个人博客平台随笔2
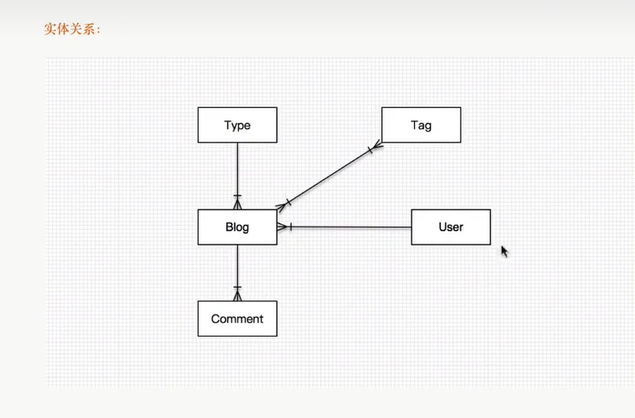
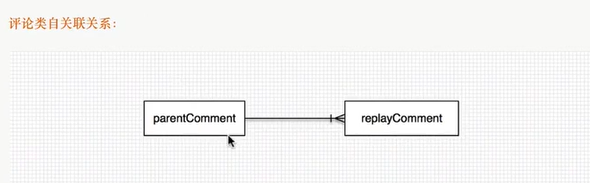
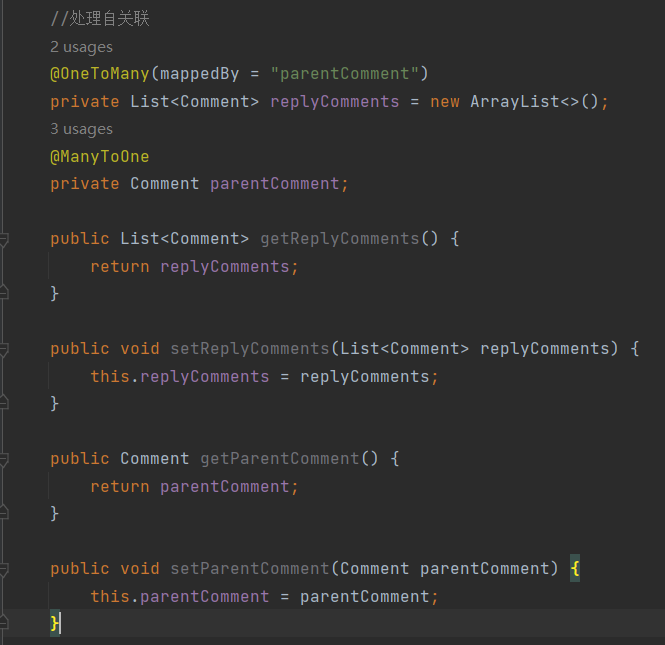
1.按照需求, 编写实体类po,处理实体类之间的关系

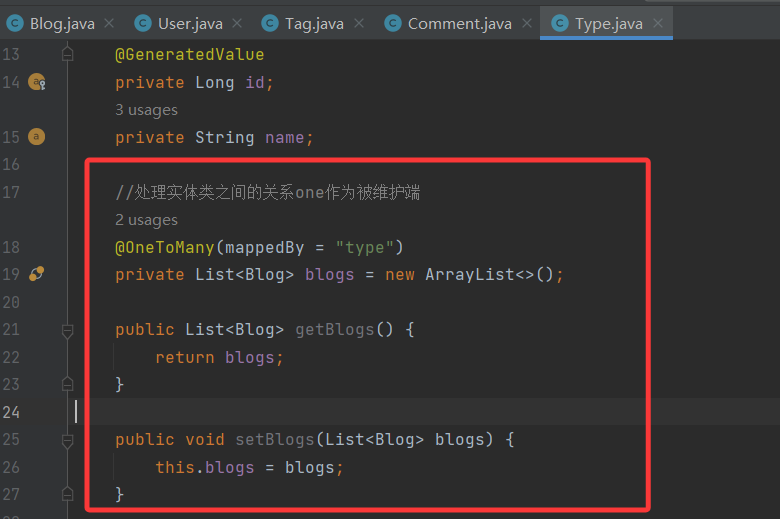
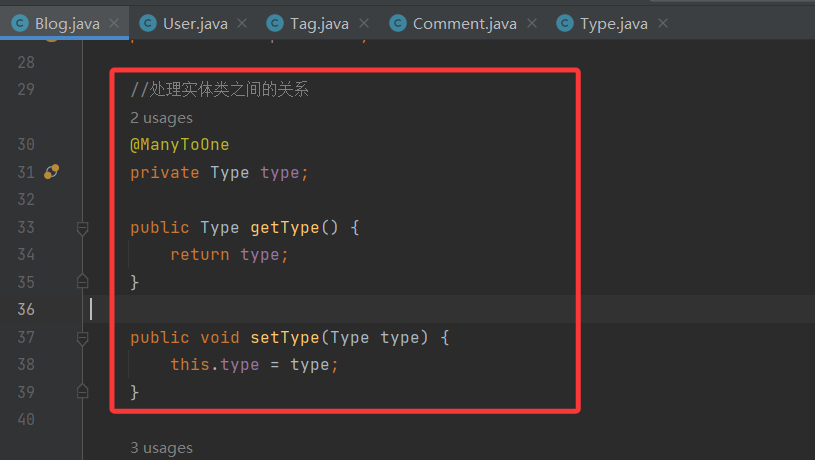
通常many作为维护端,one作为被维护端(感觉JPA框架好麻烦。。。感觉mybatis方便多了
如type和blog之间的关系为一对多(多对多的情况也需要指定某一方作为被维护端)




