HTML语言基础之——使用标签制作文本内容(2)
05、引用标签
<q> 标签定义短的引用。 浏览器经常在该引用的内容周围添加引号。
引用书本或者网页中的文章时,使则用<BlockQuote>标签。该标签定义块引用。<blockquote> 与 </blockquote> 之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
引用时通常要写明引用原文、出处等,此时使用<cite>标签,其间的内容在浏览器中将显示为斜体。同时<q> 标签和<blockquote>标签还拥有 “cite”属性:
(注意:【<q> 与 <blockquote> 的区别】<q> 标签在本质上与 <blockquote> 是一样的。不同之处在于它们的显示和应用。<q> 标签用于简短的行内引用。如果需要从周围内容分离出来比较长的部分(通常显示为缩进的块),请使用 <blockquote> 标签。)
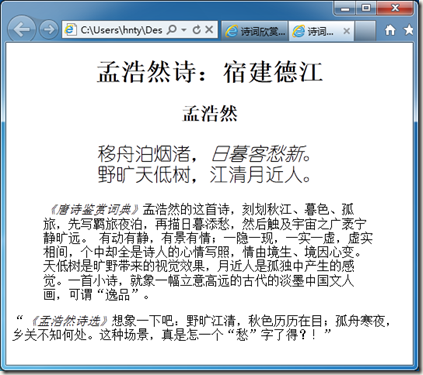
例如:浏览器中显示
实际的HTML文件:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="zh-cn">
<head>
<title>诗词欣赏:孟浩然诗《宿建德江》</title>
<meta http-equiv=Content-Type content="text/html; charset=gb2312">
<meta name="description" content="诗词欣赏" />
<meta name="build" content="2011.9.6" />
<body>
<h1 align="center">孟浩然诗:宿建德江</h1>
<h2 align="center" >孟浩然</h2>
<p align="center" style="FONT-FAMILY: 幼圆; FONT-SIZE: 24px;">
移舟泊烟渚,<em>日暮客愁新</em>。<BR/>
野旷天低树,江清月近人。</p>
<blockquote><cite>《唐诗鉴赏词典》</cite>孟浩然的这首诗,刻划秋江、暮色、孤旅,先写羁旅夜泊,再描日暮添愁,然后触及宇宙之广袤宁静旷远。
有动有静,有景有情;一隐一现,一实一虚,虚实相间,个中却全是诗人的心情写照,情由境生、境因心变。
天低树是旷野带来的视觉效果,月近人是孤独中产生的感觉。一首小诗,就象一幅立意高远的古代的淡墨中国文人画,可谓“逸品”。</blockquote>
<q cite="www.baidu.com"><cite>《孟浩然诗选》</cite>想象一下吧:野旷江清,秋色历历在目;孤舟寒夜,乡关不知何处。这种场景,真是怎一个“愁”字了得?!</q>
</body>
</html>
06、强调文字标签
要强调文字时,使用<em>标签(这在前面的讲述中已有实例),要进一步强调时,使用<strong>标签。各浏览器显示效果不尽相同,一般情况下,前者使文字显示为斜体,后者使文字显示为黑体。
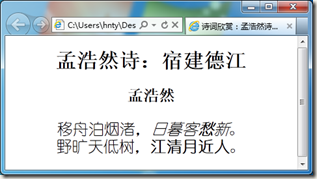
例如:浏览器中显示
实际的HTML文件:
<h1 align="center">孟浩然诗:宿建德江</h1>
<h2 align="center" >孟浩然</h2>
<p align="center" style="FONT-FAMILY: 幼圆; FONT-SIZE: 24px;">
移舟泊烟渚,<em>日暮客<strong>愁</strong>新</em>。<BR/>
野旷天低树,<strong>江清月近人</strong>。</p>
(注意1:中文由于各种文字集结在一起,所以斜体文字看上去有些混乱。因此,使用样式表把斜体的样式删除(指定“font-style:normal;”),这样就可以改成别的样式了。这一点很有用。)
(注意2:使用指定斜体的<i>标签和指定黑体字<b>标签与<em>标签、<strong>标签有着同样的显示效果。但考虑到HTML是规范文档结构的语言,还是不要使用装饰标签的好。)
07、上角标标签、下角标标签
使用<sup>标签可以显示上角标(显示在前一个字的右上角),使用<sub>标签可以显示下角标(显示在前一个字的右下角)。
例如:浏览器中显示
实际的HTML文件:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="zh-cn">
<head>
<title>上角标标签、下角标标签</title>
<meta http-equiv=Content-Type content="text/html; charset=gb2312">
<body>
<p>水电解的化学方程式:2H<sub>2</sub>O→2H<sub>2</sub>+O<sub>2</sub>
<br />
2H<sup>+</sup>+2e<sup>-</sup>→2H<sub>2</sub>
</p>
</body>
</html>
最后再强调一下,一定要把开始标签与结束标签对应起来。








 浙公网安备 33010602011771号
浙公网安备 33010602011771号