vue前端页面搭建
十、页面搭建学习
10.1 安装element

在这里看一下有没有elementui,有就是下载成功了。

10.2 mainjs全局引入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI)

10.3简单试用

运行serve

10.4页面布局
(都可以直接查看官网:https://element.eleme.cn/#/zh-CN/component/container)
再src的components下面新建一个inde.vue,把官网代码复制进来

然后将index.vue加到App.vue里面去

运行时可能会出现的错误:
vue2Component name "Index" should always be multi-word
在package.json里面找到rules或者添加rules,关闭组件驼峰命名规则
"rules": {
"vue/multi-word-component-names": "off"
}
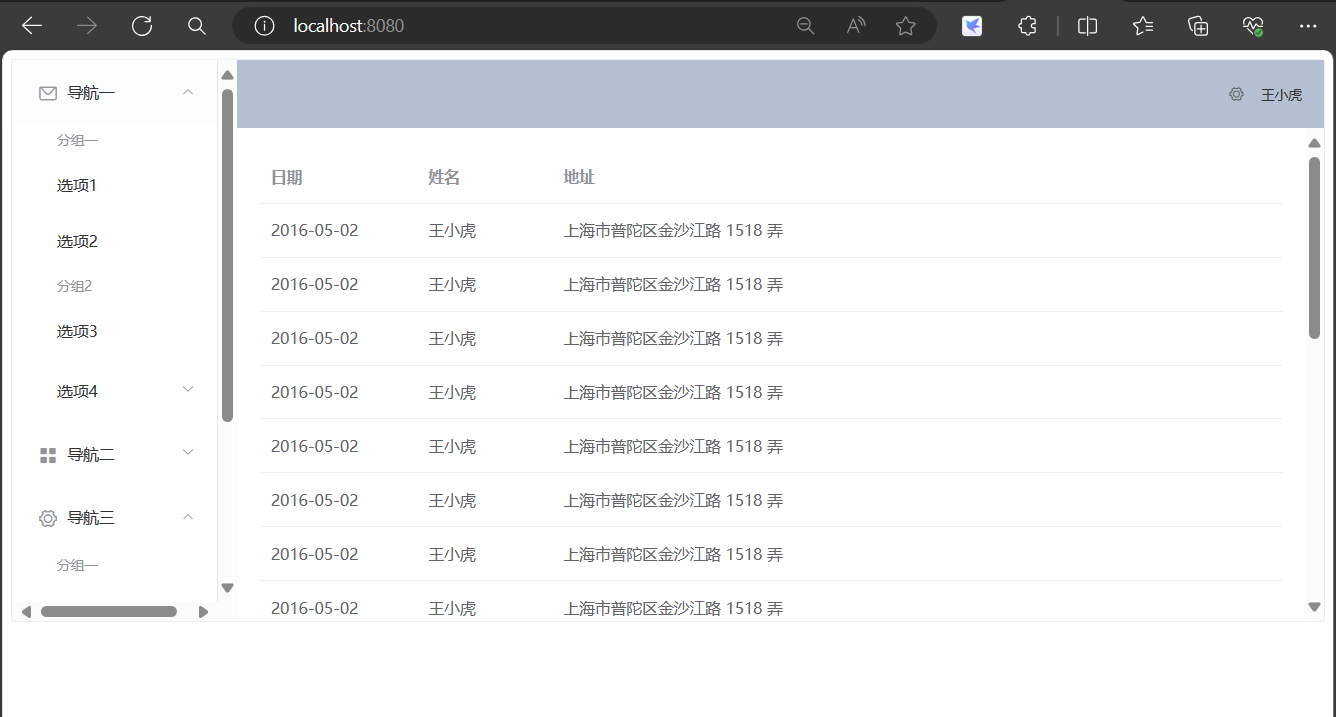
运行:

10.4创建全局样式表
在assets中创建global.css

然后在main.js里面导入一下
import './assets/global.css';
10.5 将侧边栏等代码拷贝到一个单独的vue里面




太方便了把,以后要修改侧边栏就只用去到vue里面修改,我之前都是一个个页面进行修改的。。
10.6 按照需求修改一下header
主要是添加点击事件
<template>
<!-- 这里要加一层div,如果不加,就有两个节点就是<eldropdown>和<span>-->
<div style="display: flex">
<!-- 菜单栏伸缩-->
<div>
<i class="el-icon-s-fold" style="font-size: 25px"></i>
</div>
<div style="flex: 1;text-align: center">
<span>XXXX系统</span>
</div>
<el-dropdown>
<span>王小虎</span>
<i class="el-icon-setting" style="margin-right: 15px;margin-left: 10px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item @click.native="toUser">个人中心</el-dropdown-item>
<el-dropdown-item @click.native="logout">退出登录</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
<script>
export default {
name: "Header",
methods:{
toUser(){
console.log("点击事件toUser")
},
logout(){
console.log("logout被点击")
}
}
}
</script>
<style scoped>
</style>
F12打开开发者工具,点击后在控制台会出现console.log里面的值