启动后看数据库是否能够生成相关的表
2.编写service层和dao层
例如:service/UserService.java
package com.example.service; import com.example.po.User; public interface UserService { User checkUser(String username, String password); }
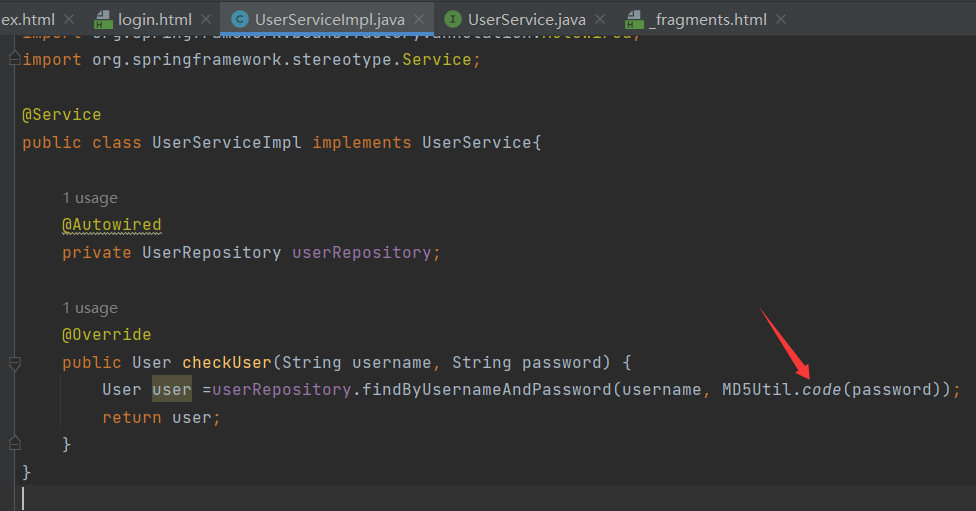
service/UserServiceImpl.java
package com.example.service; import com.example.dao.UserRepository; import com.example.po.User; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; @Service public class UserServiceImpl implements UserService{ @Autowired private UserRepository userRepository; @Override public User checkUser(String username, String password) { User user =userRepository.findByUsernameAndPassword(username,password); return user; } }
dao/UserRepository.java
package com.example.dao; import com.example.po.User; import org.springframework.data.jpa.repository.JpaRepository; public interface UserRepository extends JpaRepository<User, Long> { User findByUsernameAndPassword(String username, String password); }
web/loginController.java中
package com.example.web; import com.example.po.User; import com.example.service.UserService; import jakarta.servlet.http.HttpSession; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.servlet.mvc.support.RedirectAttributes; @Controller @RequestMapping("/admin") public class LoginController { @Autowired private UserService userService; @GetMapping public String loginPage() { return "admin/login"; } @PostMapping("/login") public String login(@RequestParam String username, @RequestParam String password, HttpSession session, RedirectAttributes attributes) { User user = userService.checkUser(username,password); if (user != null) { user.setPassword(null); session.setAttribute("user",user); return "admin/index"; } else { attributes.addFlashAttribute("message","用户名和密码错误"); return "redirect:/admin"; } } @GetMapping("/logout") public String logout(HttpSession session) { session.removeAttribute("user"); return "redirect:/admin"; } }


