HTML语言基础之——掌握HTML的写法(2)
02、HTML文件的基本结构
在HTML文件中,由<html>标签、<head>标签、<body>标签等3种标签形成最基本的框架。
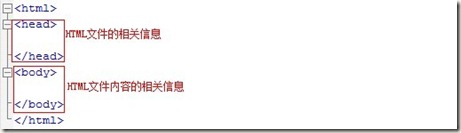
图示:最基本的HTML文件的组成。
分析:
HTML文件中,由<html>到</html>指定范围。在这个范围内,把文件的相关信息和想要在网页上显示的内容分开来编写。
<html>标签:总括文件整体,把其间内容变成HTML元素,并把文本定义为HTML文件。
<head>标签:定义文件的题目、概要、关键字、作者等文件相关信息,这些信息基本不会在浏览器中显示。
<body>标签:其间内容将在浏览器中显示。
(注意:HTML的标签使用英文字母来标记,并不区分大小写,但大小写混合着写不便于后期管理维护,且受到XHTML的影响,标签一般采用小写字母来标记。)
03、属性和属性值
网页中需要给元素添加详细信息时,往往在其开始标签处加上“属性”和“属性值”。
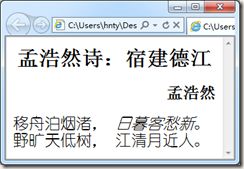
图示:浏览器窗口上的显示
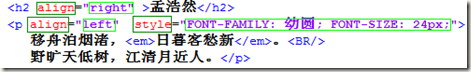
实际的HTML文件:
<html lang="zh-cn"><head></head><body><h1 align="center">孟浩然诗:宿建德江</h1><h2 align="right" >孟浩然</h2><p align="left" style="FONT-FAMILY: 幼圆; FONT-SIZE: 24px;">移舟泊烟渚,<em>日暮客愁新</em>。<BR/>野旷天低树,江清月近人。</p></body></html>
分析:
本例给“条目”标签中的<h2>元素添加“align”属性(显示位置或对齐方式),并为其指定了属性值“right”,于是有了“把<h2>元素右对齐”的属性。
align属性的主要属性值及其功能:
left 把元素左对齐显示center 把元素居中对齐显示right 把元素右对齐显示
(注意:本例说明了属性与属性值的编写方法,也说明了有多个属性时的编写方法。)
为了表示是用什么语言写成的,在<html>标签中添加“lang”属性,本例“zh-cn”属性值表明该文件为中文HTML文件。
常用lang属性的属性值:
zh-CN 中国大陆语zh-TW 台湾语zh-HK 香港语en 英语ja 日本语ko 韩国语fr 法语
(注意:在用声音软件读取HTML文件的内容时如果没有标注合适的lang属性,有时就会引起问题,这便是编写lang属性的意义。)