用如下规则:
最后一种使用“任何”选择器的方式纯粹是出于美学考虑。如果希望所有的选择器都以某个元素名开头,那么可以在元素名无关紧要的地方使用*:body * p { font: medium "gill sans", sans-serif; }
*[border] { border: solid; }*.polonius { font-weight: bold; }*:hover { color: inherit; background: inherit; }
在这些情况下,使用“任何”选择器仅仅是为了避免选择器以某个标志符开头。这只是一个个人喜好的问题。
附表:CSS2.1中的所有选择器
|
模 式 |
匹 配 |
|
* |
任何元素 |
|
E |
任何E元素(即类型为E的元素) |
|
F E |
任何是F元素的子孙的E元素 |
|
F > E |
任何是F元素的孩子的E元素 |
|
F+E |
紧跟在F元素后的任何E元素 |
|
.class |
任何类为“class”的元素 |
|
#id |
ID为“id”的元素 |
|
:first-child |
任何是其父元素的第一个子元素的E元素 |
|
:link |
任何是未访问的超链接的元素 |
|
:visited |
任何是访问过的超链接的元素 |
|
:active :hover :focus |
用户激活的任何元素;分别对应: (1)开始执行但未完成的一个行动;(2)鼠标“悬浮”在元素上方;(3)元素准备接收键盘输入 |
|
:active |
用户激活的任何元素,例如通过单击元素 |
|
:hover |
鼠标指针悬浮在其上的任何元素 |
|
:focus |
准备接收键盘输入的一个元素 |
|
:lang(C) |
其内容采用人类语言C的任何元素 |
|
[att] |
具有“att”属性的任何元素 |
|
[att=“val”] |
“att”属性的值为“val”的任何元素 |
|
[att~=“val”] |
具有包含单词“val”的“att”属性的任何元素 |
|
[att|=“val”] |
具有形式为“val-…”的“att”属性的任何元素 |
|
x,y |
分组:匹配x或y的任何元素 |
|
E:first-letter |
任何块(元素)E的首字母 |
|
E:first-line |
任何块(元素)E的首行 |
|
E:before |
插入到任何E元素起始处的文本 |
|
E:after |
插入到任何E元素结尾处的文本 |