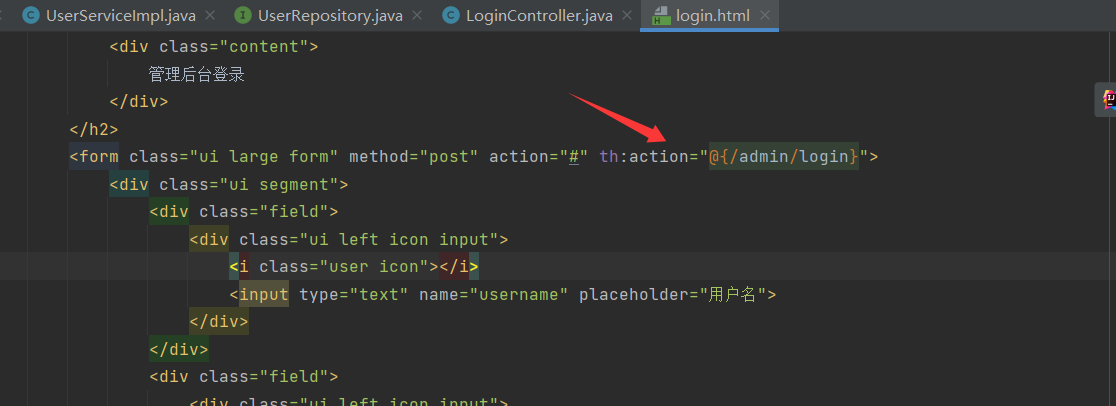
<!DOCTYPE html> <html lang="en"> <head th:replace="admin/_fragments :: head(~{::title})"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>博客管理登录</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.5.0/dist/semantic.min.css"> <link rel="stylesheet" href="../../static/css/my.css"> </head> <body> <br> <br> <br> <br> <br> <br> <br> <br> <div class="m-container-small" style="max-width: 30em !important;"> <div class="ui container"> <div class="ui middle aligned center aligned grid"> <div class="column"> <h2 class="ui teal image header"> <div class="content"> 管理后台登录 </div> </h2> <form class="ui large form" method="post" action="#" th:action="@{/admin/login}"> <div class="ui segment"> <div class="field"> <div class="ui left icon input"> <i class="user icon"></i> <input type="text" name="username" placeholder="用户名"> </div> </div> <div class="field"> <div class="ui left icon input"> <i class="lock icon"></i> <input type="password" name="password" placeholder="密码"> </div> </div> <button class="ui fluid large teal submit button">登 录</button> </div> <div class="ui error mini message"></div> <div class="ui mini negative message" th:unless="${#strings.isEmpty(message)}" th:text="${message}">用户名密码错误</div> </form> </div> </div> </div> </div> <!--/*/<th:block th:replace="_fragments :: script">/*/--> <script src="https://cdn.jsdelivr.net/npm/jquery@3.6/dist/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/semantic-ui@2.5.0/dist/semantic.min.js"></script> <!--/*/</th:block>/*/--> <script> $('.ui.form').form({ fields : { username : { identifier: 'username', rules : [{ type : 'empty', prompt : '标题:请输入用户名' }] }, password : { identifier: 'password', rules : [{ type : 'empty', prompt : '标题:请输入密码' }] } } }); </script> </body> </html>
3.MD5加密
util/MD5Util.java
package com.example.util; import java.security.MessageDigest; import java.security.NoSuchAlgorithmException; public class MD5Util { public static String code(String str) { try{ MessageDigest md = MessageDigest.getInstance("MD5"); md.update(str.getBytes()); byte[]byteDigest = md.digest(); int i; StringBuffer buf = new StringBuffer(""); for (int offset = 0; offset < byteDigest.length; offset++) { i = byteDigest[offset]; if (i < 0) i += 256; if (i < 16) buf.append("0"); buf.append(Integer.toHexString(i)); } return buf.toString(); } catch (NoSuchAlgorithmException e) { e.printStackTrace(); return null; } } // public static void main(String[] args) { // System.out.println(code("123456")); // } }

4.添加登录拦截器
interceptor/LoginInterceptor.java

package com.example.interceptor; import jakarta.servlet.http.HttpServletRequest; import jakarta.servlet.http.HttpServletResponse; import org.springframework.web.servlet.HandlerInterceptor; //登录拦截 public class LoginInterceptor implements HandlerInterceptor { @Override public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { if (request.getSession().getAttribute("user") == null) { response.sendRedirect("/admin"); return false; } return true; } }
interceptor/WebConfig.java

package com.example.interceptor; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.InterceptorRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; //配置类 @Configuration public class WebConfig implements WebMvcConfigurer { @Override public void addInterceptors(InterceptorRegistry registry) { registry.addInterceptor(new LoginInterceptor()) .addPathPatterns("/admin/**") .excludePathPatterns("/admin") .excludePathPatterns("/admin/login"); } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!