CSS基础之——CSS基础知识(1)
结构至上,结构与表现分离。这是网页标准化最优原则,也是Web设计的最高境界。
01、CSS样式
CSS全称为“Cascading Style Sheets”,中文翻译为“层叠样式表”,简称“CSS样式表”又被我们称为“CSS样式”,CSS样式有时被作为一种能制作出各种样式网页的技术统称。
2000年,W3C升级CSS为CSS 2.1,并把它作为标准版本推荐使用。2001年,推出CSS3.0,但是没有普及。所以现在主要使用的是CSS 2.1。
CSS是一种详细设置网页外观的技术,使用CSS来制作网页有以下优点:
- 给HTML文件减肥,浏览器下载时间变短,服务器负担减轻
- 可以一次性管理多个页面,将许多网页的风格格式同时更新
- 可以轻松地控制页面的布局 ,实现严密的设计
- 不只是网页,还可以在手机、iPad等各种各样的媒体上共享信息
- 不使用非推荐的HTML标签也能实现效果(关于非推荐的HTML标签详见 http://www.cnblogs.com/hnczty/archive/2011/09/06/2168685.html )
02、CSS构成
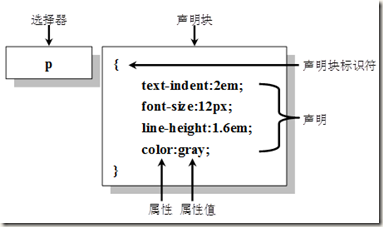
样式是CSS的最小、最基本单元。从本质上来看,CSS样式就是网页格式化的规则列表。一个样式单元必须包含两部分组成:
- 样式作用的对象:选择器(Selector)。
- 作用对象的效果:声明块(Declaration Block)。
例如:设置HTML文档中所有段落元素的应用多个样式,该样式结构如图
03、将CSS应用于HTML文件
(1)行内样式:
对于<body>标签中的个别标签,直接运用CSS的方法。由于样式直接被放入到标签中(一般都是放在标签的style属性中),所以它的作用对象就已经明确了,不再需要指定样式的选择器。例如:
<p style="text-indent:2em; font-size:12px; line-height:1.6em; color:gray;">段落样式</p>
(2)内部样式:
在<head>标签内编写<style>标签,在里面编写CSS的方法。使用该元素能够在文档内定义仅供当前页面内使用的样式,因此称其为内部样式。例如:
<style type="text/css">
p {
text-indent:2em;
font-size:12px;
line-height:1.6em;
color:gray;
}
</style>
(注意:内部样式,也叫嵌入式,经常用来指定一个页面的单独样式。为了避免不能识别CSS的浏览器把CSS的文字显示出来的情况,用comment标签把CSS的部分进一步包括起来。)
(3)外部样式:
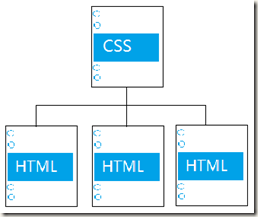
把样式代码存放在独立的文件中,使用时再把这个独立的文件导入或链接到HTML文档中。这个样式表文件就是我们常说的CSS文件,其扩展名为.css。CSS文件实际上就是一个文本文件,使用任何文本编辑器都可以打开并进行编辑。
在文件头部链接外部样式表文件:
<link href="cssname.css " type="text/css" rel="stylesheet" media="all" />
当然,也可以在内部样式表中使用@import命令导入外部样式表。用法如下:
<style type="text/css" media="all">
<!--
@import url("cssname.css");
-->
</style>
综上所述,将CSS应用于HTML文件(即将样式表和文档粘合在一起)有这几种方法:
- 用Style元素将基本的文档级的样式表应用于文档
- 用Style属性将样式表应用到单个元素
- 用Link元素将外部样式表链接到文档
- 用CSS@import表示法来导入样式表