10.7侧边栏实现收缩
Header.vue
<template>
<!-- 这里要加一层div,如果不加,就有两个节点就是<eldropdown>和<span>-->
<div style="display: flex">
<!-- 菜单栏伸缩-->
<div>
<i class="el-icon-s-fold" style="font-size: 25px" @click="collapse"></i>
</div>
<div style="flex: 1;text-align: center">
<span>XXXX系统</span>
</div>
<el-dropdown>
<span>王小虎</span>
<i class="el-icon-setting" style="margin-right: 15px;margin-left: 10px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item @click.native="toUser">个人中心</el-dropdown-item>
<el-dropdown-item @click.native="logout">退出登录</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
<script>
export default {
name: "Header",
methods:{
toUser(){
console.log("点击事件toUser")
},
logout(){
console.log("logout被点击")
},
//侧边栏伸缩
collapse(){
this.$emit('doCollapse')
}
}
}
</script>
<style scoped>
</style>
Index.vue
<template>
<el-container style="height: 100%; border: 1px solid #eee">
<el-aside :width="aside_width" style="background-color: rgb(238, 241, 246)">
<Aside :isCollapse="isCollapse"></Aside>
</el-aside>
<el-container style="height: 100%;">
<el-header style="text-align: right; font-size: 12px">
<Header @doCollapse="doCollapse"></Header>
</el-header>
<el-main>
<Main></Main>
</el-main>
</el-container>
</el-container>
</template>
<script>
import Aside from "@/components/Aside";
import Header from "@/components/Header";
import Main from "@/components/Main";
export default {
name: "Index",
components: {Main, Header, Aside},
data(){
return{
//将值传到Aside里面去
isCollapse: false,
aside_width: '200px'
}
},
methods:{
doCollapse(){
//接收Header传来的东西
console.log("Index.vue中调用Header.ver里面提交的doCollapse")
this.isCollapse = !this.isCollapse
if(!this.isCollapse){
//展开
this.aside_width='200px'
}else {
//收起
this.aside_width='64px'
}
}
}
}
</script>
<style scoped>
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
Aside.vue
<template>
<el-menu
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
default-active="/Home"
style="height: 100vh;"
:collapse="isCollapse"
:collapse-transition="false"
>
<el-menu-item index="/Home">
<i class="el-icon-s-home"></i>
<span>首页</span>
</el-menu-item>
<el-menu-item index="/First">
<i class="el-icon-s-flag"></i>
<span>导航1</span>
</el-menu-item>
<el-menu-item index="/Second">
<i class="el-icon-s-data"></i>
<span>导航2</span>
</el-menu-item>
</el-menu>
</template>
<script>
export default {
name: "Aside",
data(){
return {
// isCollapse:false
}
},
props: {
//接收Index里面传来的东西
isCollapse: Boolean
}
}
</script>
<style scoped>
</style>
Main.vue
<template>
<el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default {
name: "Main",
data() {
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(10).fill(item)
}
}
}
</script>
<style scoped>
</style>
如果想要收起来之后,触碰显示导航栏对应的名字。可以在<span></span>里面添加
<span slot="title">导航1</span>
十一、axios处理跨域
为了前端后端一起开发,vue前端端口号是8080,那我们区springboot的application.yml里面改一下端口号8090,这样子两个端口不冲突。
10.1 安装axios
npm install axios --save
在main.js全局引入axios
import axios from "axios";
Vue.prototype.$axios=axios
10.2使用
可能会出现的错误:
No 'Access-Control-Allow-Origin' header is present on the requested resource
需要创建一个全局跨域类
package com.example.comment;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
//解决跨域问题:全局跨域类
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
//是否发送Cookie
.allowCredentials(true)
//放行哪些原始域
.allowedOriginPatterns("*")
.allowedMethods(new String[]{"GET", "POST", "PUT", "DELETE"})
.allowedHeaders("*")
.exposedHeaders("*");
}
}
Main.vue里面:
methods:{
myget(){
this.$axios.get('http://localhost:8090/login00/loginAll').then(res=>{
console.log(res.data)
})
},
mypost(){
this.$axios.post('http://localhost:8090/login00/listPageC',{}).then(res=>{
console.log(res.data)
})
}
},
beforeMount() {
// this.myget();
this.mypost();
}
从上面的代码可以看到这个网址一直重复写,可以在Main.js里面写一段这个:
Vue.prototype.$httpUrl='http://localhost:8090'



